利用纯CSS如何在滚动时自动添加头部阴影?下面本篇文章给大家介绍一下CSS层级小技巧!看看在滚动时自动添加头部阴影的方法,希望对大家有所帮助!

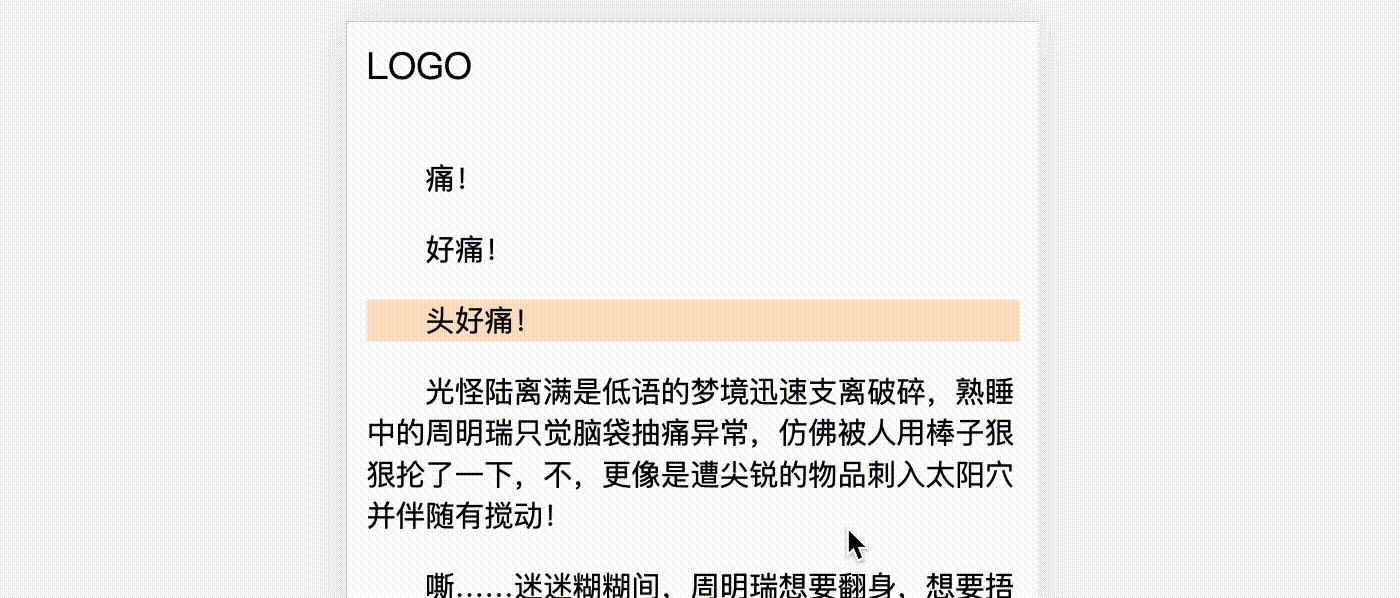
在网页中,经常会用阴影来突出层级关系,特别是顶部导航,但有时候设计觉得没必要一开始就显示阴影,只有滚动后才出现。比如下面这个例子,注意观察头部阴影。【推荐学习:css视频教程】

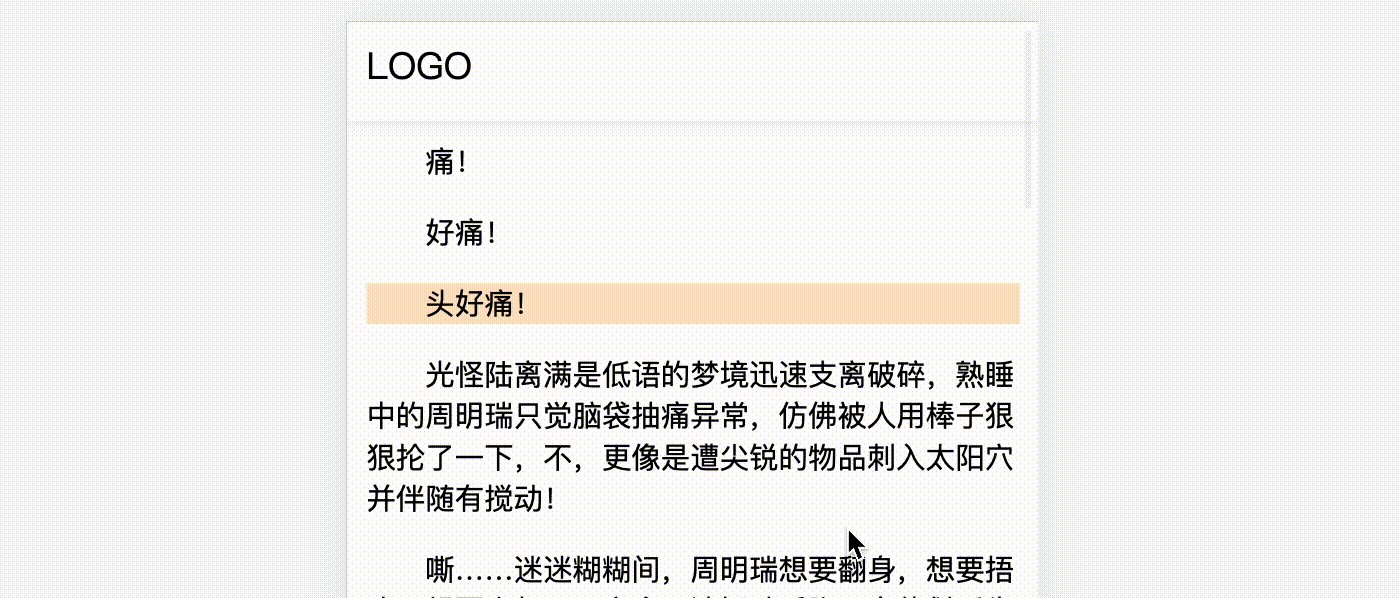
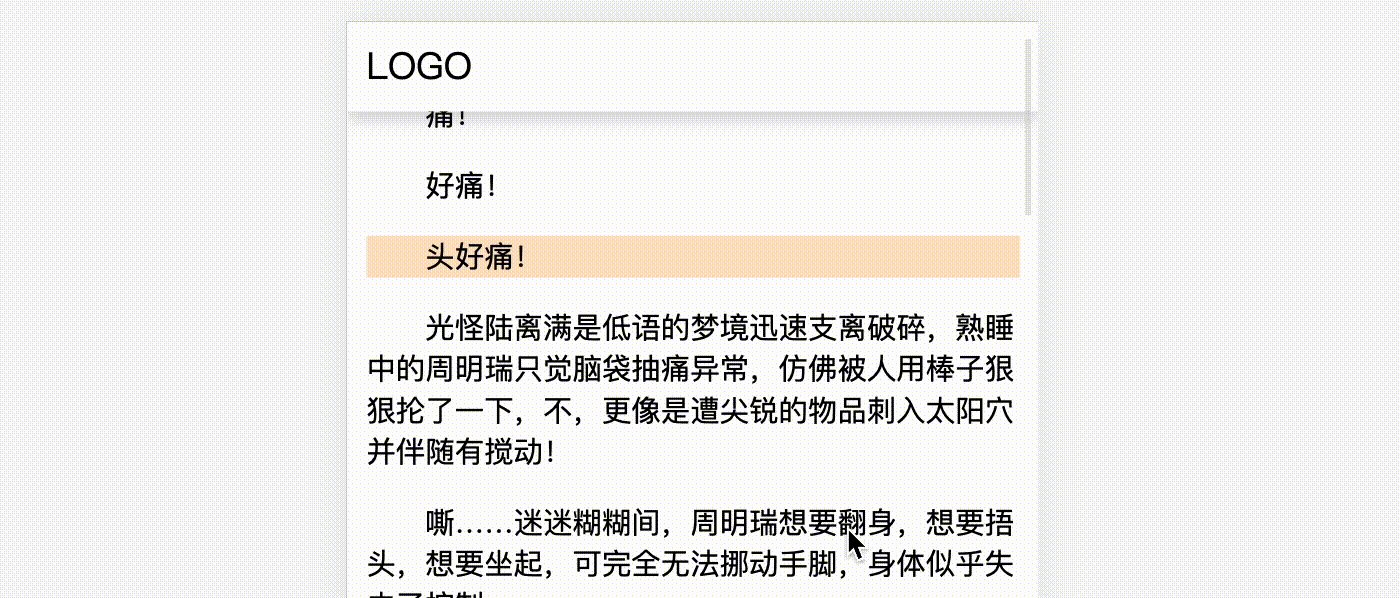
可以看到,只有滚动以后才出现阴影。一般情况下,使用 JS 监听滚动事件动态添加类名就可以实现,不过经过我的一番尝试,发现这种效果仅仅使用 CSS 也能轻易实现,下面是实现效果

你也可以提前访问 CSS auto header shadow(codepen.io) 查看实际效果。那 如何实现的呢,花两分钟时间看看吧~
一、头部固定定位
假设有这样一个布局
<header>LOGO</header> <main>很多内容文本</main>
简单修饰一下
header{
background: #fff;
font-size: 20px;
padding: 10px;
}
头部固定定位有很多种方式,比较常见的是使用 fixed定位
header{
position: fixed;
top: 0
}
但是,fixed定位是不占空间的,会导致遮挡内容区域,所以一般还需要预留头部一部分空间出来,比如这样
main{
margin-top: 头部的高度
}
在这里,我更推荐使用sticky定位,在吸顶的同时,还能保留原有的占位
header{
position: sticky;
top: 0
}
效果如下,只是没有阴影

二、CSS 实现原理
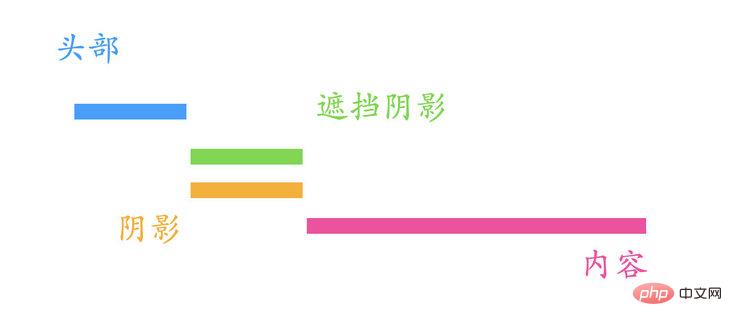
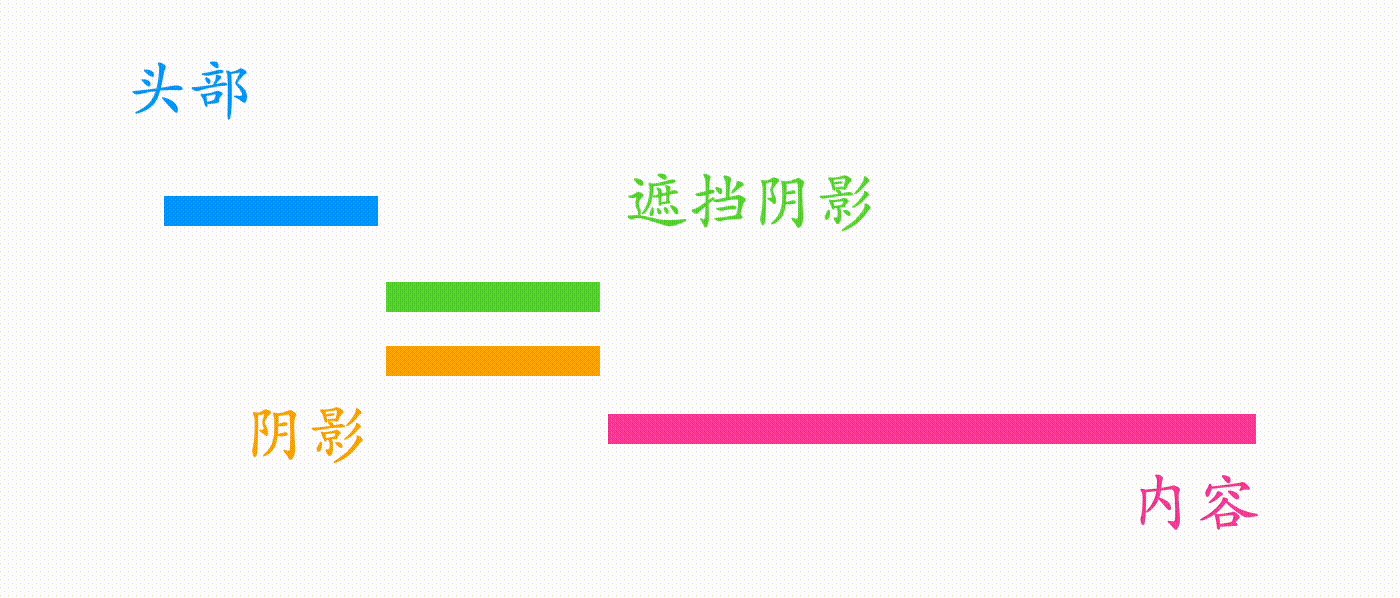
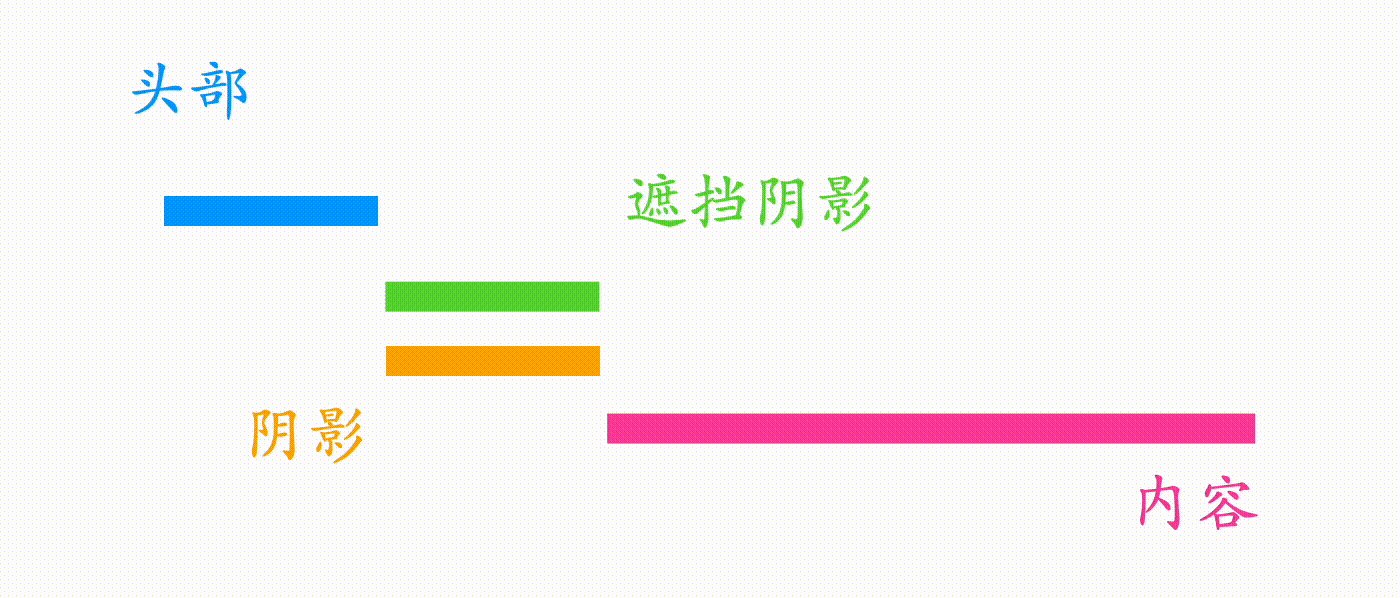
实现这个效果,需要一点点“CSS 障眼法”。假设有一层阴影,在默认情况下用一个元素遮挡起来,以下都称之为“遮挡物”。这里需要考虑好各个部分的层级关系,稍微有些复杂,如下所示(侧面层级关系图)

层级关系为: 头部 > 遮挡物 > 阴影 > 内容
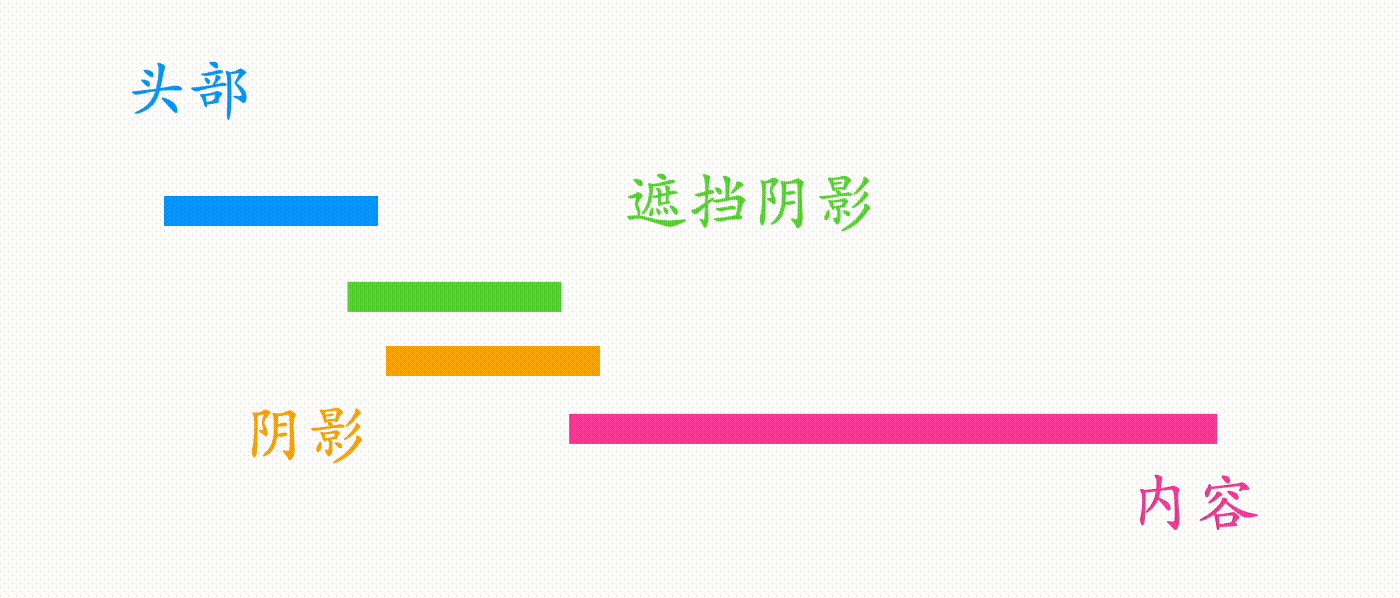
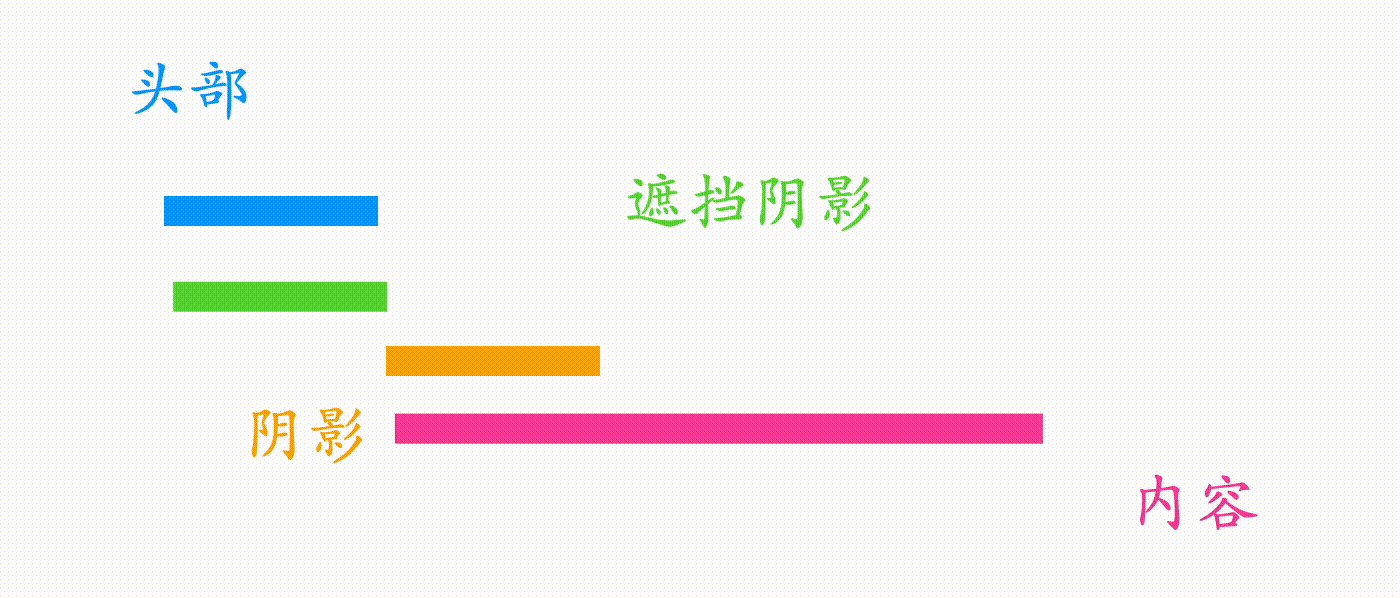
在滚动过程中,阴影就自动就可见了,遮挡物正好又会被头部遮住,注意,遮挡物和内容是一起滚动的,动态演示如下

原理就是这样,下面看具体实现
三、CSS 具体实现
根据以上原理,这里需要添加一个元素,阴影和遮挡物都可以用伪元素生成
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
这里阴影的位置是固定的,也不需要占据空间,所以可以直接用fixed定位,也可以不设置top值,因为默认就位于非定位时的位置(又体现出 sticky 的好处了),也就是头部下面
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
遮挡物可以用纯色填充,而且需要跟随内容滚动,也不需要占据空间,同时也为了提升层级,可以设置一个absolute定位
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}
absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动
现在再来看看层级关系,头部、阴影、遮挡物都设置了定位,根据 dom 先后顺序,此时
层级关系为:遮挡物 > 阴影 > 头部 > 内容
头部应该是最高的,所以需要单独改变一下层级
header{
/**/
z-index: 1;
}
层级关系为:头部 > 遮挡物 > 阴影 > 内容
这样就实现了文章开头所示效果,效果如下

四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}
效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}
HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
以上是利用纯CSS如何在滚动时自动添加头部阴影的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具












