css行距百分之150怎么表示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-06-30 11:30:251875浏览
在css中,行距百分之150可以利用“元素{line-height:150%}”来表示;“ine-height”属性可以用百分比的值来设置元素的行间距,当使用百分号单位时表示基于当前字体尺寸的百分比行间距。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css行距百分之150怎么表示
可以利用“line-height”属性表示,语法为:
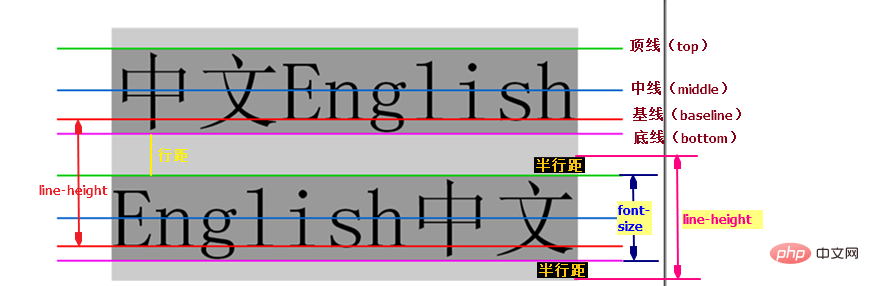
元素{line-height:150%}line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度。

可以通过行高属性line-height来设置行间距,语法格式“line-height:间距值;”。Line-height属性的值可以是相对数值,也可以为绝对数值或者具体的数字;line-height的值越大,那么行间距就越高。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.small {line-height:70%;}
p.big {line-height:150%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
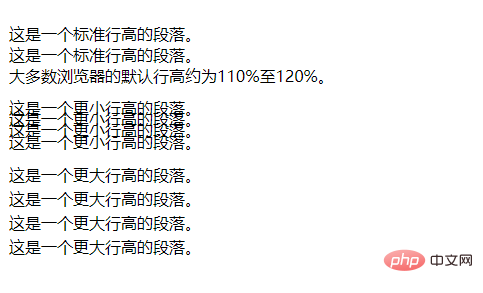
</html>输出结果:

扩展知识:
该属性的取值
normal 默认。设置合理的行间距
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
以上是css行距百分之150怎么表示的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

