一篇搞定JavaScript DOM详细操作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-06-17 13:41:272440浏览
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于DOM详细操作的相关问题,包括了什么是DOM、什么是DOM Tree、怎么获取DOM等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
什么是 DOM ?
Document Object Model,缩写DOM,中文:文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口
什么是 DOM Tree ?
DOM Tree 是指通过 DOM 将 HTML 页面进行解析,并生成的 HTML tree 树状结构和对应访问方法,借助 DOM Tree,我们能直接而且简易的操作 HTML 页面上的每个标记内容,比如下面 HTML 代码
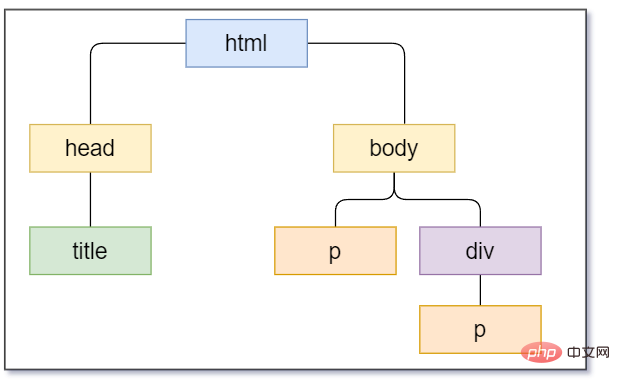
<html><head> <title>玩转dom</title></head><body> <p>我是一个dom节点</p> <p> <p>p p</p> </p></body></html>
抽象为 dom树如下所示:
了解了以上知识后,下面就是对API的学习了,我将从如何获取 DOM,如何创建添加 DOM,如何修改 DOM 以及如何删除 DOM 四个方面进行讲解,跟紧了
获取 DOM
获取DOM的api有很多,但都十分简单,加油
1. 通过 id 获取
语法:
document.getElementById("id name");
实例:
<body>
<p id="p">我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script></body>

打开控制台,可以看到成功拿到
2. 通过标签名 tag name 获取
语法:
document.getElementsByTagName("tag name");
实例:
<body>
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script></body>

注意:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合,因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历,注意:使用该方法得到元素对象是动态的
3. 通过类名 class name 获取
语法:
document.getElementsByClassName("class name");
实例:
<body>
<p class="p">我是p节点</p>
<p class="p">我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script></body>

这个也很简单,记住就好了
4. 通过 HTML5 新增api获取【推荐】
语法:
document.querySelector("详见实例");
document.querySelectorAll("详见实例");
实例:
<body>
<p class="p">我是p节点</p>
<p class="name">梨花</p>
<p id="info">信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script></body>

可以看到,使用html5新增的api,很灵活,所以我很喜欢用这个,也推荐大家使用
5. 特殊元素获取
除此之外,还有一些特殊元素有自己的获取方法,比如body,html元素
获取 body 元素
语法:
document.body;
实例:
<body> <script> var body = document.body; console.log(body); </script></body>

可以看到,成功获取到了body元素的所有内容
获取 html 元素
语法:
document.documentElement;
实例:
<body> <script> var html = document.documentElement; console.log(html); </script></body>

可以看到,整个网页 html 都被获取到了,OK,到此为止,获取DOM就告一段落了,下面开始动态创建添加dom的学习
创建添加 DOM
说白了,操作dom,和玩数据一样,增删改查,而创建添加就相当于增,我们在添加数据时,首先得有数据,然后再添加,DOM操作也是一样,首先要创建DOM,然后告诉它要添加在哪里呀,最终完成操作,下面就学习如何创建dom,and ,如何添加 dom
动态创建 DOM
很简单,不要怕哦,哈哈
语法:
document.createElement("元素名");
实例:
假如要动态的创建一个元素 p ,可以这样写,其他也是一样,举一反三
var p = document.createElement("p");
动态添加 DOM
添加dom这里将两种,根据情况使用,一种是在父元素的子元素末尾追加,一种是指定子元素之后追加
末尾追加
语法:
node.appendChild(child);
实例:
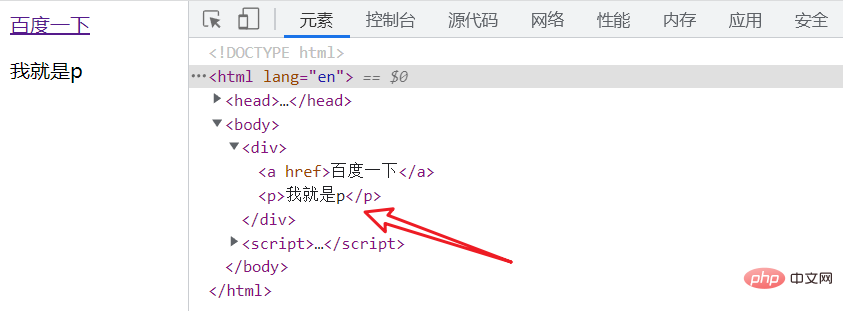
<script> var p = document.createElement("p"); p.innerText = "我就是p" var p = document.querySelector("p"); p.appendChild(p); </script>

动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
指定元素后追加
语法:
node.insertBefore(child, 指定元素);
实例:
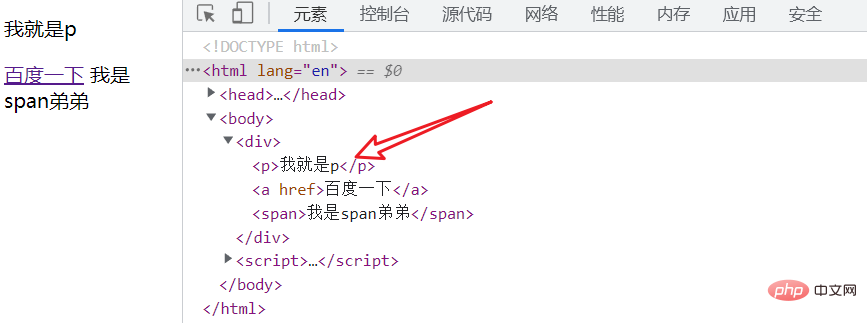
百度一下 我是span弟弟
<script> var p = document.createElement("p"); p.innerText = "我就是p" var p = document.querySelector("p"); var a = document.querySelector("a"); // 在p下创建p,位置在a元素之前 p.insertBefore(p, a); </script>

这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
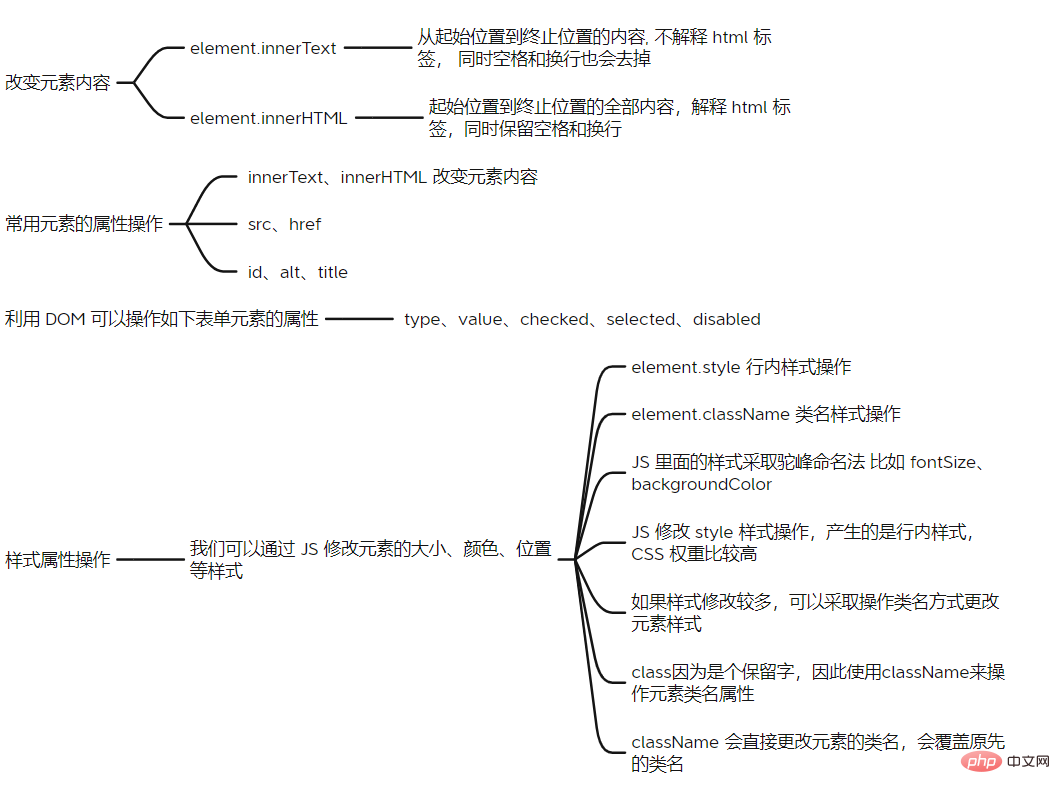
修改 DOM
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<body>
<p>
<p></p>
</p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script></body>
例子2:点击按钮生成百度的超链接
<body>
<p>
<button onclick="createBaidu()">点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script></body>

例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<body>
<p>
<button onclick="changeColor()">点击变绿</button>
<p>我一会就变绿</p>
</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script></body>

删除 DOM
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<body>
<p>
<button onclick="removeP()">点击移除p</button>
<p>我是p,一会就时间到了</p>
</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script></body>

【相关推荐:javascript视频教程、web前端】
以上是一篇搞定JavaScript DOM详细操作的详细内容。更多信息请关注PHP中文网其他相关文章!

