修饰符v-model与.sync有什么区别?差异对比浅析
- 青灯夜游转载
- 2022-07-11 20:37:022376浏览
修饰符v-model与.sync有什么区别?下面本篇文章给大家聊聊v-model与.sync修饰符的差异,希望对大家有所帮助!

在日常开发的过程中,v-model指令是经常用到的,一般来说v-model指令在表单及元素上创建双向数据绑定,但v-model本质上是语法糖。提到语法糖这里就不得不提到另一个与v-model有相似功能的双向绑定语法糖了,那就是.sync修饰符。在这里对两者进行一下总结:
一、v-model
1. 作用
相信过使用过vue框架的朋友对这个指令不会感到陌生,v-model是用来进行d5fd7aea971a85678ba271703566ebfd、4750256ae76b6b9d804861d8f69e79d3、221f08282418e2996498697df914ce4e元素上数据的双向绑定的。(学习视频分享:vue视频教程)
例如:
<template>
<div >
<input v-model="value" type="text"/> //这里的v-model里面的value可以直接获取到用户的输入值
</div>
</template>
<script>
export default {
components: {},
data() {
return {
value:"", //这里定义的value变量可以直接将上面获取到的值进行操作
};
},
}
</script>
<style scoped>
</style>当我们在input框里输入了某个值的时候,下面data里的value就可以直接后去到我们输入的值,而不需要操作dom元素进行获取。
1. 本质
v-model本质上来说是一个语法糖,我们习惯性的写法是这样的:
<input v-model="value" type="text"/>
但是实际上完整的写法是这样的:
<input :value="value" @input="value=$event.target.value" type="text" />
通过对比语法糖和原始写法可以得出:
再给0f0306f9b187f2e363126bc29c8b1420元素添加v-model属性时,默认会把value作为元素的属性,然后把input事件作为实时传递value的触发事件。
注意:不是所有能进行双向数据绑定的元素都是input事件!
3、特殊用法
一般情况下,我们使用v-model主要是用于数据的双向绑定,可以十分方便的获取到用户输入的值,但在某些特殊情况下,我们也可以将v-model用于父子组件之间数据的双向绑定。
<template>
<div class="father">
<Son v-model="str"/>
</div>
</template>
<script>
import Son from '@/components/Son.vue'; //引入子组件
export default {
components: {Son},
data() {
return {
str:"father"
};
},
}
</script>这里定义了一个father组件和son组件,并且将son组件引入到father组件中,给son组件绑定了v-model进行了传值。此时我们需要在son组件中接收并使用这个值:
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
</div>
</template>
<script>
export default {
components: {},
props:{
value:{
type:String,
},
},
}
</script>注意:这里接受的值必须是value,写成其他名字将会报错!
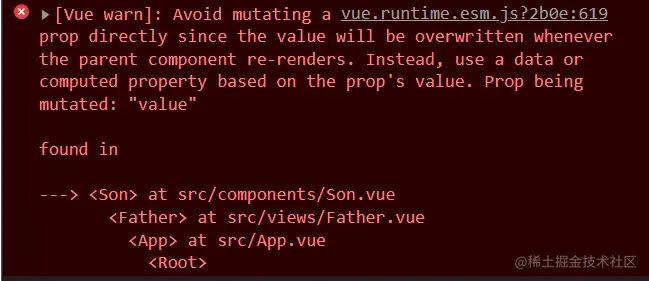
父组件向子组件传值,子组件中是不能直接修修改数据的,直接修改的话就会报错

当我们需要修改这个值时,就需要再将其传入到父组件中修改。
这就需要在父组件中的子组件上定义一个自定义事件,通过子组件$emit('自定义事件名称','值')的方法将值传入父组件。
但是在这里我们不能使用自定义事件,因为我们用的是v-model传值,所以我们只能使用input事件进行修改。
子组件中使用$emit()方法.调用父组件中的事件,并且进行传值
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
str:'son'
};
},
props:{
value:{
type:String,
},
},
methods: {
handleClick(){
this.$emit('input',this.str)
}
},
}
</script>这样就完成父子组件之间的数据双向绑定效果
二、.sync修饰符
1、作用
.sync修饰符可以实现父子组件之间的双向绑定,并且可以实现子组件同步修改父组件的值,相比较与v-model来说,sync修饰符就简单很多了:
2、本质
//正常父传子
<Son :a="num" />
//加上sync之后的父传子
<Son :a.sync="num" />
//它等价于
<Son :a="num" @update:a="val=>a=val" />
//相当于多了一个事件监听,事件名是update:a,
//回调函数中,会把接收到的值赋值给属性绑定的数据项中。这里面的传值与接收和正常的父组件向子组件传值没有区别,唯一的区别在于子组件往回传值的时候$emit所调用的事件名必须是update:属性名,事件名写错不会报错,但那时也不会有任何改变,这点需要注意。
总结
v-model与.sync: 相同点:都是语法糖,都可以实现父子组件中的数据通信。
不同点:格式不同,v-model="num" :num.sync="num"
v-model:@input+value :num.sync:@update:num
还有就是,v-model只能使用一次,.sync可以使用多个。
以上是修饰符v-model与.sync有什么区别?差异对比浅析的详细内容。更多信息请关注PHP中文网其他相关文章!

