html5怎么取消边框
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-06-15 17:27:444093浏览
在html5中,可以利用border属性来取消边框,该属性会在一个声明中设置所有的边框属性,当该属性的值设置为“0”时就会取消边框的样式,语法为“e4010a7705a4d68b886faacfcd44c154”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
html5怎么取消边框
border 属性在一个声明中设置所有边框属性。
语法:
Object.style.border=borderWidth borderStyle borderColor

示例如下:
<html>
<head>
<style type="text/css">
p
{
border: thin dotted #FF0000;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("p1").style.border="none";
}
</script>
</head>
<body>
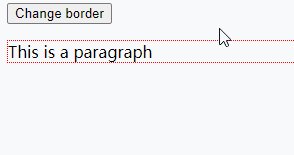
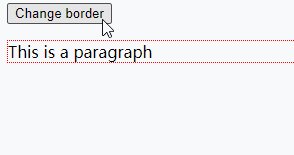
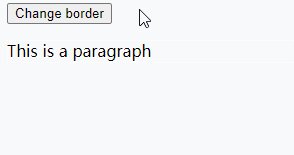
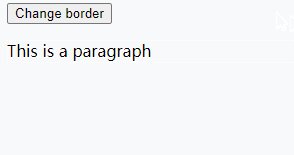
<input type="button" onclick="changeBorder()" value="Change border" />
<p id="p1">This is a paragraph</p>
</body>
</html>输出结果:

示例:
<html>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<table border="0">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>输出结果:

以上是html5怎么取消边框的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:xmp是html5新增标签吗下一篇:src可以在HTML5出现吗

