jquery删除一个元素对象的方法:1、利用“$(selector)”,获取指定元素的元素对象;2、利用remove()方法或者detach()方法删除获取的指定元素对象即可,语法为“元素对象.remove()”和“元素对象.detach()”。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery怎样删除一个元素对象
1、获取指定元素的元素对象
语法为:
$(selector)
2、删除元素对象
(1)remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
语法为:
$(selector).remove()
(2)detach() 方法移除被选元素,包括所有的文本和子节点。然后它会保留数据和事件。
该方法会保留移除元素的副本,允许它们在以后被重新插入。
语法为:
$(selector).detach()
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt1").click(function(){
$(".p1").remove();
});
$(".bt2").click(function(){
$(".p2").detach();
});
});
</script>
</head>
<body>
<p class="p1">这是一个段落。</p>
<p class="p2">这是另一个段落。</p>
<button class="bt1">remove移除P元素</button>
<button class="bt2">detach移除P元素</button>
</body>
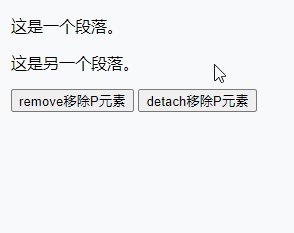
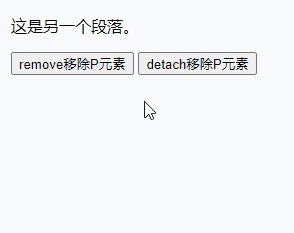
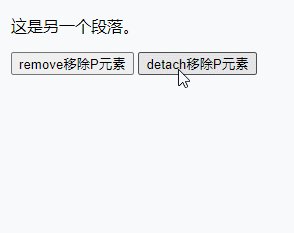
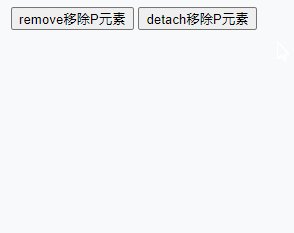
</html>输出结果:

视频教程推荐:jQuery视频教程
以上是jquery怎样删除一个元素对象的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AM
CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AMclassebetterforaccoctibalyinwebdevelopment.1)classCanbeAppliedTomultiplelements,可确保ConsistentStentStyleSandLeSandBehaviors,woaidsuserserswithdisabilities.2)heSfacilitateTatheefariaTheeofariaAttributesCrossCroscrosproupscroscrosproupSoflementsperementsperients.3)
 CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PM
CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PMclassSelectorSareReusable -ableFormultIlts,wheridSelectorSareectorSareEniqueAnduseNceperPage.1)class,deotedByDoperiod(。),areidealforStyealForStylingMultilestIllementsLikeButtons.2)IDS,DENOTEDBYBYAHASH(#),ASEPERFECTFORECTFORECTFORECTFORECTORFECTFOFECTFORUNICELELENSLIEMENTLIEMELLEMELLELEMENLELIKEANAVICEANAVICENU.3)
 CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM
CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM在CSS样式中,应根据项目需求选择类选择器或ID选择器:1)类选择器适合重复使用,适用于多个元素的相同样式;2)ID选择器适用于唯一元素,具有更高优先级,但应谨慎使用以避免维护困难。
 HTML5:限制May 09, 2025 pm 05:57 PM
HTML5:限制May 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM
CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM是的,onestylecanhavemoreproritythanananthanincsssduetospecificityandthecascade.1)excascadedEteDeteTerminessTyLeaepplicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationErplicationPlicationErplicationPlicationPlicationErplicationPlicationErplicationPlicatification pressorderorder- platerrulesoverrulesoverresofequearleseareSofealSoficificiiiiiiiiiiiiiiiiiiiiiiiiii
 HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PM
HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PMthtml5 aretoenhancemultimultimeDiasupport,susehumanantability,susehumantability ofhtmllagalsemantability.1)
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






