在nodejs中,模块是用于使用一些指定功能的js文件,通过以模块为单位来划分所有的功能,每一个模块中定义的全局变量和函数的作用范围也被限定在这个模块之内;包是用于管理模块以及其依赖关系的,可以对多个模块进行封装。

本文操作环境:Windows10系统、nodejs 12.19.0版、Dell G3电脑。
nodejs模块与包是干什么的
区分一下包与模块:合理的使用包和模块,会使你的程序变得低冗余,高可读,功能全面。
一、NodeJS中包
包用于管理多个模块及其依赖关系,可以对多个模块进行封装,包的根目录必须包含 package.json 文件。
符合 CommonJS 规范的 package.json 文件一般包含以下字段:
name:包名。包名是唯一的,只能包含小写字母、数字和下划线。 version:包版本号。 description:包说明。 keywords:关键字数组,用于搜索。 homepage:项目主页。 bugs:提交 bug 的地址。 license:许可证。 maintainers:维护者数组。 contributors:贡献者数组。 repositories:项目仓库托管地址数组。 dependencies:包依赖。
1.1 生成package.json文件
package.json 文件可以自己手动编辑,还可以通过 npm init 命令进行生成。
在终端中输入 npm init 命令来生成一个包含 package.json 文件的包。直接输入 npm init --yes 跳过回答问题步骤,直接生成默认值的 package.json 文件。
1.2 包操作
通过命令 npm install xxx 来安装包。比如:
- 安装包:
npm install express
- 更新包:
npm update express
- 删除包:
npm uninstall express
在 npm 社区中去查找包,再通过命令 npm install 模块名字 就可以安装。每个模块的名字全球唯一。
二、NodeJS中模块
2.1 什么是模块
我们需要对比一下浏览器中的JS与Node.js中的JS:
- 在 JavaScript 中,我们通常把 JavaScript 代码分为几个 js 文件,然后在浏览器中将这些 js 文件合并运行。
- Node.js 中,是通过以模块为单位来划分所有功能的。每一个模块为一个 js 文件,每一个模块中定义的全局变量和函数的作用范围也被限定在这个模块之内,只有使用 exports 对象才能传递到外部使用。
Node.js 官方提供了很多模块,这些模块分别实现了一种功能,如操作文件及文件系统的模块 fs,构建 http 服务的模块 http,处理文件路径的模块 path 等。
2.2 模块的创建
我们创建一个模块,并使用module.exports进行导出。
myModule.js文件
function foo() {
console.log("hello syl");}module.exports.foo = foo;
index.js文件
var hello = require("./myModule.js");hello.foo();

注意:核心模块定义在 Node.js 源代码的 lib/ 目录下。require() 总是会优先加载核心模块。
例如:require(‘http’) 始终返回内置的 HTTP 模块,即使有同名文件。
2.3 区分 module.exports 和 exports
Node.js 为了简化你的操作,专门提供了一个变量:exports 等于 module.exports。
这两行代码效果是一样的:
module.exports.foo = foo;exports.foo = foo;
解释案例:
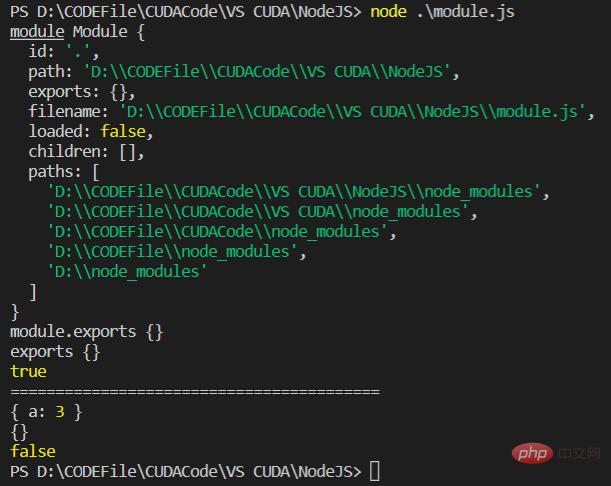
// module.jsconsole.log('module', module)console.log('module.exports', module.exports)console.log('exports', exports)console.log(module.exports === exports);console.log("=========================================");exports = {
a: 3,
};console.log(exports);console.log(module.exports);console.log(exports === module.exports);

require() 得到的是 module.exports 导出的值,导出多个成员可以用 module.exports 和 exports,导出单个成员只能用 module.exports。
推荐学习:《nodejs视频教程》
以上是nodejs模块与包是干什么的的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具






