jquery怎么修改单元格值
- 青灯夜游原创
- 2022-06-10 16:19:233149浏览
两种修改方法:1、利用“$(selector)”获取指定单元格元素th或td,再用text()修改获取元素的内容值,语法“$(selector).text("单元格新值")”,只能设置新文本内容。2、获取指定单元格元素th或td,再使用html()修改获取元素的内容值,语法“$(selector).html("单元格新值")”,可设置文本内容或包含标签的innerHTML内容。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在HTML中,表格单元格是由th或td元素定义的
表头单元格 - 包含头部信息(由 b4d429308760b6c2d20d6300079ed38e 元素创建)
标准单元格 - 包含数据(由 b6c5a531a458a2e790c1fd6421739d1c 元素创建)
jquery修改单元格值,就是修改th或td元素的内容,有两种方法:
使用text()
使用html()
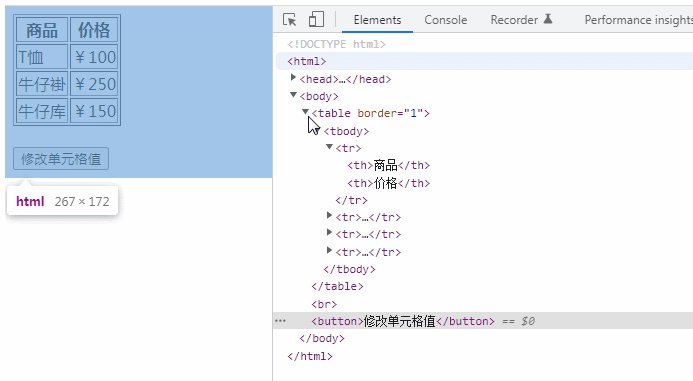
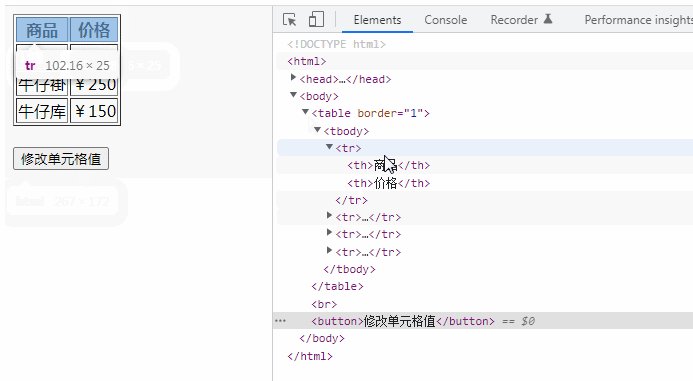
方法1:使用text()
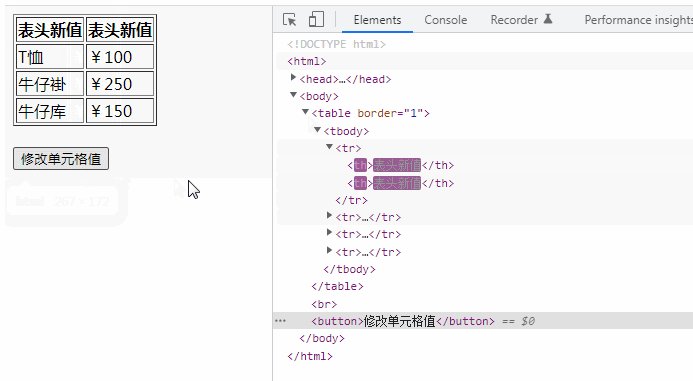
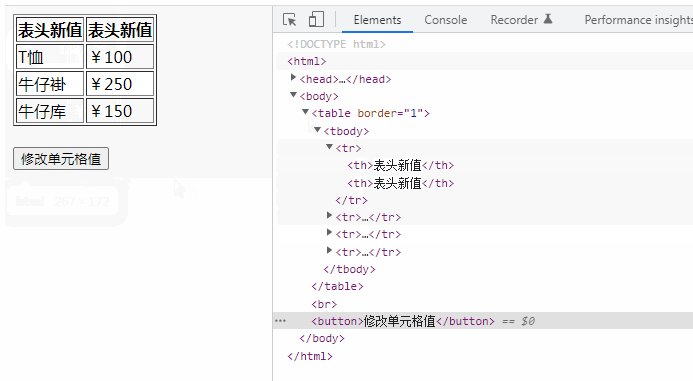
text() 方法可以设置被选元素的文本内容,会重写所有匹配元素的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("th").text("表头新值");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改单元格值</button>
</body>
</html>
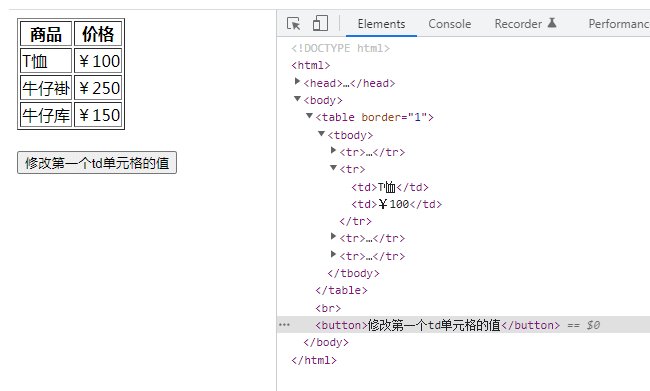
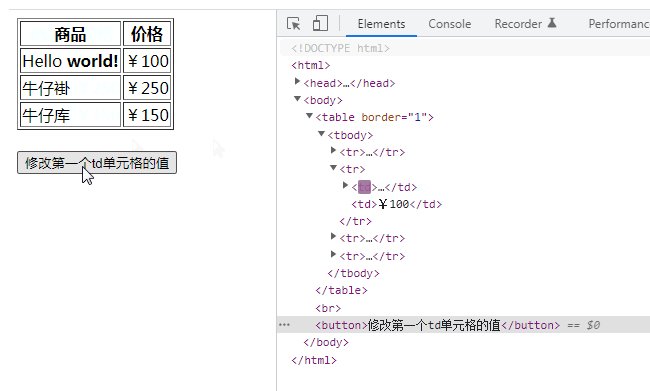
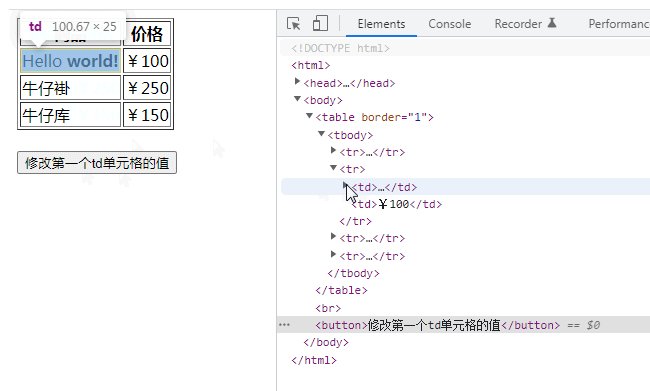
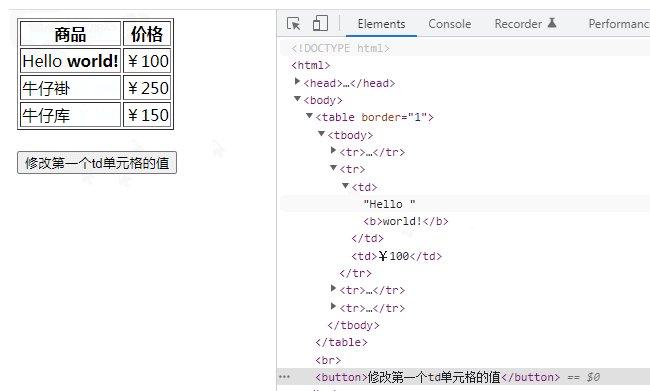
方法2:使用html()
html() 方法可以设置被选元素的内容(innerHTML),会重写所有匹配元素的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("td:first").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个td单元格的值</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么修改单元格值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

