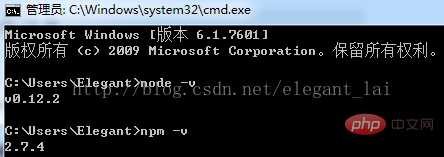
nodejs在windows7上能安装;2011年7月,Node在微软的支持下发布Windows版本,但是windows7能够支持的最高nodejs版本是“v13.14.0”版本,高于该版本的nodejs已经无法在Windows7上安装;可以在cmd界面利用“node -v”来验证是否安装成功。

本文操作环境:windows7系统、nodejs v13.14.0版、Dell G3电脑。
nodejs在windows7上能安装
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
发展历程
2009年2月,Ryan Dahl在博客上宣布准备基于V8创建一个轻量级的Web服务器并提供一套库。
2009年5月,Ryan Dahl在GitHub上发布了最初版本的部分Node包,随后几个月里,有人开始使用Node开发应用。
2009年11月和2010年4月,两届JSConf大会都安排了Node.js的讲座。
2010年年底,Node获得云计算服务商Joyent资助,创始人Ryan Dahl加入Joyent全职负责Node的发展。
2011年7月,Node在微软的支持下发布Windows版本。
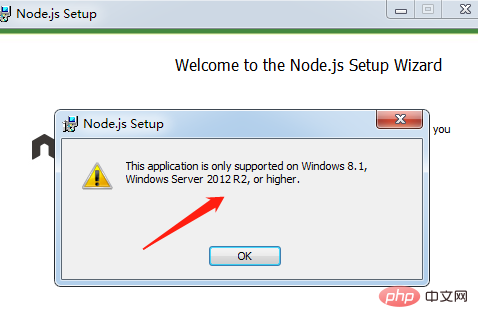
高于v13.14.0的版本已无法在win7安装

安装示例如下:
一、进入官网下载页面下载对应版本的msi安装包(https://nodejs.org/download/)


二、打开安装包,安装路径推荐 C:\Program Files\nodejs,安装过程一直下一步就行了(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
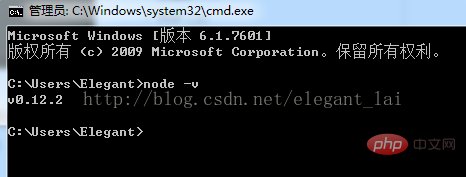
三、测试安装是否成功,打开cmd,(window+R,然后输入cmd),然后输入node -v,如果成功,可以看到以下画面:

四、关于npm,npm全称Node Package Manager,是安装nodejs开发包不可缺少的工具,目前nodejs已经集成,不用手动安装,输入npm -v即可查看当前npm版本:

五、npm的配置,nodejs中虽然集成了nodejs,但是还是有很多需要我们手动配置的地方:
1、我们要先配置npm的全局模块的存放路径,在cmd中输入命令:npm config set prefix "C:\Program Files\nodejs\node_global",如果运行成功,会在nodejs安装目录下生成名为node_global的文件夹,里面有一个etc空文件夹:

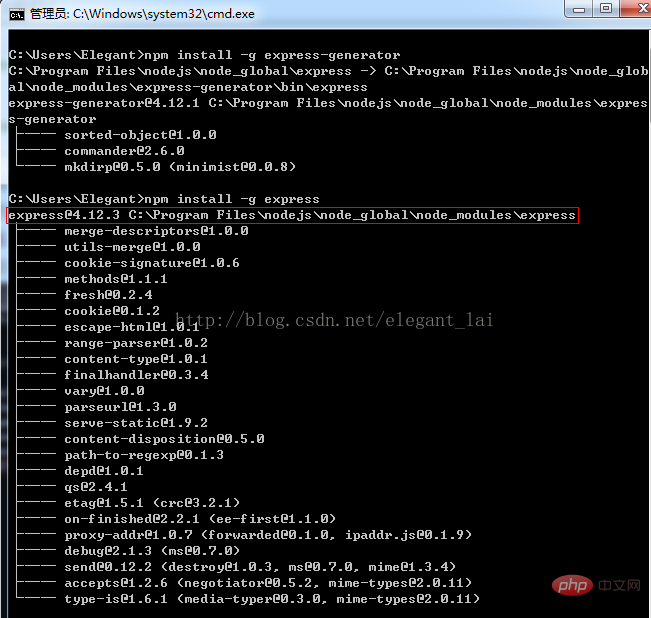
2、现在我们尝试安装一个模块,先Express这个用于生成项目结构的常用模块,在命令行中输入:npm install -g express-generator,安装成功后,再输入:npm install -g express(-g代表全局安装,就是安装到我们刚刚生成的那个文件夹中,如果不带-g,会安装到如:C:\Users\Elegant\AppData\Roaming\npm的目录中,并且在cmd中使用命令的时候会出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”的错误),在cmd中,可以看到安装路径,版本以及目录结构的提示:
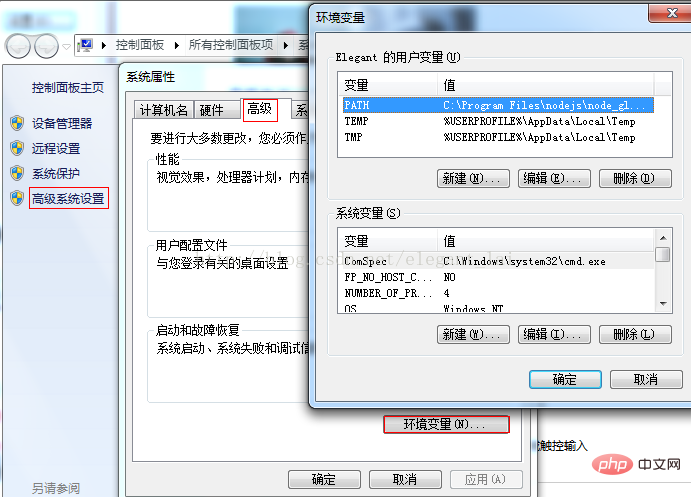
3、修改环境变量,计算机>>右键>>属性>>高级系统设置>>高级>>环境变量:

4、新建系统变量:NODE_PATH,路径为:C:\Program Files\nodejs\node_global\node_modules:

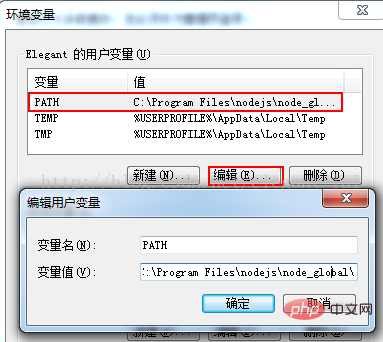
5、修改用户变量:PATH,值修改为:C:\Program Files\nodejs\node_global\

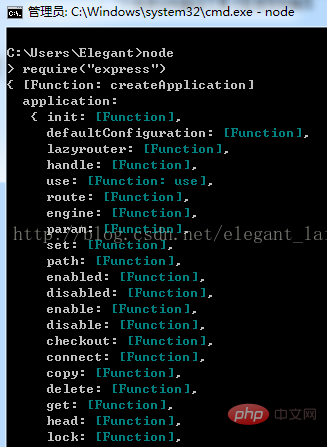
6、如果以上步骤都成功,我们可以通过在cmd输入命令:node,进入nodejs开发环境,再输入:require("express"),来查看express的相关信息,如图(如果不成功,请检查系统变量的设置与用户变量的修改)

7、关于在SublimeText中编译nodejs
1.英文:Tools --> Build System --> new Build System 中文:工具 --> 编译系统 --> 新建编译系统;
2.在打开的文件中输入
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"working_dir": "${project_path:${folder}}",
"selector": "source.js",
"shell": true,
"encoding": "utf-8",
"windows": { "cmd": ["node", "$file"] }
}
3.如果系统不是64位的话,把window的cmd改成:"cmd": ["taskkill /f /im node.exe >nul 2>nul & node", "$file"];
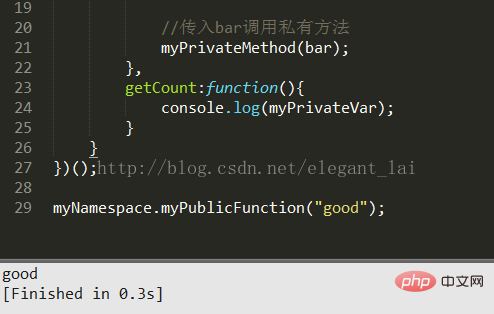
4.在文件中按Ctrl+B就行看到运行结果了。

推荐学习:《nodejs视频教程》
以上是nodejs在windows7上能安装吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)
 为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AM
为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AMThecorechallengeingeneratingstableanduniquekeysfordynamiclistsinReactisensuringconsistentidentifiersacrossre-rendersforefficientDOMupdates.1)Usenaturalkeyswhenpossible,astheyarereliableifuniqueandstable.2)Generatesynthetickeysbasedonmultipleattribute
 JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AM
JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AMjavascriptfatigueinrectismanagbaiblewithstrategiesLike just just in-timelearninganning and CuratedInformationsources.1)学习whatyouneedwhenyouneedit
 使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AM
使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AMtotlecteactComponents通过theusestatehook,使用jestandReaCtteTingLibraryToSigulation Interactions andverifyStatAtaTeChangesInTheUI.1)renderthecomponentAndComponentAndComponentAndCheckInitialState.2)模拟useclicklicksorformsormissionsions.3)
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境