jquery中event是什么意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-06-17 17:06:433178浏览
在jquery中,event是事件的意思,表示的是事件状态,例如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等;当事件回调函数被触发后,参数通常是一个事件对象event,语法为“$(document).on('事件', function (event){...});”。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery中event是什么意思
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。 事件通常与函数结合使用,函数不会在事件发生前被执行!
通过这个event,可以获取到event.target,就是点击的对象等等属性。

event对象
当回调函数被触发后,它们的参数通常是一个事件对象event。
$(document).on('click', function (e){
// ...
});上面代码的回调函数的参数e,就代表事件对象event。
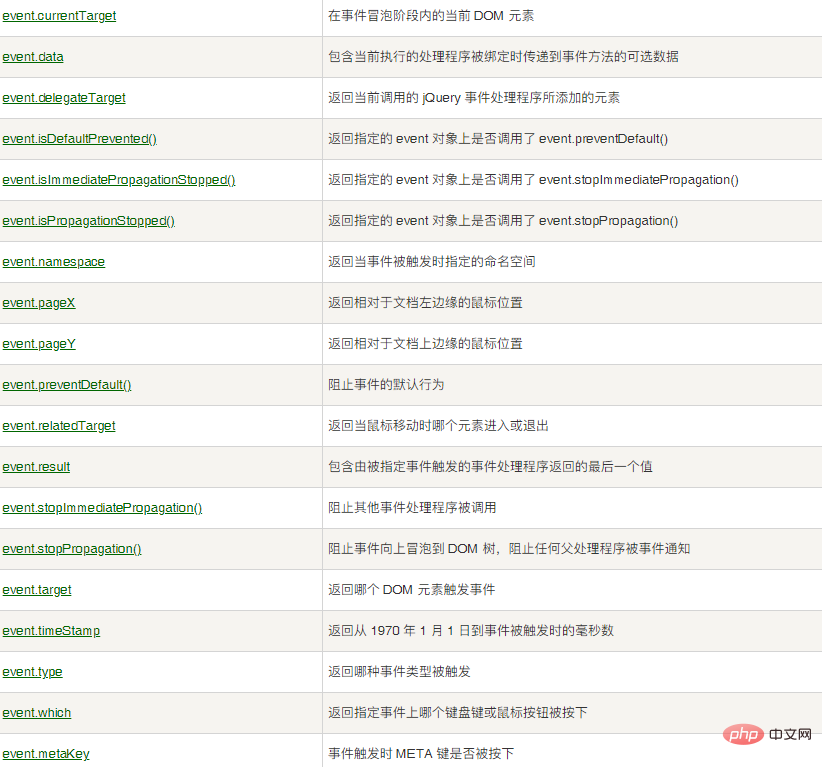
1.5.1 event对象有以下属性
type:事件类型,比如click。
which:触发该事件的鼠标按钮或键盘的键。
target:事件发生的初始对象。
data:传入事件对象的数据。
pageX:事件发生时,鼠标位置的水平坐标(相对于页面左上角)。
pageY:事件发生时,鼠标位置的垂直坐标(相对于页面左上角)。
1.5.2 event对象有以下方法:
preventDefault:取消浏览器默认行为。
stopPropagation:阻止事件向上层元素传播。
视频教程推荐:jQuery视频教程
以上是jquery中event是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery能为元素添加新属性吗下一篇:jquery事件代理的意思是什么

