本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于“原型“与“原型链“的相关问题,包括了构造函数、原型对象 prototype、对象原型等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
什么是原型?原型是 JS 基础学习中我们没有提及的概念,原型它是一个泛指,主要包含了 原型对象 (prototype) , 对象原型 (__proto__), 原型链 等等,这些概念据统计也是面试中常常问到的内容,这篇文章就带大家了解并掌握原型的相关知识,让大家不再迷茫。
一:构造函数
我们学习过很多面向对象的语言,例如 java c++ 等等,但是 JavaScript 是个例外,在 ES6 之前,是没有类的概念的,那在之前我们如何创建对象呢?原来在 ES6 之前,我们是利用 构造函数 来创建实例化对象的,构造函数是一种特殊的函数,包含了对象的公共特征,要配合 new 一起使用才有意义。
构造函数的注意事项:
- 构造函数名的首字母要大写
- 构造函数要配合 new 一起使用
1.1 构造函数使用方法
<script>
function Animal(name,age){ //构造函数名首字母大写
this.name=name;
this.age=age;
this.eat=function(){
console.log('我在吃东西');
}
}
var dog=new Animal('旺财',3) //要配合 new 一起使用创建对象
console.log(dog.name);
console.log(dog.age);
dog.eat()
</script>

1.2 构造函数new的执行过程
new 有以下执行过程:
- new 的时候会创建一个空对象
- 构造函数内的 this 指向这个空对象
- 执行构造函数内的代码给空对象赋值,添加属性方法
- 返回这个对象
1.3 实例成员与静态成员
实例成员:
- 实例成员就是观战属内部用 this 添加的成员
- 实例成员只能通过实例化的对象调访问,不能通过构造函数名访问
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
var dog=new Animal('旺财',3)
console.log(dog.name);
console.log(Animal.name);
</script>

静态成员:
- 静态成员就是通过构造函数本身创建的成员
- 静态成员只能通过构造函数名访问,不能通过实例化对象访问
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
var dog=new Animal('旺财',3)
Animal.color='黑色'
console.log(Animal.color);
console.log(dog.color);
</script>

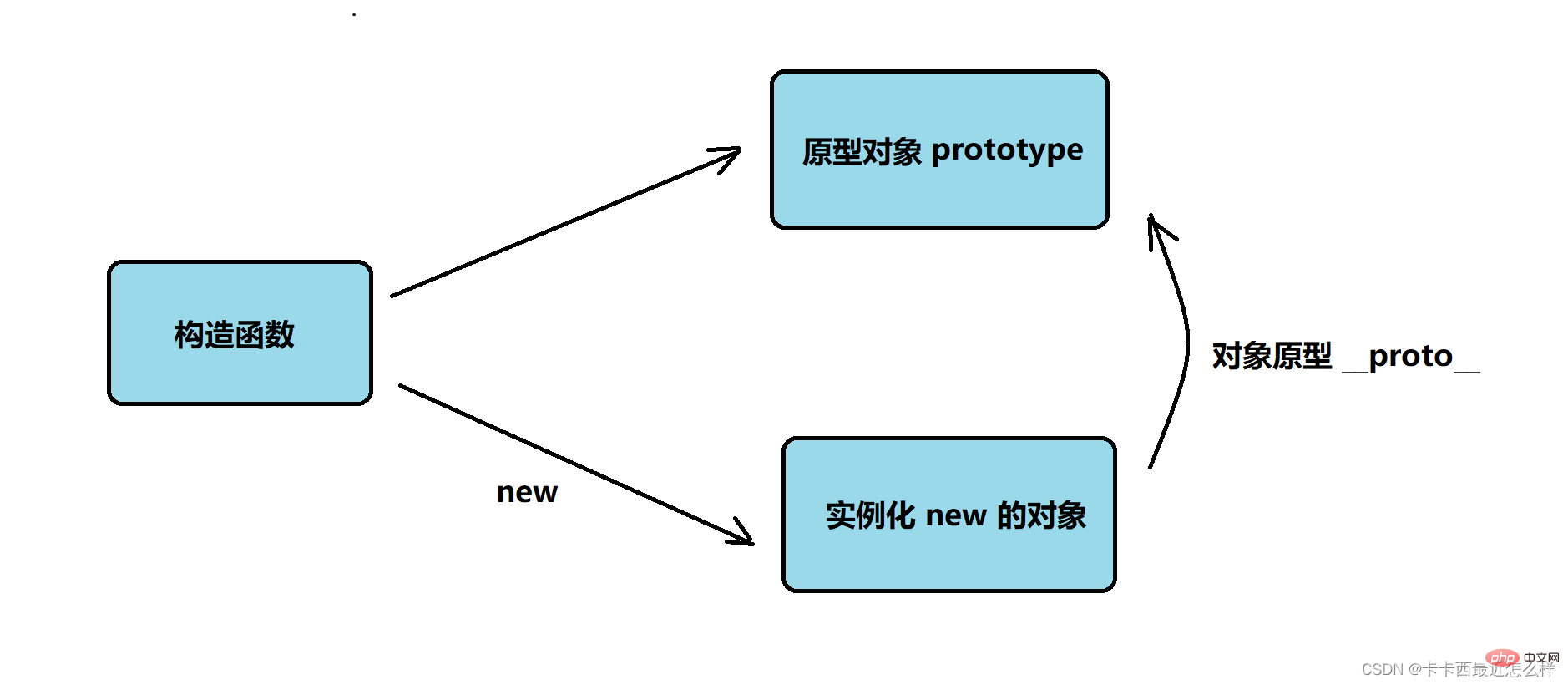
二: 原型对象 prototype
2.1 为什么有原型对象
在开始将原型对象是什么前,我们先说明一个案例,还是刚才的那个 Animal 类,我们创建了多个实例化对象,输出其实例化对象的两个方法的比较,我们发现输出了 false,即二者的这个复杂数据类型的地址不同,什么原因呢?
<script>
function Animal(name,age){
this.name=name;
this.age=age;
this.eat=function(){
console.log('我在吃东西');
}
}
var dog=new Animal('旺财',3)
var cat=new Animal('咪咪',3)
var pig=new Animal('哼哼',3)
var fish=new Animal('咕噜',3)
var sheep=new Animal('咩咩',3)
console.log(dog.eat==cat.eat);
</script>

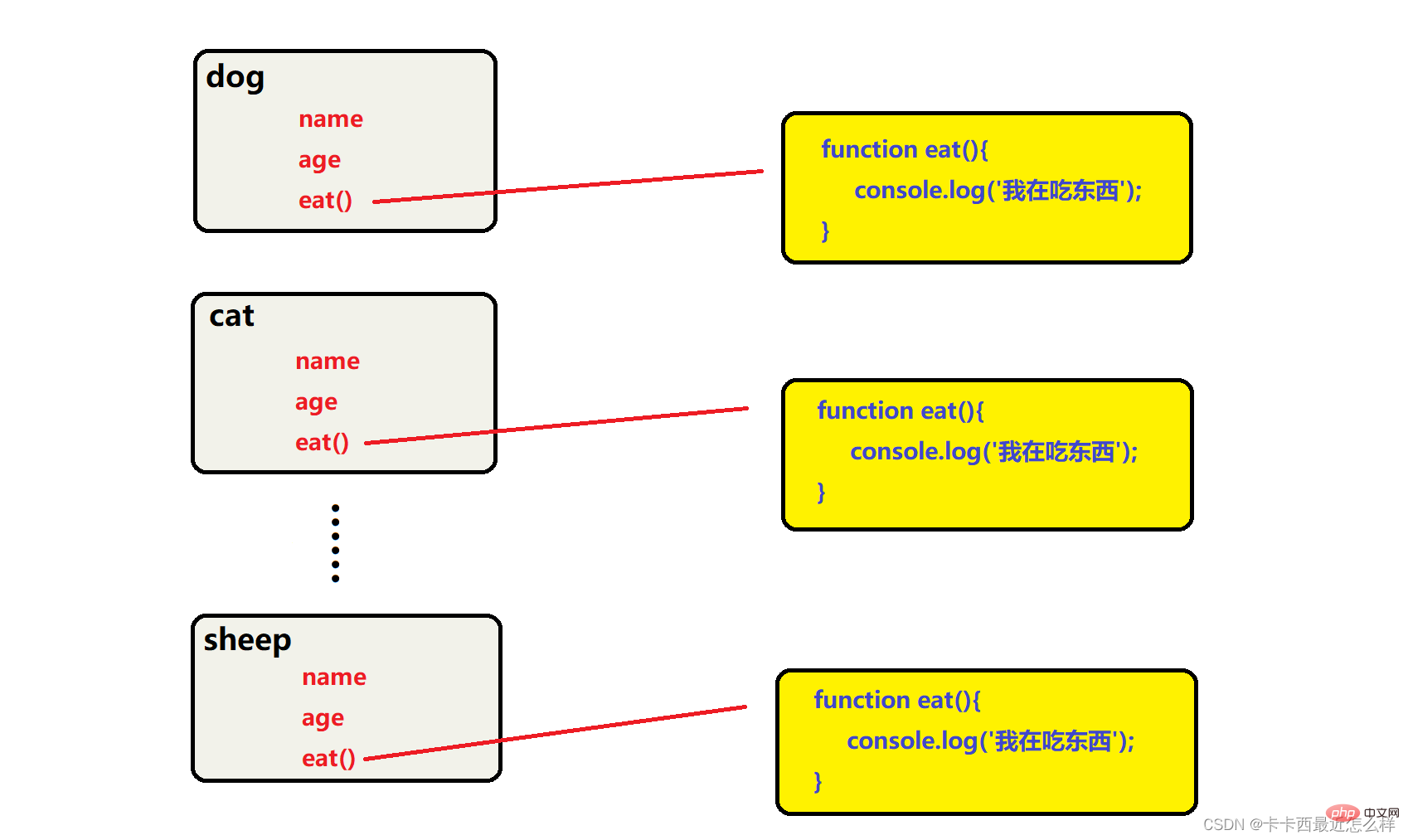
在我们创建实例化对象的过程中,new 的过程首先会创建一个新对象,但是复杂数据类型会领开辟一块空间存放(对象,方法),这就造成了构造函数内同样的方法被开辟了无数块内存,造成了内存的极度浪费

2.2 原型对象的使用
构造函数原型 prototype 是构造函数内的一个属性,其属性是一个指针,指向一个对象,这个对象内存放的就是公共的方法,存在这个对象里的方法,再通过构造函数创建实例化对象时就可以公共利用这一个方法了,不需要再对多个相同的复杂数据类型开辟多个重复的内存空间。就是为了解决上述存在的内存浪费的问题,其也可以直接称为原型对象。
上述案例解决方案:
解决方案我们使用原型对象存放公共方法,并且让实例化对象调用该方法,并且比较二者的地址是否相同
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype.eat=function(){
console.log('我在吃东西');
}
var dog=new Animal('旺财',3)
var cat=new Animal('咪咪',3)
dog.eat()
cat.eat()
console.log(dog.eat==cat.eat);
</script>
我们发现不但成功调用了这个方法,而且二者调用方法的地址是相同的,这就证明了,其公共的复杂数据类型只开辟了一块内存空间,减少了之前公共方法写在构造函数内部资源浪费的问题。

三:对象原型 __proto__
3.1 什么是对象原型?
对象原型__proto__的作用是让你搞清楚一个问题:为什么给构造函数的prototype属性添加的方法,实例化对象却可以使用?这是因为每一个对象都有一个 __proto__属性(注意前后都是两个下划线),这个属性也是一个指针,指向的是其对应构造函数的原型对象 prototype,这就解释了为什么实例化的对象可以去调用原型对象里的方法。
或者可以理解为:
- 原型对象prototype 等价于 对象原型 __proto__

3.2 关于对象原型__proto__的注意点
我们要注意对象原型__protp__的作用仅仅是为了给查找原型对象内的内容提供一个方向,我们不需要使用它,只需要记住它指向对应的构造函数的原型对象 prototype 即可
方法的查找原则:
- 首先去找实例化自身的构造函数身上有没有目标方法,有则调用
- 如果自身构造函数身上没有,由于因为对象自身有属性__protp__,其指向构造函数的原型对象prototype,则会去找原型对象身上有没有该方法
四:构造函数 constructor
4.1 为什么 constructor 也叫构造函数
对象原型 __proto__ 身上和构造函数的原型对象 prototype 身上都有一个 constructor 属性,之所以叫 constructor 叫构造函数,是因为这个属性指向的是对应的构造函数本身,其主要用于记录实例化的对象引用于哪一个构造函数
打印二者的constructor属性:
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype.eat=function(){
console.log('我在吃东西');
}
var dog=new Animal('旺财',4)
console.log(dog.__proto__.constructor);
console.log(Animal.prototype.constructor);
</script>

我们发现打印出来结果确实为构造函数本身
4.2 手动返回 constructor 的情况
更多时候我们需要手动返回 constructor 指向的哪个构造函数,例如构造函数的原型对象中以对象的形式存入多个公共方法时,就会出现以下情况:
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype={
eat:function(){
console.log('我在吃东西');
},
run:function(){
console.log('我在跑');
}
}
var dog=new Animal('wangchai',3)
console.log(Animal.prototype.constructor);
console.log(dog.__proto__.constructor);
</script>

我们发现其找不到对应的构造函数了,这是因为我们给其原型对象添加方法的添加方式导致的,这钱我们采取的以.方式添加,是在原有基础上追加添加的,不会覆盖掉内部原有的内容。而我们采用=的方法以对象形式添加,其实是一个赋值的过程,将原有内容也给覆盖掉了,这就导致 prototype 内部原有的 constructor 方法被覆盖掉了
这时就需要我们手动返回 constructor 来找到返回的是哪个的构造函数
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype={
constructor:Animal,
eat:function(){
console.log('我在吃东西');
},
run:function(){
console.log('我在跑');
}
}
var dog=new Animal('wangchai',3)
console.log(Animal.prototype.constructor);
console.log(dog.__proto__.constructor);
</script>

这样我们就可以成功拿到其 constructor 指向的哪个构造函数了
其格式为:
- constructor : 构造函数名
【相关推荐:javascript视频教程、web前端】
以上是简单介绍JavaScript “原型“与“原型链“的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境






