本篇文章给大家分享23个前端VSCode插件,助你提高开发效率,让你事半功倍,快来收藏吧!

VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。【推荐学习:《vscode入门教程》】
Chinese(Simplified)

vscode 我们都知道是微软的开源软件,对于英文不好的同学呢,使用中文汉化是首先要做的,所以笔者推荐汉化插件。
Chinese(Simplified)(简体中文)Language Pack for Visual Studio Code : 此中文(简体)语言包为 VS Code 提供本地化界面。
- 插件名:Chinese(Simplified)(简体中文)Language Pack for Visual Studio Code
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 用法:通过使用“Configure Display Language”命令显式设置 VS Code 显示语言,可以替代默认 UI 语言。 按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”,然后会按区域设置显示安装的语言列表,并突出显示当前语言设置。选择另一个“语言”以切换 UI 语言。 请参阅文档并获取更多信息。

Polacode-2020

Polacode-2020 : 如果你想要一种简单的方法来为你的片段的任何选择提供那些漂亮的视觉效果。
- 插件名:Polacode-2020
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 选中需要截图的范围即可生成代码块的截图
- 可以设置想要的阴影、背景颜色
- 用法:command+shift+p、fn+F1(Mac) / ctrl+shift+p(Window),选择Polacode,然后选中需要截图的范围即可

CodeSnap

CodeSnap : 在 VS Code 中为您的代码截取漂亮的屏幕截图!
- 插件名:CodeSnap
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特征:
- 快速保存代码的屏幕截图
- 将屏幕截图复制到剪贴板
- 显示行号
- 许多其他配置选项
- 用法:选中需要截取的代码块,然后右键点击 CodeSnap 即可



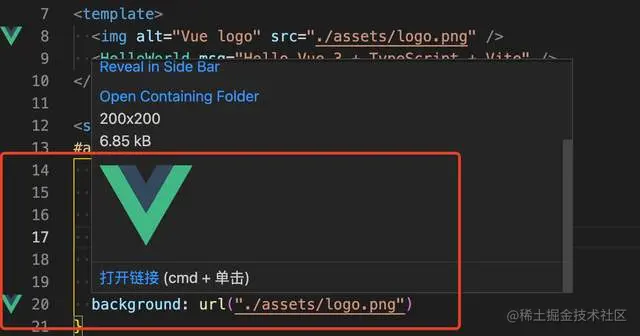
Image preview

Image preview : 在编辑器的间隙中和鼠标悬停在图片上可预览图像。
- 插件名:Image preview
- 官方地址: marketplace.visualstudio.com/items?itemN…
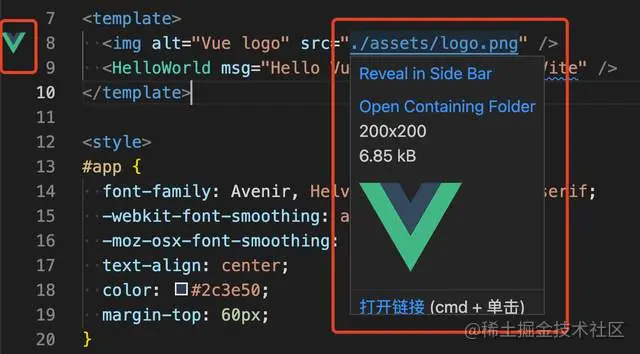
- 特性:无论是在 HTML 标签中还是在 style 中引入的图像都能在编辑器的间隙中和鼠标悬停时预览
- 用法:在编辑器的间隙中和鼠标悬停在图片链接上可预览图像


Image Sprites

在开发某些页面时总会遇到拥有很多小图片的需求,这时使用雪碧图就可以减少服务器请求的数量并节省带宽,在没有UI帮助的情况下,选用该插件是个不错的选择。
Image Sprites : 图像精灵是放入单个图像的图像集合。包含许多图像的网页可能需要很长时间才能加载并生成多个服务器请求。使用图像精灵将减少服务器请求的数量并节省带宽。
- 插件名:Image Sprites
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特性:
- 易于创建和更新图像精灵
- 支持 png、jpg 和 bmp 图像
- 配置垂直或水平精灵布局
- 使用 sprite 图像位置生成 LESS、Sass 或 CSS 文件
- 您可以使用不同的设置选项管理所有精灵
- 用法:
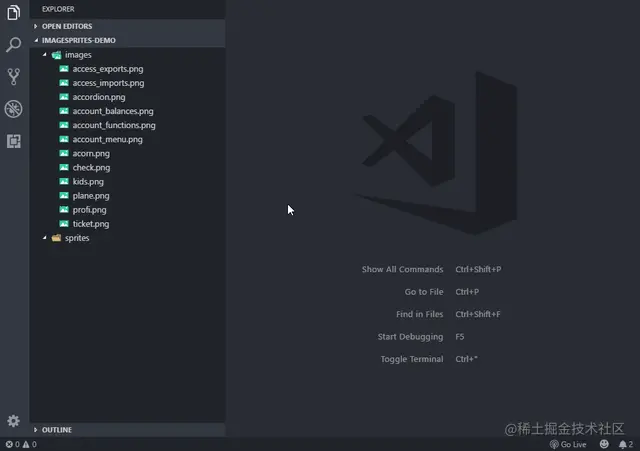
- Sprite文件夹中的所有图像
- 右键单击包含图像的文件夹并选择Create Image Sprite

- Sprite一些图像
- 选择图片,右键选择Create Image Sprite

- 这两种方式将生成一个设置.sprite文件以及生成的默认文件。image file.css

Svg Preview

当你找到一个合适的 svg 图像却因为颜色、形态等不合适时,可以使用此插件进行修改。
Svg Preview : VSCode 的 Svg 预览。
- 插件名:Svg Preview
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 实时预览 svg 文件和 svg 的内部文件
- 预览的平移和缩放(最高32767%)

file-size

file-size : 一个简单的扩展。在状态栏中显示当前文本文件的大小。保存文件或更改活动选项卡时,状态将更新。
- 插件名:file-size
- 官方地址: marketplace.visualstudio.com/items?itemN…

Live Server

Live Server : 为静态和动态页面启动具有实时重新加载功能的本地开发服务器。
- 插件名:Live Server
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 具有实时浏览器重新加载的快速开发实时服务器。
- 从状态栏中单击即可启动或停止服务器。
- 从资源管理器菜单中打开一个 HTML 文件到浏览器。[快速 Gif 演示]。
- 支持排除文件以进行更改检测。
- 热键控制。
- 可定制的端口号、服务器根目录、默认浏览器。
- 使用高级命令行支持任何浏览器 (例如:Firefox Nightly) 。
- 支持 Chrome 调试附件(更多信息)。[快速 Gif 演示]。
- 通过 WLAN 远程连接(例如:使用移动设备连接) [需要帮助吗?请参阅常见问题部分]
- 使用首选主机名 *(localhost 或 127.0.0.1) *。
- Live Reload 功能的可定制支持标签。(默认为Body或head)
- SVG 支持
- https支持。
- 支持代理。
- 启用 CORS
- 支持多根工作区。
- 通过Live Server Web Extension支持任何文件甚至是动态页面。

Profile Switcher

Profile Switcher : 此扩展允许您定义许多设置配置文件,您可以轻松地在它们之间切换。这个扩展的最初想法来自于我希望有一种简单的方法让我将我的 VS Code 切换到更好地优化呈现的设置(更改主题、增加字体大小等)。
- 插件名:Profile Switcher
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:该扩展引入了四个可以从命令面板使用的新命令。所有命令都以Profile Switcher

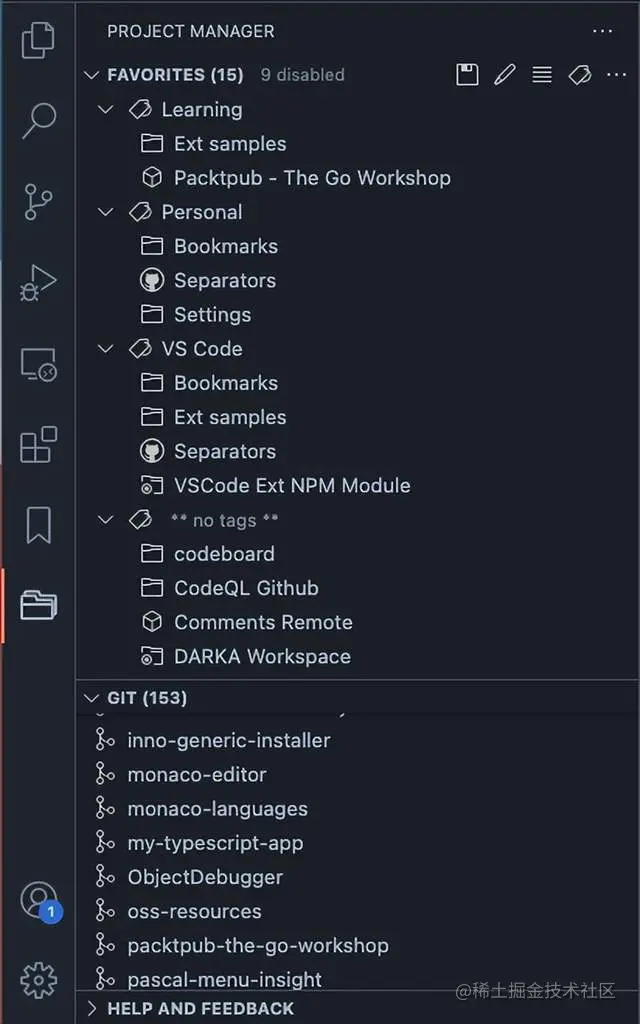
Project Manager

当你需要在 vscode 中打开很多不同性质的项目时,Project Manager 是不错的项目管理插件。
Project Manager : 它可以帮助您轻松访问您的项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的项目(也称为收藏夹),或选择自动检测Git、Mercurial或SVN存储库、VSCode文件夹或任何其他文件夹。
- 插件名:Project Manager
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:可用命令:
- Project Manager: Save Project将当前文件夹/工作区另存为新项目
- Project Manager: Edit Project手动编辑您的项目 ( projects.json)
- Project Manager: List Projects to Open列出所有已保存/检测到的项目并选择一个
- Project Manager: List Projects to Open in New Window列出所有已保存/检测到的项目并选择一个在新窗口中打开
- Project Manager: Filter Projects by Tag按选定标签过滤收藏项目
- 用法:
- Project Manager扩展有自己的Side Bar,带有各种命令来提高您的工作效率
- 您可以定义自定义标签(通过设置),为每个项目projectManager.tags定义多个标签,并过滤标记在其标签上的项目


Settings Sync

Settings Sync 可以帮助我们在换电脑、或重装系统、或多个电脑中同步 VSCode 上的设置。
Settings Sync : Visual Studio Code 的设置同步。
- 插件名:Settings Sync
- 官方地址: marketplace.visualstudio.com/items?itemN…
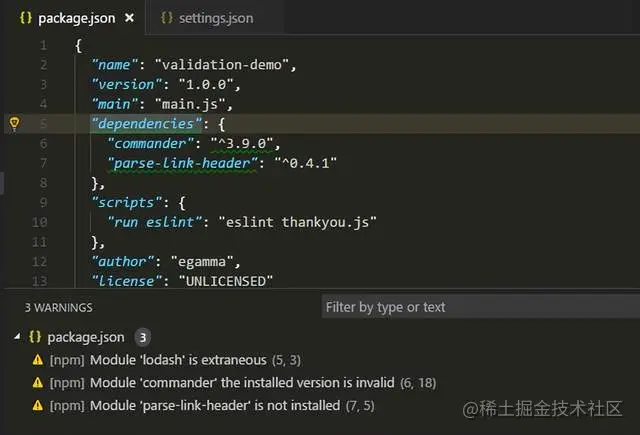
npm

npm : 此扩展支持运行文件中定义的 npm 脚本。
- 插件名:npm
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- npm为报告的警告提供运行快速修复。

- 用于运行脚本的命令在该npm类别中可用

open in browser

open in browser : 此扩展可让你的html文件在浏览器中打开。
- 插件名:open in browser
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 用法
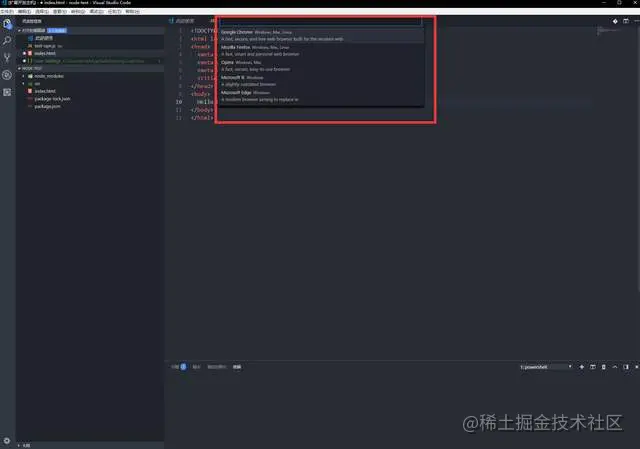
- 使用快捷方式在默认浏览器Alt + B中打开当前 html Shift + Alt + B文件,或选择浏览器。您也可以像图片一样右键单击:

- 当您选择 时oepn in Other Browsers,将显示一个浏览器列表,您可以选择一个打开当前文件。

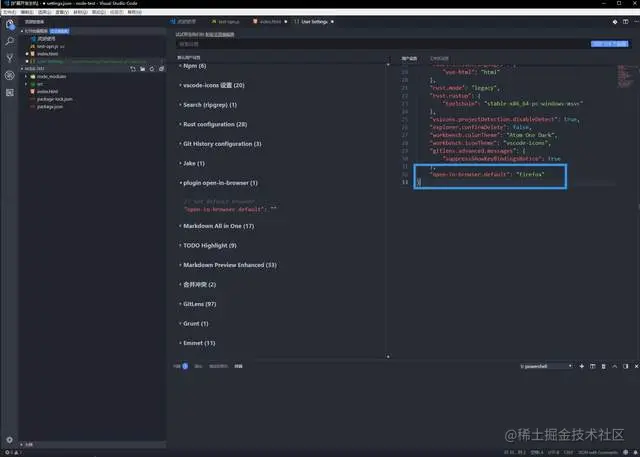
- 当您选择 时open in Default Browser,默认为 系统默认浏览器 。如果你想配置默认浏览器,你可以像这样覆盖它:

GitLens - Git supercharged

GitLens - Git supercharged : GitLens 增强了VS Code 中的 Git,并解锁了每个存储库中未开发的知识。 它可以帮助您通过 Git 对比注释和 CodeLens直观地可视化代码作者身份,无缝导航和探索Git 存储库,通过丰富的可视化和强大的比较命令获得有价值的见解等等。
- 插件名:GitLens - Git supercharged
- 官方地址: marketplace.visualstudio.com/items?itemN…

Git History

Git History : 查看 git 日志,文件历史,合并分支或提交。
- 插件名:Git History
- 官方地址: marketplace.visualstudio.com/items?itemN…
SVN

SVN : 此插件依赖系统的 SVN 安装,因此您需要先安装有 TortoiseSVN。
- 插件名:SVN
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:查看:
- 源代码管理视图
- 排水沟中的快速差异
- 状态栏
- 创建变更列表
- 添加文件
- 还原编辑
- 删除文件
- 创建分支
- 切换分支
- 创建补丁
- 差异变化
- 提交更改/更改列表
- 查看提交消息
Postcode

Postcode : Postcode 可用于创建和测试简单和复杂的 HTTP/s 请求,以及查看响应。
- 插件名:Postcode
- 官方地址:marketplace.visualstudio.com/items?itemN…

REST Client

REST Client : REST Client 允许您发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。
- 插件名:TEST Client
- 官方地址:marketplace.visualstudio.com/items?itemN…
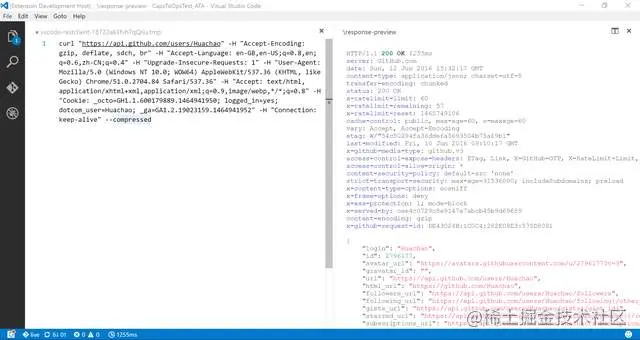
发出请求

发出 cURL 请求

Live Share

Live Share : Live Share 使您能够与其他人实时协作编辑和调试,无论您使用什么编程语言或您正在构建的应用程序类型。它允许您立即(并且安全地)共享您当前的项目,然后根据需要共享调试会话、终端实例、本地主机 Web 应用程序、语音通话等等!加入您的会话的开发人员会从您的环境中接收所有的编辑器上下文(例如语言服务、调试),这确保他们可以立即开始高效协作,而无需克隆任何存储库或安装任何 SDK。
- 插件名:Live Share
- 官方地址:marketplace.visualstudio.com/items?itemN…

Draw.io Integration

Draw.io Integration : 这个非官方的扩展将Draw.io(也称为diagrams.net)集成到 VS Code 中。
- 插件名:Draw.io Integration
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特征:
- 在 Draw.io 编辑器中 编辑 、或.drawio文件。.dio.drawio.svg.drawio.png
- 要创建一个新图表,只需创建一个空的.drawio,.drawio.svg或*.drawio.png文件并打开它。**
- .drawio.svg.svg是可以嵌入到 Github 自述文件中的有效文件!不需要导出。
- .drawio.png是有效.png文件!不需要导出。您应该.svg尽可能使用它们 - 它们看起来好多了!
- 要在不同格式之间进行转换,请使用Draw.io: Convert To...命令。
- 默认使用 Draw.io 的离线版本。
- 多个 Draw.io 主题可用。
- 使用 Liveshare 与他人协作编辑图表。
- 节点/边可以与代码跨度链接。

Markdown All in One

Markdown All in One : Markdown 所需的一切(键盘快捷键、目录、自动预览等)。
- 插件名:Markdown All in One
- 官方地址:marketplace.visualstudio.com/items?itemN…
Markdown PDF

Markdown PDF : 此扩展将 Markdown 文件转换为 pdf、html、png 或 jpeg 文件。
- 插件名:Markdown PDF
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特征:支持以下功能:
- 语法高亮
- 表情符号
- markdown-it-复选框
- 降价容器
- 降价它包括
- 植物UML
- markdown-it-plantuml
- 美人鱼
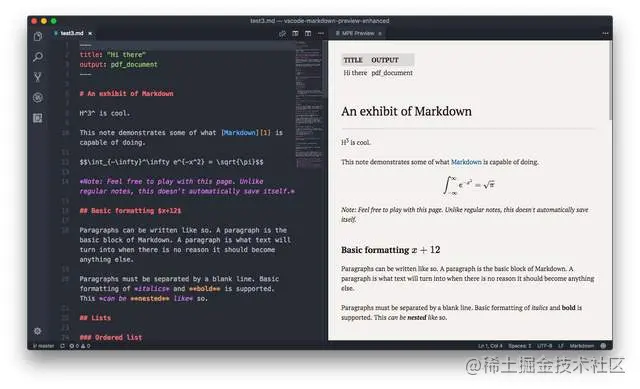
Markdown Preview Enhanced

Markdown Preview Enhanced : Markdown 预览增强。
- 插件名:Markdown Preview Enhanced
- 官方地址:marketplace.visualstudio.com/items?itemN…

更多关于VSCode的相关知识,请访问:vscode教程!
以上是23个提高开发效率的前端VSCode插件(快来收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!
 vscode 可以运行 jupyter notebook 吗Apr 15, 2025 pm 06:21 PM
vscode 可以运行 jupyter notebook 吗Apr 15, 2025 pm 06:21 PM是的,VS Code 可以运行 Jupyter Notebook。步骤如下:安装 Python 扩展,为 VS Code 提供 Jupyter Notebook 支持。打开或新建一个 .ipynb 文件,VS Code 将识别文件类型并提供编辑环境。使用 VS Code 的强大功能,如调试器和 Git 集成,提高工作效率。选择正确的 Python 解释器以避免代码运行失败。使用快捷键或图形化操作界面运行单元格。检查结果,确保代码正常执行。利用 VS Code 的调试功能方便地找到并修复错误。
 vscode安装中文插件 vscode如何中文插件Apr 15, 2025 pm 06:18 PM
vscode安装中文插件 vscode如何中文插件Apr 15, 2025 pm 06:18 PMVS Code的中文插件可以显着提升开发效率,特别是对于非英语母语的开发者;建议选择官方或知名开发者发布的插件,并查看用户评价,以避免潜在陷阱,例如翻译不准确或与其他扩展冲突。
 vscode是干嘛的 vscode的作用Apr 15, 2025 pm 06:15 PM
vscode是干嘛的 vscode的作用Apr 15, 2025 pm 06:15 PMVS Code:不仅是代码编辑器,更是编程伙伴VS Code 是一款功能强大的集成开发环境(IDE),提供丰富的扩展和工具,显着提升编码效率:高度可扩展性:拥有庞大的扩展市场,覆盖几乎所有编程语言、框架和工具。核心功能:强大的内置调试器,支持多种语言,可设置断点、单步执行,快速定位 bug。代码编辑功能:代码高亮、自动补全、代码片段和 Git 集成,提升编码速度和效率。强大的搜索和替换:支持正则表达式,快速查找和替换代码模式,尤其适合大型项目。
 vscode 可以在 Linux 中运行吗Apr 15, 2025 pm 06:12 PM
vscode 可以在 Linux 中运行吗Apr 15, 2025 pm 06:12 PM当然,VS Code 可以流畅运行于 Linux 中。只需准备好你的 Linux 系统,安装必要依赖项,通过包管理器轻松安装 VS Code,即可启动使用。
 vscode 无法重命名文件夹怎么解决Apr 15, 2025 pm 06:09 PM
vscode 无法重命名文件夹怎么解决Apr 15, 2025 pm 06:09 PMVS Code无法重命名文件夹的原因可能包括文件占用、权限不足、扩展冲突和文件系统错误。解决方法依次为:关闭占用进程、获取管理员权限、禁用冲突扩展、检查文件系统错误。
 vscode 找不到 python 模块怎么解决Apr 15, 2025 pm 06:06 PM
vscode 找不到 python 模块怎么解决Apr 15, 2025 pm 06:06 PMVS Code 找不到 Python 模块的原因可能是:Python 解释器配置错误,需要手动选择正确的解释器。缺少虚拟环境,可以使用 venv 或 conda 创建一个独立的 Python 环境。环境变量 PYTHONPATH 中未包含模块安装路径,需要手动添加。模块安装错误,可以使用 pip list 检查并重新安装缺失的模块。代码路径问题,需要仔细检查相对路径和绝对路径的用法。
 vscode 无法保存文件怎么办Apr 15, 2025 pm 06:03 PM
vscode 无法保存文件怎么办Apr 15, 2025 pm 06:03 PMVS Code 保存文件失败:权限问题:确保用户对文件/文件夹拥有读写权限。磁盘空间不足:清理磁盘空间以释放存储空间。文件被占用:关闭其他正在使用文件的程序。VS Code 扩展冲突:禁用可疑扩展并一个个重新启用以找出罪魁祸首。VS Code 自身问题:重启、重新安装或检查更新以排除软件故障。
 vscode 无法运行 python怎么回事Apr 15, 2025 pm 06:00 PM
vscode 无法运行 python怎么回事Apr 15, 2025 pm 06:00 PM最常见的“无法运行 Python”问题源于 Python 解释器路径的错误配置,解决方法包括:确认 Python 安装、配置 VS Code、使用虚拟环境。除此之外,还有断点调试、变量监视、日志输出、代码格式化等高效的调试技巧和最佳实践,如使用虚拟环境隔离依赖,使用断点追踪代码执行,使用监视表达式实时跟踪变量变化等,这些能大幅提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器






