本篇文章给大家带来了关于javascript的相关知识,其中主要整理了日期对象Date的相关问题,包括了Date对象的创建、Date对象的方法等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
日期和时间是编程过程中不可绕过的必修课,好在JavaScript为我们准备好了一个内建的对象Date(日期)。通过该对象,我们可以创建、存储、修改、测量时间、打印等基础操作,是每个JavaScript程序员的必修课之一。
Date对象的创建
和普通的对象一样,我们可以使用new Date()来创建一个Date对象,还可以在创建的时候传入一些初始化参数。
new Date()
不带参数的创建案例:
let now = new Date()console.log(now)
代码执行结果如下:

这样就简单的输出了代码执行时的具体时间,这里显示的就是2022年6月22日 19点25份24秒。
new Date(milliseconds)
创建一个带有毫秒参数的日期对象,其中milliseconds指的是自1970年1月1日UTC+0之后的毫秒数(1毫秒=1/1000秒)。
//创建一个时间,举例1970.1.1时间点0毫秒 let jan01_1970 = new Date(0) console.log(jan01_1970) //创建一个时间,比1970年1.1时间点晚3天(3天*24小时*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
代码执行结果:

milliseconds就是从1970年1月1日 00:00:00以来,经过的毫秒数,或者称之为时间戳。
时间戳是一种简单的日期数字化表示方式,我们通常使用new Date(milliseconds)创建一个日期。如果我们已经有了一个日期Date对象,可以使用date.getTime()获得日期对应的时间戳。
注意:
中国处于动8区,所以上例中的时间都不是00:00:00,而是08:00:00
1970年之前的时间?
时间戳不仅仅是整数,也可以是负数,例如:
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
代码执行结果:

new Date(date_str)
如果每次创建时间都是用时间戳,可能并不方便,因为时间戳计算还是有点难度的。
我们还可以使用时间字符串创建一个时间,举个例子:
let date = new Date('2022-06-22 00:00:00')console.log(date)
代码执行结果:

new Date(year, month, date, hours, minutes, sec, ms)
-
year——必须是四位的数字; -
month——[0,11],0表示一月; - date——当月的某一天,默认为
1; -
hours/minutes/sec/ms——默认为0;
举个栗子:
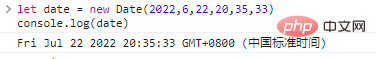
let date = new Date(2022,6,22,20,35,33)console.log(date)
代码执行结果:

我们还可以指定毫秒数:
let date = new Date(2022,6,22,20,35,33,777)console.log(date)
Date对象的方法
如果我们有一个Date对象,我们可以通过Date对象的内置方法,获取时间的一部分,例如年份、月份、日期等。
获取日期内容
例如我们有日期date:
let date = new Date(2022,5,22,20,35,33)
-
getFullYear()获取年份,date.getFullYear()返回2022; -
getMonth()获取月份,date.getMonth()返回5,也就是6月; -
getDate()获取当月的日期,date.getDate()返回22; -
getDay()获取当前时间在一周的哪一天,date.getDay()返回3;
注意:
- 以上日期都是已于当地日期的,比如我这里是中国的时区
- 获取年份一定要用
getFullYear,getYear会返回两位数的年份
我们也可以获得0时区的时间,也就是UTC时间,分别对应getUTCFullYear()、getUTCMonth(),getUTCDay等。只需要在get后插入UTC即可。
举个例子:
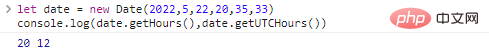
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
代码执行结果:

夜里也可以看出,中国时区和0时区相差8小时。
-
getTime()返回日期的时间戳,方法没有UTC模式; -
getTimezoneOffset()返回本地时区和0时区相差的时间,以分钟为单位,并且没有UTC模式;
设置日期内容
我们还可以通过Date对象的方法设置日期中的某一部分:
-
setFullYear(year, [month], [date])设置年份(月份、日) -
setMonth(month, [date])设置月份(日) -
setDate(date)设置日期(月份的第几天) -
setHours(hour, [min], [sec], [ms])设置小时(分、秒、毫秒) -
setMinutes(min, [sec], [ms])设置分钟(秒、毫秒) -
setSeconds(sec, [ms])设置秒(毫秒) -
setMilliseconds(ms)设置毫秒 -
setTime(milliseconds)(使用自1970-01-01 00:00:00 UTC+0以来的毫秒数来设置整个日期)
以上函数中只有setTime()没有UTC变体。
日期的自动校准
JavaScript的Date具备自动校准功能,这为我们针对时间的计算提供了极大的方便。
例如:
let date = new Date(2022,5,38)//注意这里的38console.log(date)
代码的执行结果:

从执行结果我们可以看出"2022年6月38号"并没有使程序出现错误,而是将日期转成了”2022年7月8号“。
以上案例验证了,在JavaScript中,超出范围的日期会被Date对象自动分配。这样我们就可以非常方便的使用Date对象进行日期的计算。
例如,我们可以在日期上对年、月、日进行加减法运算:
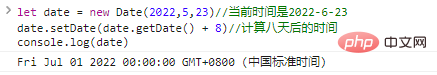
let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
代码执行结果:

同样的,我们也可以使用date.setSeconds()方法已秒为单位计算日期。
日期转为数字、日期差值
日期Date转为数字的结果和使用date.getTime()的返回值相同,都是毫秒为单位的数值:
let date = new Date()console.log(+date)
代码执行结果:

既然时间的本质就是数字,我们也可以进行时间差计算,并且以ms(毫秒)为单位。
例如:
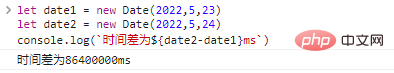
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)
代码执行结果为:

Date.now()
如果我们希望获得当前时间,更优的做法是使用Date.now()方法。这个方法会返回当前时间的时间戳,同时不需要创建额外的Date对象,这对内存开销、垃圾回收都是有好处的,而且代码更简洁。
举个栗子:
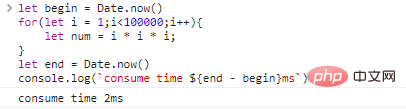
let begin = Date.now()for(let i = 1;i<100000;i++){
let num = i * i * i;}let end = Date.now()console.log(`consume time ${end - begin}ms`)
代码执行结果:

Date.parse()
Date.parse()方法可以读取一个日期字符串,并转为时间戳,但是字符串必须遵守一定的规则:YYYY-MM-DDTHH:mm:ss.sssZ。
-
YYYY-MM-DD对应年-月-日 -
T属于分隔符 -
HH:mm:ss.sss对应时:分:秒.毫秒 -
Z可以是+-hh:mm格式的时区。单个字符Z表示UTC+0
字符串可以使用省略写法,例如:YYYY-MM-DD、YYYY-MM、YYYY。
举个小李子:
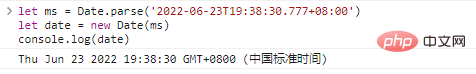
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)
代码执行结果:

总结
-
JavaScript使用Date对象处理时间:new Date(); - 月份从0开始计算
-
Date具有很多实用的方法,我们可以获取时间中的某一段; -
Date对象会自动校准,我们可以直接对日期进行加减法; -
Date.now()可以高效的获取当前时间;
【相关推荐:javascript视频教程、web前端】
以上是JavaScript日期对象Date(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具






