javascript和es的区别是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-07-01 15:21:294746浏览
javascript和es的区别:1、JavaScript是一门脚本语言,是es的扩展语言,而es通常作为JavaScript的标准化规范;2、JavaScript需要通过document、element对象实现对DOM的维护,而es中不需要。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript和es的区别是什么
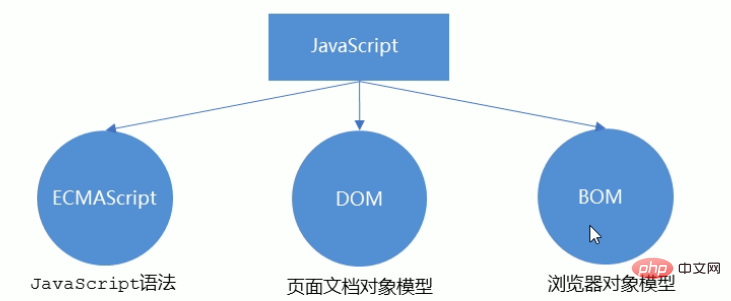
完整的JavaScript的实现包含以下几个部分
核心(ECMAScript):由ECMA-262定义并提供核心功能。
文档对象模型(DOM):提供与网页内容交互的方法与接口。
浏览器对象模型(BOM):提供与浏览器交互的方法与接口。
可以用下面这张图进行粗略的记忆

概念理解
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript是ECMAScript的扩展语言
ECMAScript 也是一门脚本语言,缩写为ES,通常看做JavaScript的标准化规范。
但实际上JavaScript是ECMAScript的扩展语言,因为ECMAScript只提供了最基本的语法,通俗点说只是约定了我们的代码如何编写,比如定义变量和函数,循环和分支…它只是停留在语言层面,并不能用来完成我们应用中的实际功能开发。
JavaScript实现了ECMAScript的语言标准,并且在这个基础之上做了一些扩展,使得我们可以在浏览器环境中操作DOM 和 BOM,在node环境中可以做读写文件之类的操作。
在浏览器环境中,JavaScript = ECMAScript + BOM + DOM
在node环境中,JavaScript = ECMAScript + Node APIs
所以说,JavaScript中语言本身指的就是ECMAScript。
区别:1、js需要通过document、element对象实现对DOM的维护,而ecmascript中不需要;2、js需要通过window对象实现对BOM的维护,而ecmascript中不需要。
【相关推荐:javascript视频教程、web前端】
以上是javascript和es的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

