vue中的webpack用什么安装
- 青灯夜游原创
- 2022-07-25 15:27:311935浏览
vue中的webpack用node包管理器“npm”或npm镜像“cnpm”来安装。webpack是一个用于现代JavaScript应用程序的静态模块打包工具,是基于node.js开发的,使用时需要有node.js组件支持;需要使用npm或者cnpm进行安装,语法“npm install webpack -g”或“cnpm install webpack -g”。

本教程操作环境:windows7系统、vue3&&webpack4版,DELL G3电脑。
什么是Webpack
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS等。
webpack是一个前端打包工具,基于node.js开发的,使用时需要有node.js组件支持。
安装 Webpack
① Webpack的运行需要依赖Node.js,因此需要先安装Node.js。
安装完成之后在命令行窗口输入下面两行命令,若有出现版本号则安装成功。
node -v npm -v
② 接着就可以通过npm(一个基于Node.js的包管理工具)来安装Webpack咯
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
但因为npm的源在国外,所以安装速度可能比较慢。建议大家可以用淘宝的npm镜像cnpm。但是要注意的一点是,cnpm中有一些包会不太一样(一般来说不影响使用)
通过下面这行代码即可完成cnpm的配置
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 cnpm 安装 webpack:
cnpm install webpack -g
测试安装成功:
webpack -v webpack-cli -v
配置
创建webpack.config.js配置文件
entry:入口文件,指定Webpack用哪个文件作为项目的入口
output:输出,指定Webpack把处理完成的文件放置到指定路径
module:模块,用于处理各种类型的文件
plugins:插件,如:热更新、代码重用等
resolve:设置路径指向
watch:监听,用于设置文件改动后直接打包
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}直接运行webpack命令打包。
使用Webpack
1、创建项目

在D:\Project目录中创建一个webpack-study的空目录。然后用IDEA打开它。
2、创建一个名为modules的目录,用于放置JS模块等资源文件

3、在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("dc6dce4a544fdca2df29d5ac0ea9906bHello WebPack16b28748ea4df4d9c2150843fecfba68");
};
4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();
require()导入模块的时候不用写后缀名.js,就好比JAVA你导入一个类不需要加.java一样。
这些也都是ES6语法方面的东西。
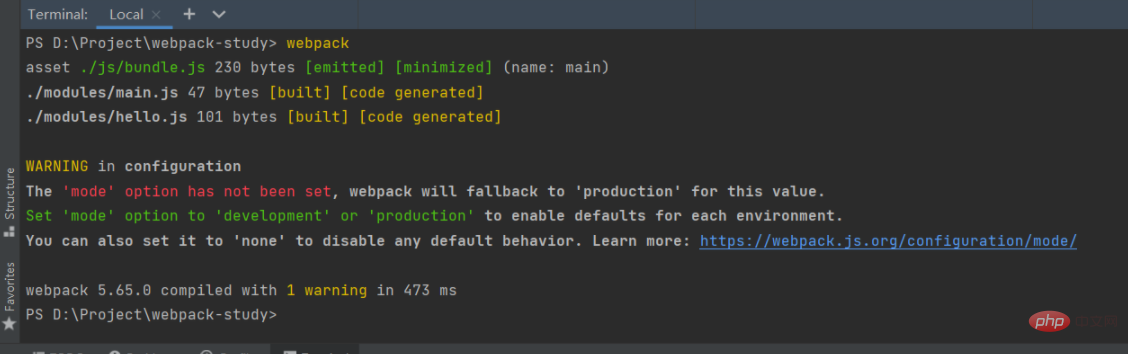
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};

然后会发现多了一个./js/bundle.js

刚才我们写的若干个.js文件都变成一个js文件了,都压缩好了。我们写的一些ES6的语法例如require(),在这个打包好的文件中就找不到了,因为它帮我们降级成ES5了,来兼容浏览器。
那么打包好了我们是不是就要去用,去引入了。
创建一个index.html
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Title6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 76ea4bf8f77f69aff589a947219497182cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
我们引的时候就不要引我们写的hello.js或者main.js了,因为它们都打包好成为bundle.js了,我们引入bundle.js就可以了。
打开index.html:

这就是前端的模块化开发。
Vue就是js模块。
以上是vue中的webpack用什么安装的详细内容。更多信息请关注PHP中文网其他相关文章!

