node中有链表结构;链表是一种存储数据的结构,在文件可写流方法工作的时候,有些被写入的内容需要在缓存区中进行排队等待,而且遵循先进先出的规则,为了存储这些排队的数据,在新版node中就采用了链表的结构存储这些数据。

本文操作环境:Windows10系统、nodejs 12.19.0版、Dell G3电脑。
node有链表结构
链表是一种存储数据的结构。
在文件可写流 write 方法工作的时候,有些被写入的内容需要在缓冲区中进行排队等待,而且遵循的是先进先出的规则。
为了存储这些排队的数据,在新版 Node 中就采用了链表的结构存储这些数据。
为什么不采用数组存储数据?
相对于链表结构,数组会有一些明显的缺点:
在多个语言下数组存储数据的长度具有上限
数组存在塌陷问题,在执行插入或删除元素的时候,有可能会移动其它元素的位置
在 JavaScript 中数组实际上是对象类型,在使用效率上会低一些
以上缺点只是相对于链表,实际使用中数组结构还是非常强大的。
链表
链表是由一系列**节点(node)**组合而成的集合。
每个节点都具有指向下一个节点引用的属性(next)。
将这些指向下一个节点的引用组合在一起就形成了一个链。
常见链表分类
双向链表:最常用,它的查询速度会更快一些
单向链表:本例讨论单向链表,它足够可写流的 write 方法使用
循环链表
单向链表结构

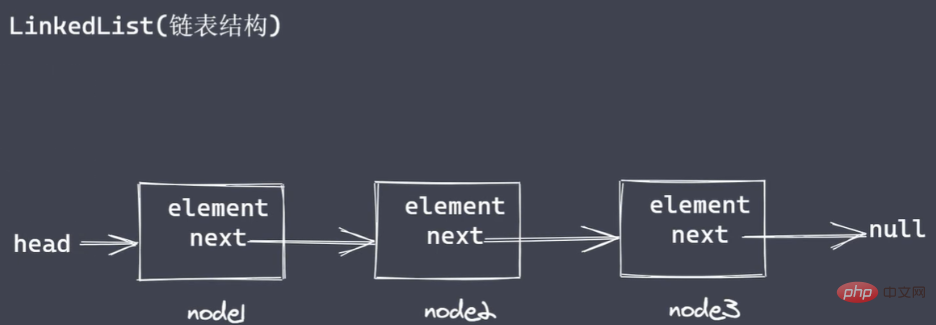
链表结构其实就是一个容器,里面存放着三个物件:head、null 以及中间的 node 节点。
在 node 节点身上有一个 next 属性,指向下一个 node 节点。
同时 node 节点身上还有一个 element 属性,用于存放当前 node 节点具体数据。
head 指向第一个 node 节点,然后按照 next 指向的顺序依次向下传递,一直到最后一个 node 节点,它的 next 指向 null。
默认情况下,链表是空的(head = null),里面没有 node 节点。
所谓双向链表就是在每个 node 节点身上多一个类似 prev 的属性,指向上一个节点。
而循环链表就是将头尾节点连接起来。
链表的作用
链表的出现主要还是用来存储数据。
这个功能和数组类似,因此链表常见的动作无非就是数据的增加、删除、修改、查询以及清空之类的操作。
这些都需要在创建链表结构的时候自行实现。
单向链表实现
掌握单向链表结构的实现,以在自定义文件可写流的时候实现存储需要排队写入的数据。
链表结构包含 node、head、null
默认链表是空的,也就是 head 指向 null
链表的操作类似数组,所以要有个属性记录节点的数量:size
每个节点必须有一个属性指向下一个数据:next
节点本身还要存储数据,使用一个属性存储:element
使用链表结构的行为一般有:增加、删除、修改、查询、清空
推荐学习:《nodejs视频教程》
以上是node有链表结构吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






