在nodejs中,lts是长期支持的意思,是“Long Time Support”的缩写;Node有奇数版本和偶数版本两条发布流程线,当一个奇数版本发布后,最近的一个偶数版本会立即进入LTS维护计划,一直持续18个月,在之后会有12个月的延长维护期,lts期间可以支持“bug fix”变更。

本文操作环境:Windows10系统、nodejs 12.19.0版、Dell G3电脑。
nodejs中lts是什么意思
LTS是Long Time Support,长期支持的意思。
LTS:长期支持版,稳定
Current:最新版
Node维护了着两条发布流程线:奇数版本每年的10月份发布,偶数版本第二年的4月份发布。

当一个奇数版本发布后,最近的一个偶数版本会立即进入LTS维护计划,一直持续18个月。再之后会有12个月的延长维护期。这两个期间可以支持的变更是不一样的:
LTS期间支持的变更:bug fix,安全问题 fix, 文档更新和与未来新特性兼容问题的更新。
Maintenanece期间支持的变更: 严重的bug fix,严重的安全问题 fix 或者文档更新。
当一个偶数版本发布时,奇数版本只有2个月的维护期,再只能乖乖升级。
总结来说:
基于小版本号升级来说,LTS和Maintenanece版本没有激进的新特性更新,更加适应于生产环境,升级小版本号的回归工作量和风险性会小很多。基于主版本号升级来说,LTS和Maintenanece版本维护的生命周期长,不需要经常升级主版本号,而奇数版本则不然,通常半年多就得升级一次主版本号。
扩展知识:
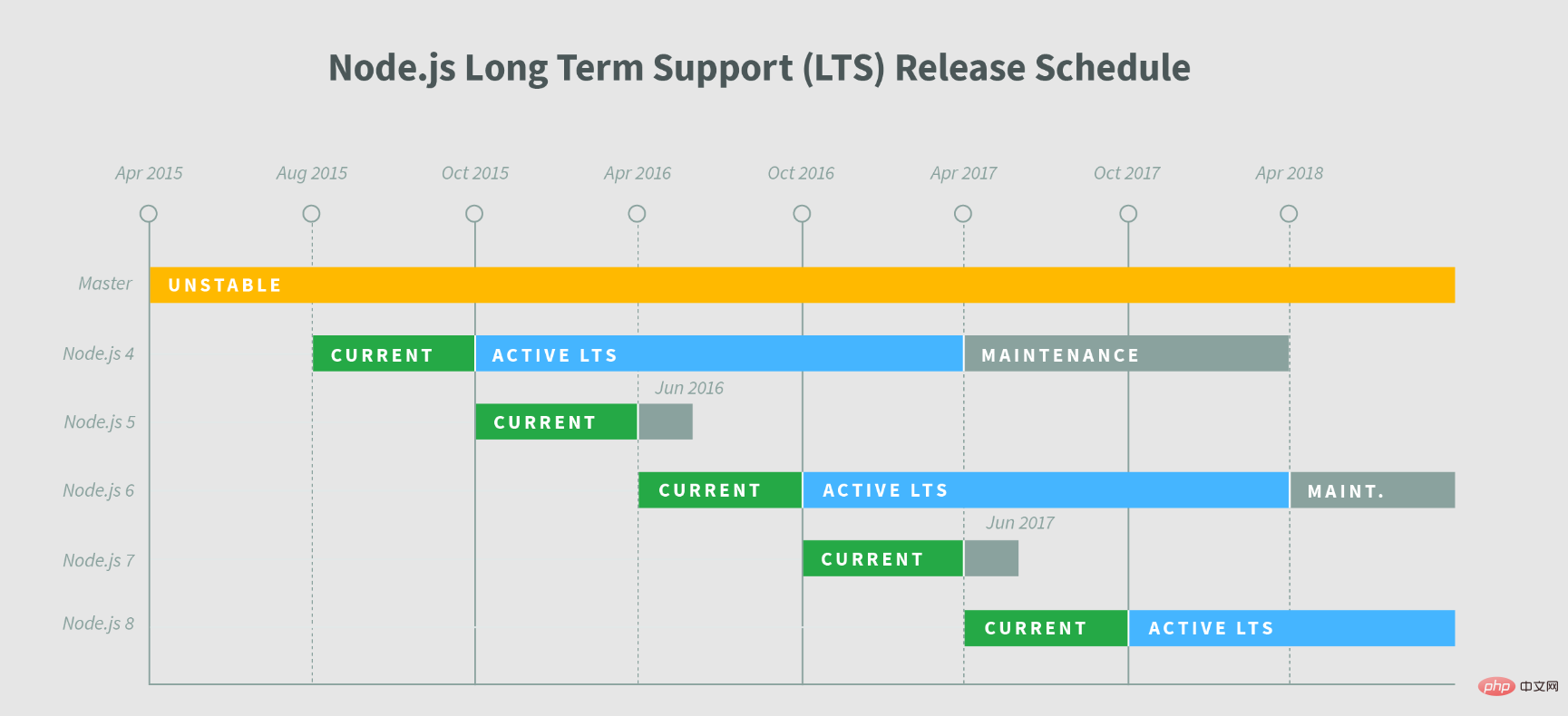
Node.js LTS 计划
Node.js core 在 Node.js 与 io.js 合并后,为了保证发布稳定有序,让开发者能够合理安排升级,开始使用 LTS(Long Term Support)来规划发布周期。第一个 LTS 版本是 v4,发布于 2015 年 10 月。
在这个规划下,Node.js 的版本相当于 master 分支在特定时间下经过稳定化处理的快照,时间到了就将 master 分支上稳定的部分整合起来,发布新的版本,因此 Node.js 的发布是 以时间的流逝为准,在保证兼容性靠拢的前提下跳版本 ,而不是以兼容性和新特性的多少为准,这也解释了为什么 Node.js 的版本看上去跳得那么快(不是“啊,我们攒了这么多大招,可以发新版了!”而是“啊,四月到了该发版了,我们把攒过的大招过一遍,看有什么够稳定能加进去的,虽然可能这些招不怎么大就是了……”)。
值得一提的是,目前的常青浏览器/主流 JavaScript 引擎/ECMAScript 标准/C++ 标准也是采用类似的原则,以时间跨度为基准,从主干上截取稳定特性来进行发布的。
每一个 LTS 都会有一个代号,从元素周期表取元素名,按照字母表排序,挑选出合适的。v4 的代号是 Argon(氩),v6 的代号是 Boron(硼)。
Node.js 的版本命名规则遵循 语义化版本(Semantic Versioning),版本号分为三部分,第一个数字(semver-major)增加,表示有不兼容的改变;第二个数字(semver-minor)增加,表示有保持兼容的新特性;第三个数字(semver-patch)增加,表示有在保持兼容性与特性不变的前提下的改动,比如修复了 bug 或者改进了文档。这个命名规则有利也有弊,此处不赘述,但它的一些矛盾之处使得 Node.js 的命名有一些例外,比如安全更新即使会导致不兼容,为了能够更新到所有 major 版本,也依然是 semver-minor。
推荐学习:《nodejs视频教程》
以上是nodejs中lts是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。
 了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AM
了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AMHTML5的关键目标和优势包括:1)增强网页语义结构,2)改进多媒体支持,3)促进跨平台兼容性。这些目标带来更好的可访问性、更丰富的用户体验和更高效的开发流程。
 HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AM
HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AMHTML5的目标是简化开发过程、提升用户体验和确保网络的动态性和可访问性。1)通过原生支持音视频元素简化多媒体内容的开发;2)引入语义元素如、等,提升内容结构和SEO友好性;3)通过应用缓存增强离线功能;4)使用元素提高页面交互性;5)优化移动兼容性,支持响应式设计;6)改进表单功能,简化验证过程;7)提供性能优化工具如async和defer属性。
 HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AM
HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AMhtml5transformswebdevelopmentbyIntroducingSemanticlements,多种型,功能强大,功能性和表现性影响力图。1)semanticelementslike,,, andenhanceseoandAcccostibility.2)多层次andablawlyementsandablowemediaelementsandallawallawaldawallawaldawallawallawallawallawallawallawallawallallownallownallownallownallownallowembedembbeddingwithingwithingwithoutplugins iff inform
 ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AM
ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AMTherealdifferencebetweenusinganIDversusaclassinCSSisthatIDsareuniqueandhavehigherspecificity,whileclassesarereusableandbetterforstylingmultipleelements.UseIDsforJavaScripthooksoruniqueelements,anduseclassesforstylingpurposes,especiallywhenapplyingsty


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境






