在html5中,表单域是用于容纳所有表单空间和提示信息的容器,也就是包含在form标签内存储的数据;可以通过表单域定义处理表单数据所有的程序和url地址,以及数据提交到服务器的方法,若不定义表单域,表单中的数据就无法传输到后台服务器。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
html5表单域是什么意思
表单域:相当于一个容器,用来容纳所有的表单空间和提示信息,
可以通过它定义处理表单数据所有的程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传输到后台服务器
表单域就是包含在ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e标签内的 input中存储的数据,
表单域包含多种input类型,包括 hiiden类型 ,text类型,radio类型,checkbox类型,textarea类型,file类型,select类型登基础类型,
表单域作用:收集表单信息,并且提交给服务器;
常用属性:
action 在表单收集到信息后,需要将信息提交到服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址
method 用于设置表单提交数据的方式,取值为get或者是post。get提交会明文显示在地址栏,建议用post方式提交
name 用于指定表单的名称,以区分同一个页面的不同表单
扩展知识:
表单控件:包含了具体的表单功能项,如但行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
提示信息:一个表单中通常包含一些说明性文字,提示用户进行填写和操作
表单域属性
1、form
该属性可以通过表单的id来指定当前表单域属于哪个表单,指定该属性后,当前表单域可以放在页面任何一个地方,而且可以指定一个表单域属于多个表单,此时不同 form 之间用空格分开,但是不推荐这样写,会使页面比较混乱。
案例代码:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
</form>
年龄:<input type="text" form="form1">
</body>2、formaction
该属性一般写在提交按钮里,作用是覆盖表单的 action 属性,使表单数据提交到另一个地址,适用于在表单中设置多个提交按钮,分别指向不同的地址,然后获得不同的结果的情况。
案例代码:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
<input type="submit" value="提交2" formaction="新地址">
</form>3、formenctype
该属性用来在表单以 post 方式提交的情况下,修改数据的编码方式,常用的值有:application/x-www-form-urlencoded(默认值 字符编码)、multipart/form-data(二进制)、text/plain(纯文本)
案例代码:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="字符编码">
<input type="submit" value="二进制编码" formenctype="multipart/form-data">
<input type="submit" value="纯文本" formenctype="text/plain">
</form>4、list
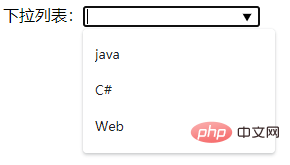
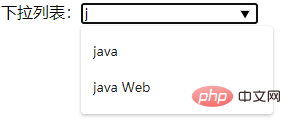
该属性跟表单元素 datalist 结合使用,显示下拉框。list 的值应该为对应 datalist 的 id 值。该下拉框还可以自动根据你输入的关键字对下拉列表进行匹配显示。
案例展示:

关键字匹配

案例代码:
<form>
下拉列表:<input list="books">
<datalist id="books">
<option value="java"></option>
<option value="C#"></option>
<option value="java Web"></option>
</datalist>
</form>以上是html5表单域是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






