Github 上 8 个不可错过的 Vue 项目,快来收藏!!
- 青灯夜游转载
- 2022-06-17 10:37:193859浏览
本篇文章给大家整理分享8个GitHub上很棒的的 Vue 项目,都是非常棒的项目,希望当中有您想要收藏的那一个。
Github 上 8个很棒的 Vue 项目:
Marktext: 笔记应用
YesPlayMusic: 第三方网易云播放器
PicGo: 图片上传应用
PPTist: 在线PPT应用
vue2-elm: 仿饿了么
vue-element-admin: 后台管理系统
Cider: Apple Music 播放器
newbee-mall-vue3-app: 商城及后台管理系统
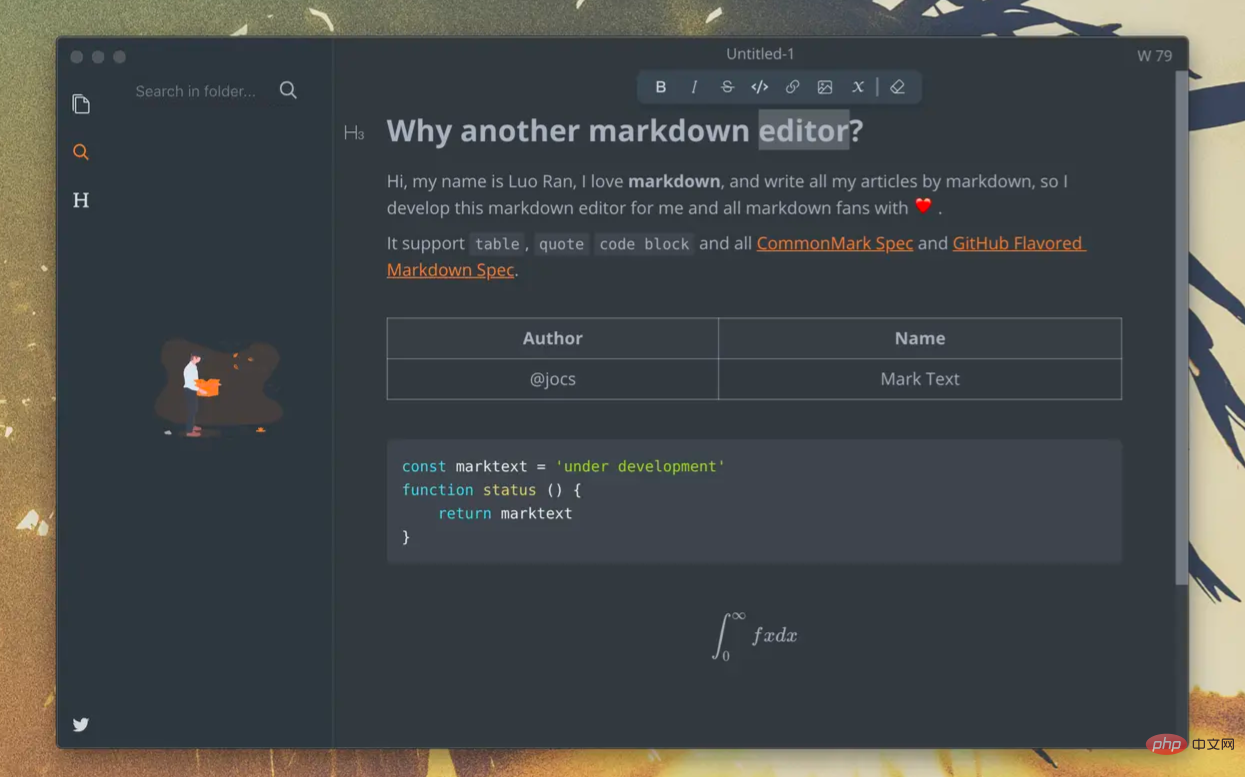
1. Marktext
Marktext 是一个简单而优雅的开源 Markdown 编辑器,专注于速度和可用性,适用于 Linux、macOS 和 Windows。其支持实时预览、Markdown 扩展、输出HTML和PDF文件,主题切换、多种编辑模式、直接从剪贴板粘贴图像等功能。

Github:https://github.com/marktext/marktext
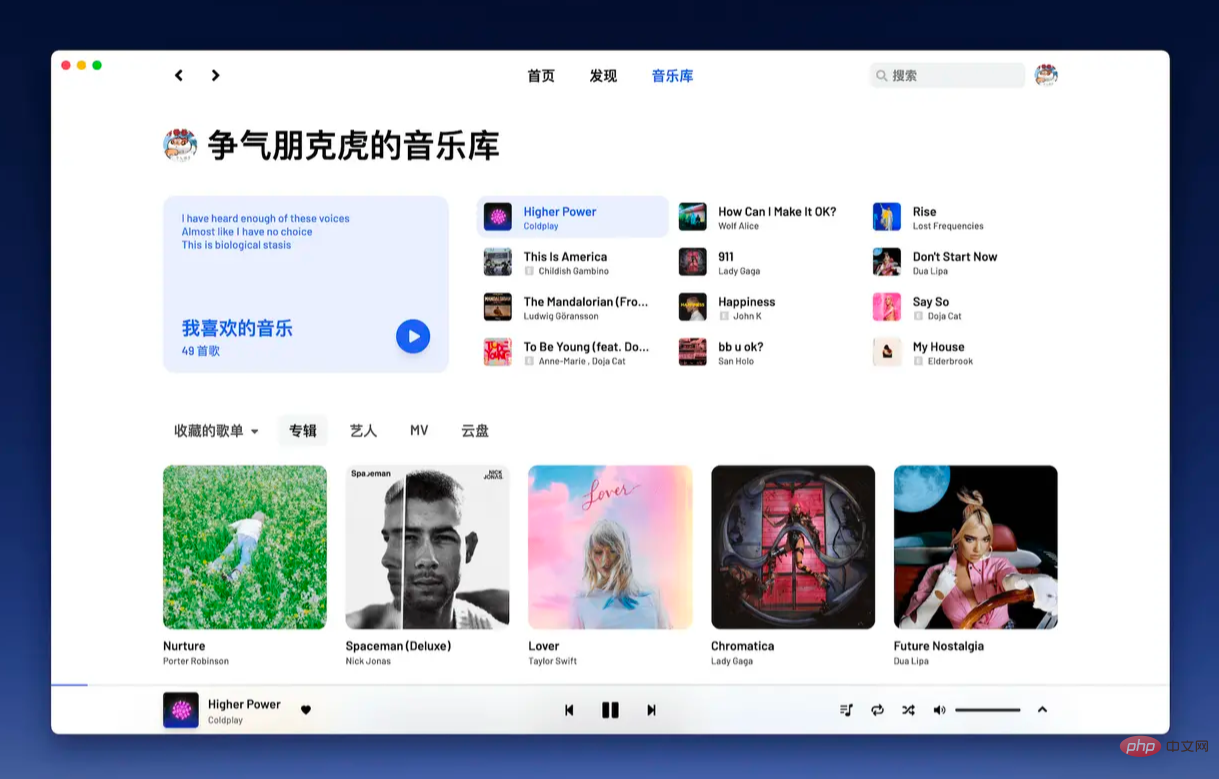
2. YesPlayMusic
YesPlayMusic 是一个高颜值的第三方网易云播放器,使用 Vue.js 全家桶开发。可以使用网易云账号登录(扫码/手机/邮箱登录),支持 MV 播放、歌词显示、每日推荐歌曲、每日自动签到、Light/Dark Mode 自动切换、Touch Bar、音乐云盘、定义快捷键和全局快捷键等功能。

Github:https://github.com/qier222/YesPlayMusic
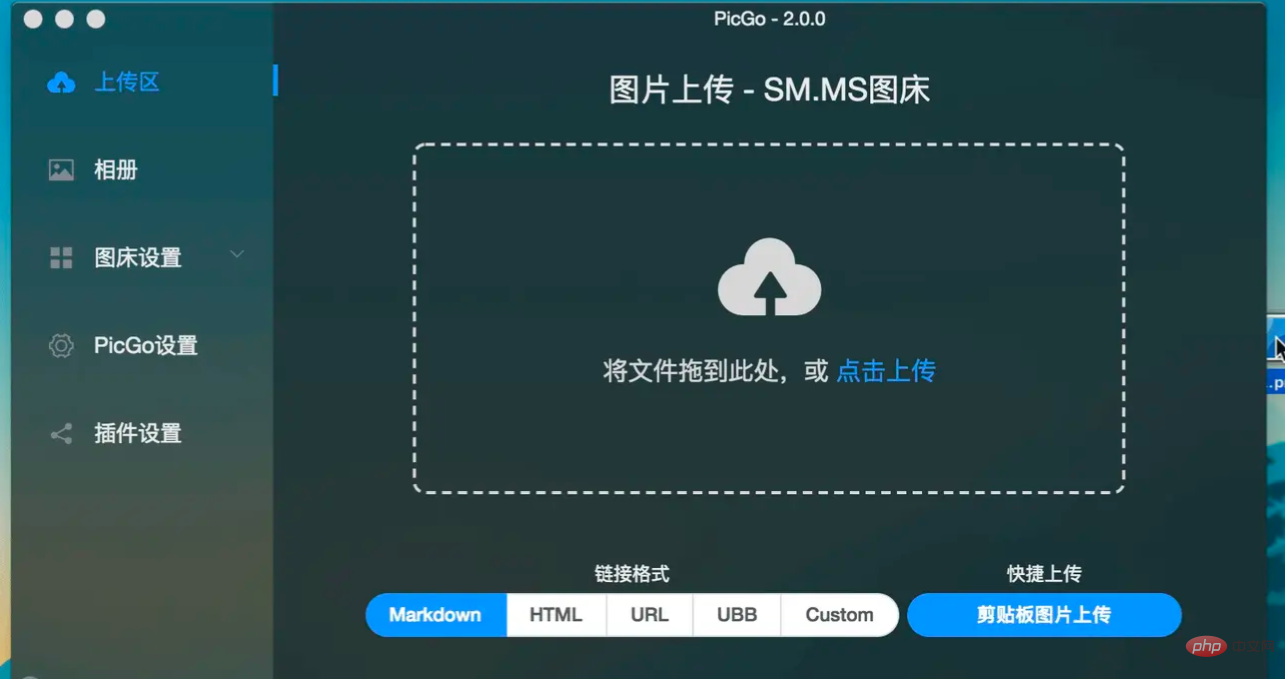
3. PicGo
PicGo是一个用于快速上传图片并获取图片 URL 链接的工具,支持多种图床、拖拽图片上传、图片预览、上传图片后自动复制链接到剪切板、自定义复制到表格的链接格式、支持快捷键、支持通过发送HTTP请求调用PicGo上传等功能。

Github:https://github.com/Molunerfinn/PicGo
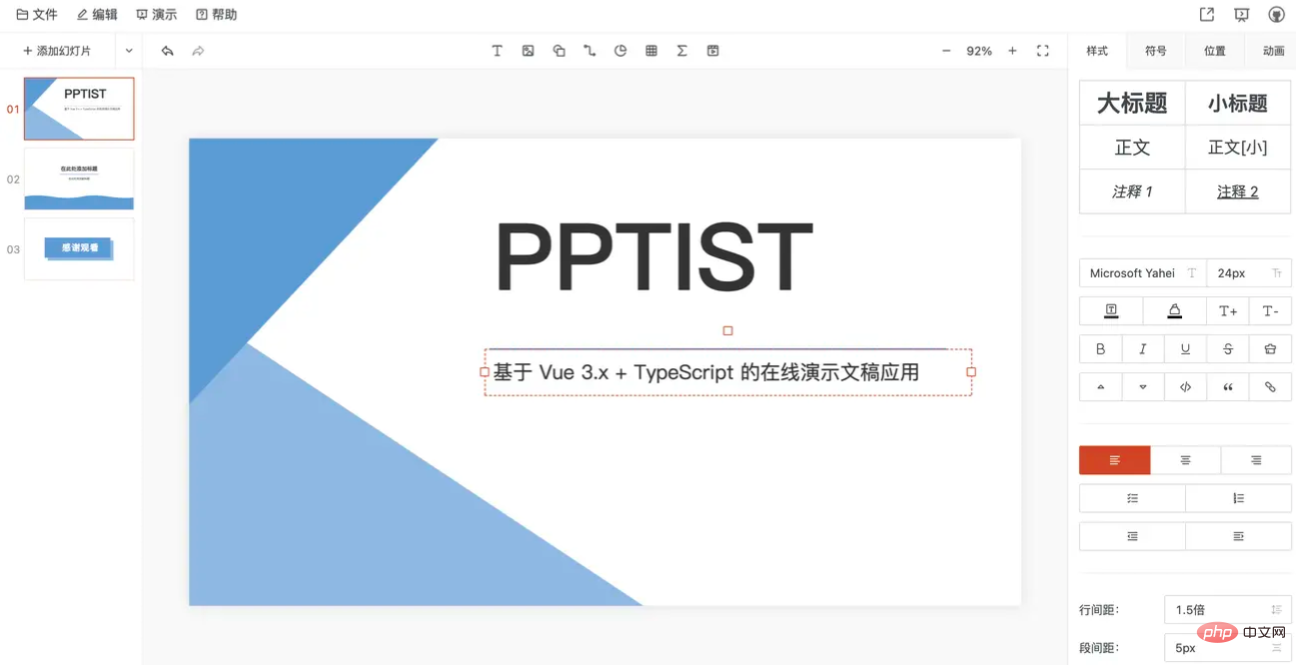
4. PPTist
PPTist 是一个基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,支持 文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,支持导出本地 PPTX 文件,支持移动端基础编辑和预览,支持 PWA。

Github:https://github.com/pipipi-pikachu/PPTist
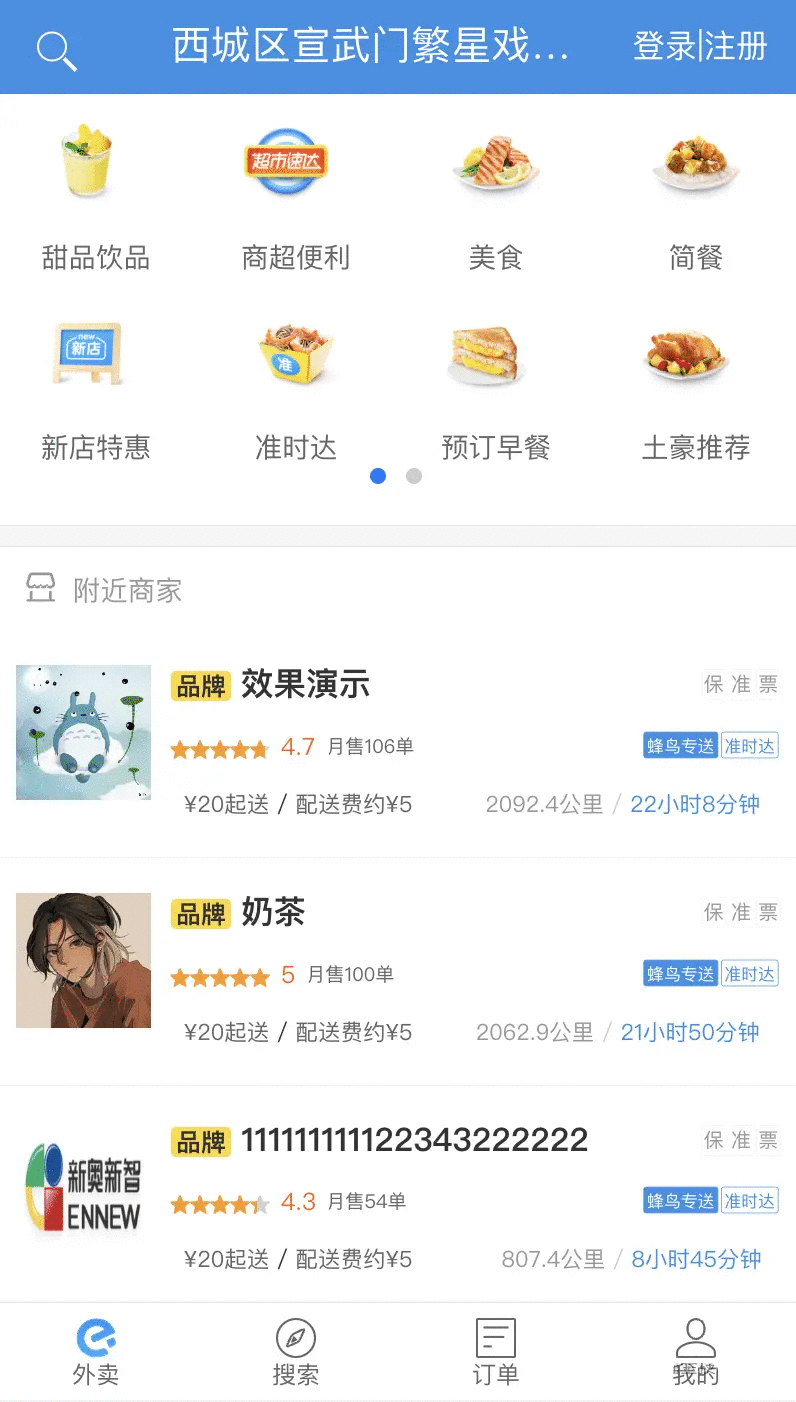
5. vue2-elm
vue2-elm 是一个基于 vue2 + vuex 构建一个具有 45 个页面的仿饿了么的大型单页面应用,涉及注册、登录、商品展示、购物车、下单等,是一个完整的流程。

Github:https://github.com/bailicangdu/vue2-elm
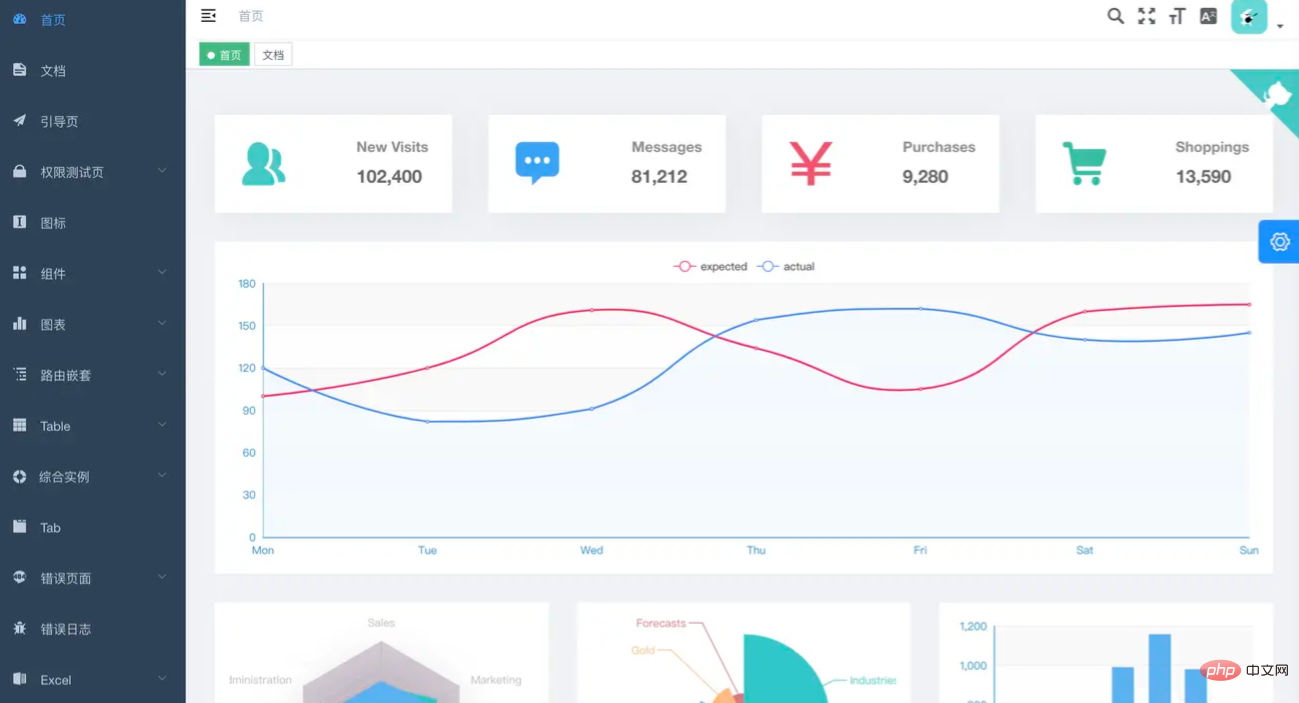
6. vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件。

Github:https://github.com/PanJiaChen/vue-element-admin
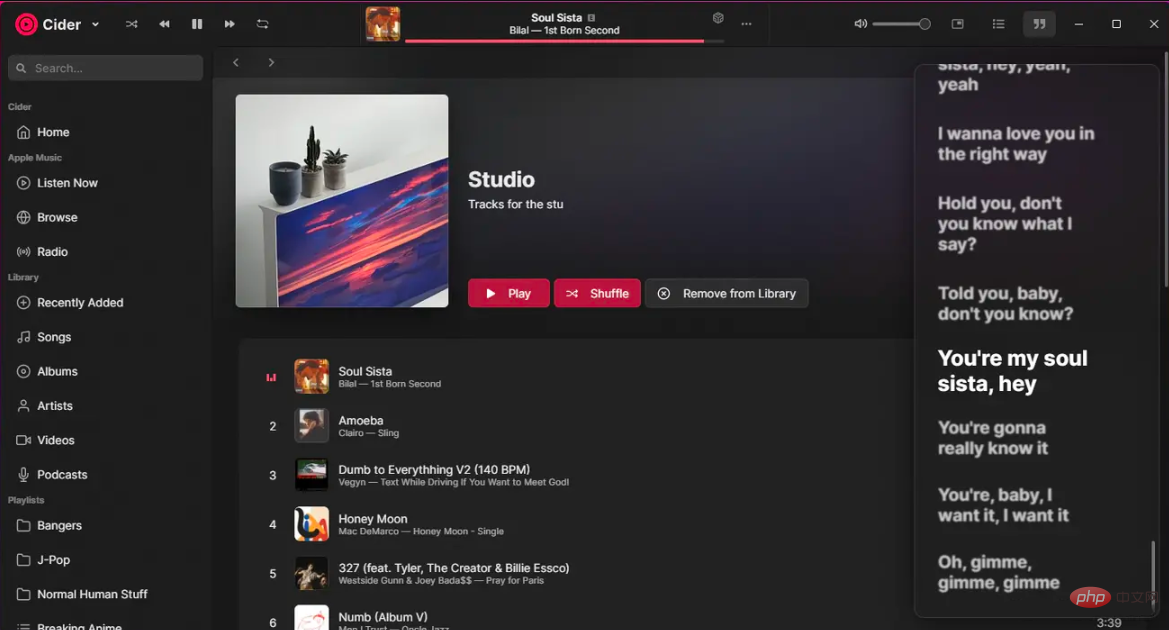
7. Cider
Cider 是一个基于 Electron 和 Vue.js 的全新跨平台 Apple Music 体验,从头开始编写,同时兼顾性能和视觉效果。

Github:https://github.com/ciderapp/Cider
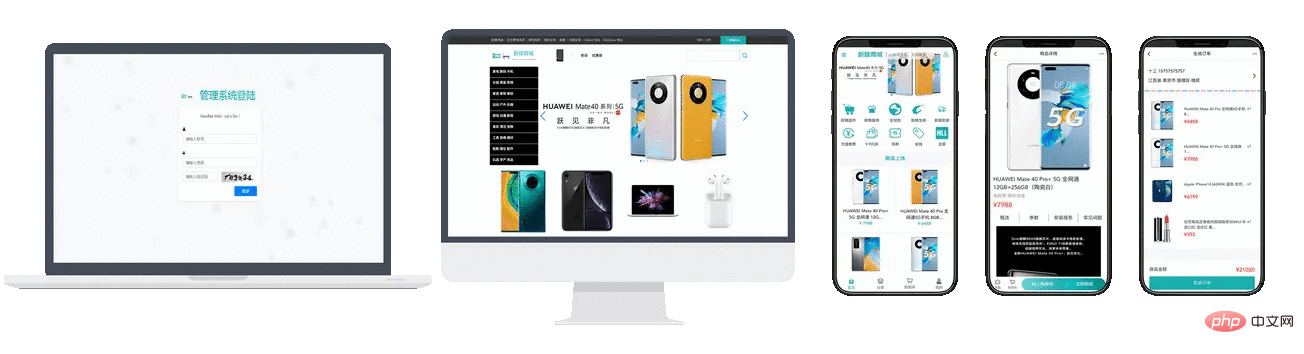
8. newbee-mall-vue3-app
newbee-mall 项目是集电商,包括newbee-mall商城系统及newbee-mall-admin后台管理系统,基于Spring Boot 2.X和商城 Vue 3 以及相关技术栈开发。前台系统包含首页门户、商品分类新品上线、首页轮播、商品推荐、商品搜索、商品、购物车、订单结算、订单展示流程、订单管理、会员中心、帮助中心等模块。后台管理系统包含数据面板、播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。

Github:https://github.com/newbee-ltd/newbee-mall-vue3-app
原文地址:https://juejin.cn/post/7109286956076695560
作者:CUGGZ
【相关视频教程推荐:web前端】

