在nodejs中,archiver用于将一些文件压缩打包成zip格式或tar格式的压缩包;archiver是一个能跨平台实现打包功能的模块,打包的格式是zip和tar,可以利用“npm install archiver”语句在使用前安装该模块。

本文操作环境:Windows10系统、nodejs 12.19.0版、Dell G3电脑。
nodejs中archiver怎么用
有时候我们需要将一些文件压缩打包成zip格式或tar格式的压缩包,也有可能需要将目录进行打包。在Node.js中就可以用到archiver这个第三方包来进行操作。
archiver是一个在nodejs中能跨平台实现打包功能的模块,可以打zip和tar包,是一个比较好用的三方模块。
使用前先安装archiver模块。
代码如下:
npm install archiver
引入:
// 由于需要读取文件所以需要fs模块,也必须导入
const fs = require('fs');
const archiver = require('archiver');
使用
基本使用如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
var stream = fs.createReadStream(__dirname + "/hello.txt");// 读取当前目录下的hello.txt
archive.append(stream, {name: 'hello.txt'});
// 第五步,完成压缩
archive.finalize();
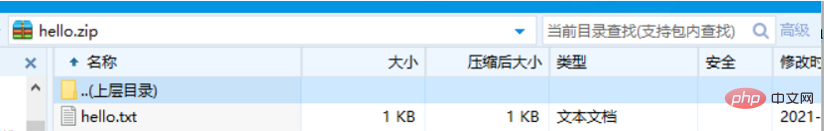
执行代码成功后,就会在项目的所在目录下生成一个名为hello.zip压缩包,该压缩包内就是压缩的文件hello.txt。
实例
压缩单个文件
压缩文件可以使用archive.append()和archive.file()来进行操作。
压缩单个文件的API如下:
// 添加一个文件到压缩包,通过可写流的方式读取数据附加文件
const file1 = __dirname + '/file1.txt';
archive.append(fs.createReadStream(file1), { name: 'file1.txt' });
//添加一个文件到压缩包,通过将字符串写入到文件的方式附加文件
archive.append('string cheese!', { name: 'file2.txt' });
// 添加一个文件到压缩包,通过Buffer数据的方式附加文件
const buffer3 = Buffer.from('buff it!');
archive.append(buffer3, { name: 'file3.txt' });
// 添加一个文件到压缩包,直接传入文件路径
archive.file('file1.txt', { name: 'file4.txt' });
完整的例子如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
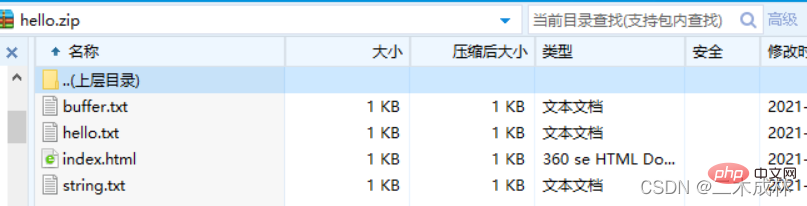
archive.append(fs.createReadStream(__dirname + '/hello.txt'), {name: 'hello.txt'});// 文件流
archive.append('index.html', {name: 'index.html'});// 文件路径
archive.append(Buffer.from("这是Buffer格式的数据"), {name: 'buffer.txt'});// Buffer对象
archive.append("直接传入字符串", {name: 'string.txt'});// 字符串
// 第五步,完成压缩
archive.finalize();

注意:archive.append()第二个参数{name: 'hello.txt'}是对压缩包中对应的文件进行重命名。
压缩多个文件
如果要压缩多个文件,直接调用archive.append()方法附加文件即可,这些附加的文件都会被添加到压缩包中。如例:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩多个文件到压缩包中
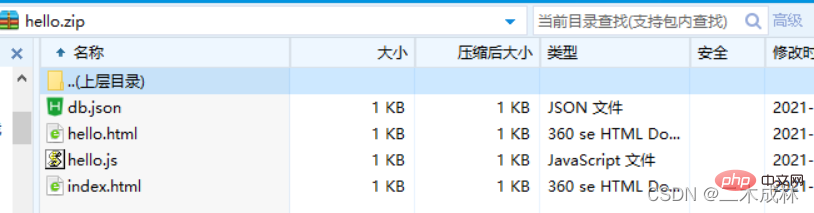
archive.append('index.html', {name: 'index.html'});
archive.append('hello.js', {name: 'hello.js'});
archive.append('hello.html', {name: 'hello.html'});
archive.append('db.json', {name: 'db.json'});
// 第五步,完成压缩
archive.finalize();

压缩目录
如果要压缩目录,则需要使用archive.directory()来完成。API如下:
// 将指定目录打包压缩到压缩包中,并且重命名为new-subdir,并且subdir目录下的所有文件仍然在new-subdir目录下,而不是在压缩包的根目录下
archive.directory('subdir/', 'new-subdir');
// 将指定目录下的所有文件打包压缩到压缩包中,而这些文件在压缩包的根目录,而非子目录中
archive.directory('subdir/', false);
完整实例如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩目录到压缩包中
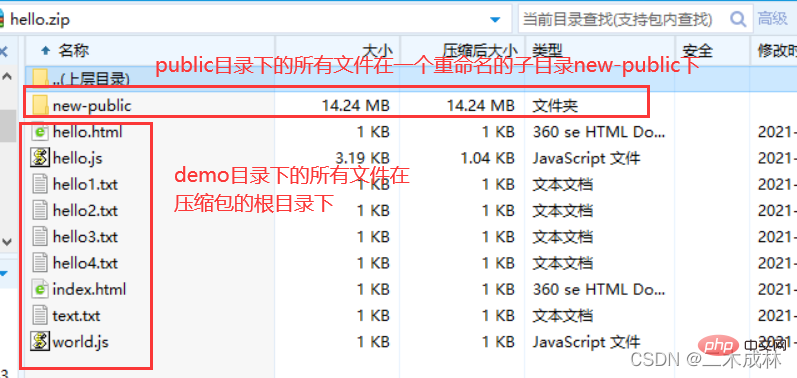
archive.directory('public/', 'new-public');
archive.directory('demo/', false);
// 第五步,完成压缩
archive.finalize();

推荐学习:《nodejs视频教程》
以上是nodejs中archiver怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






