怎么利用uniapp开发一个简单的地图导航?本篇文章就来为大家提供一个制作简单地图的思路,希望对大家有所帮助!

先来看一眼效果图


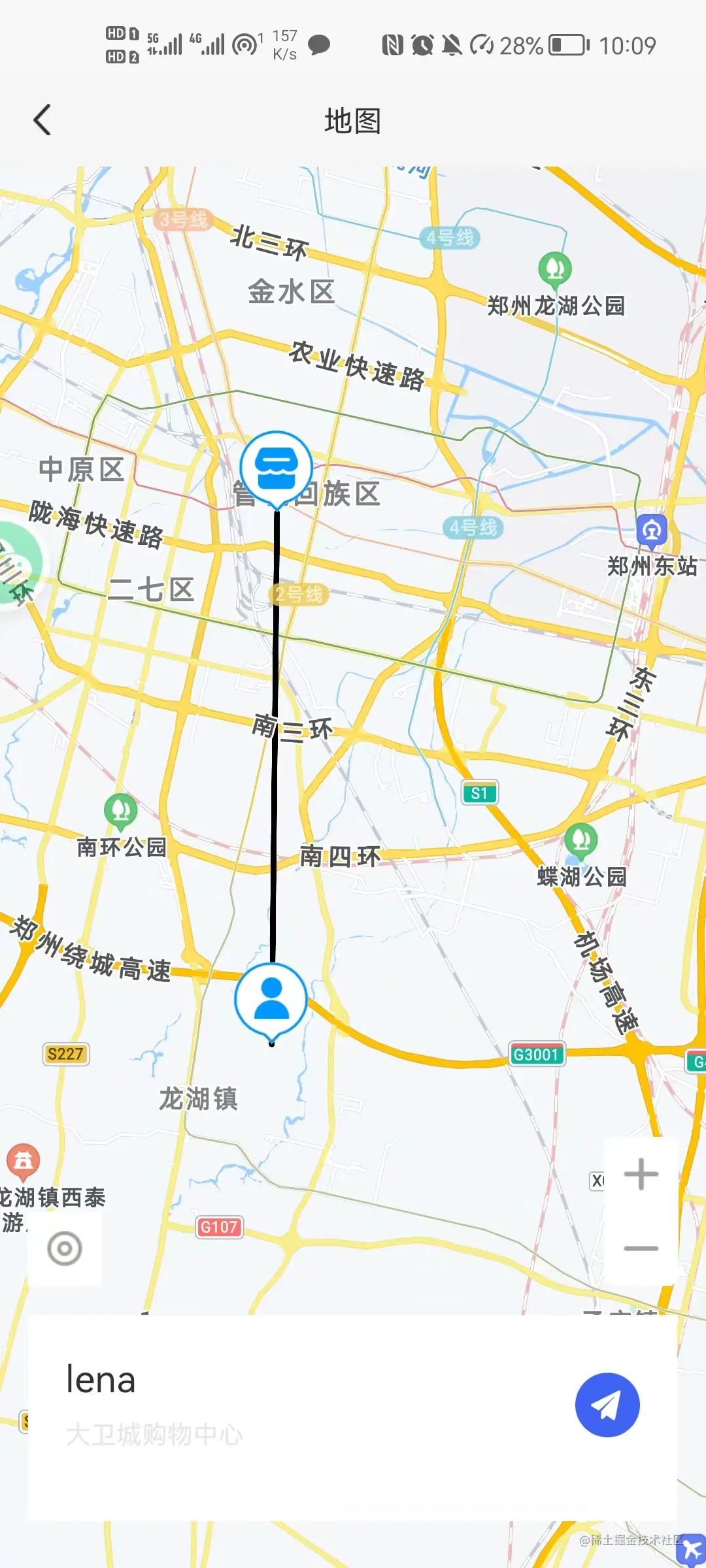
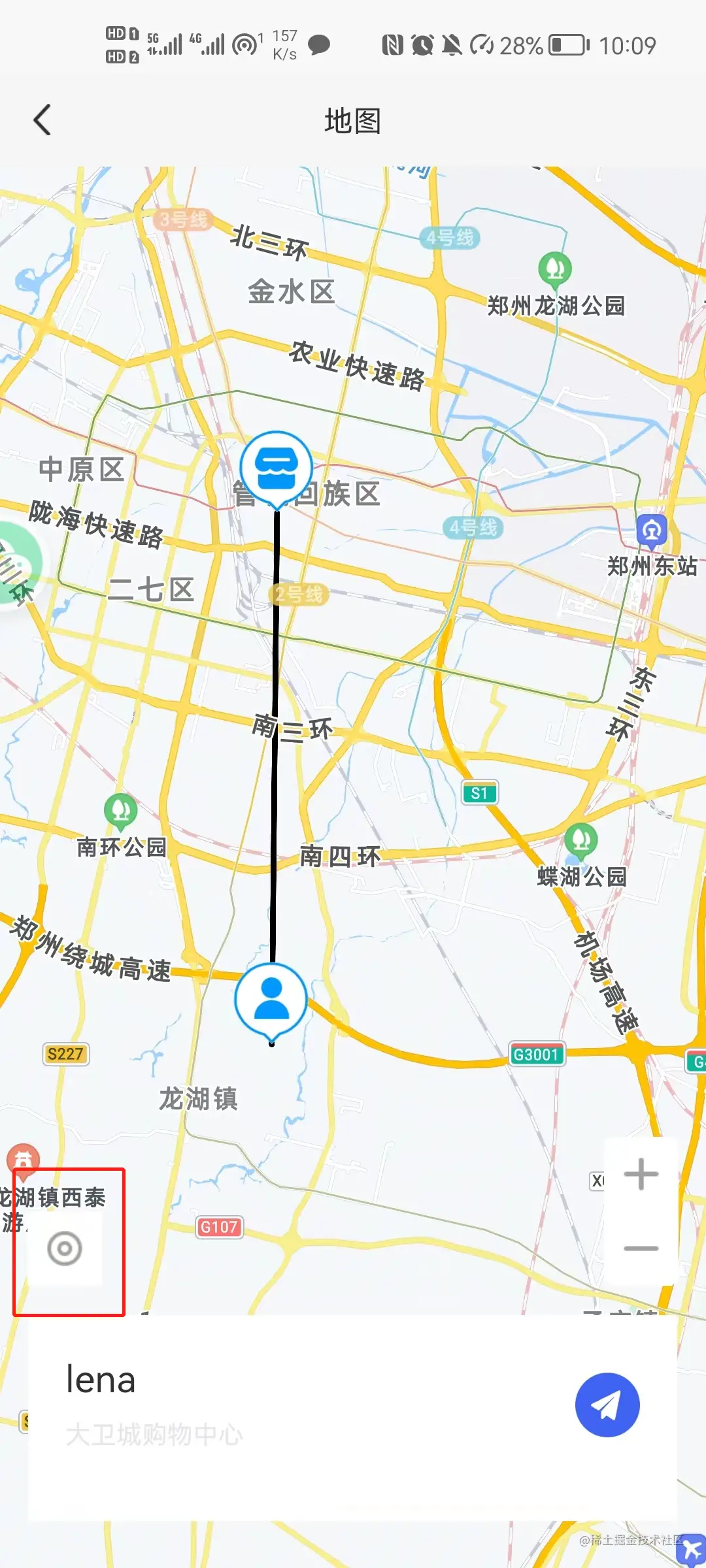
简易map
在图一的地图中可以看到 a点 连接 到 b点, 基本信息 以及 基本的控件(放大、缩小、回到某个指定的点),接下来我们分开逐步讲解。
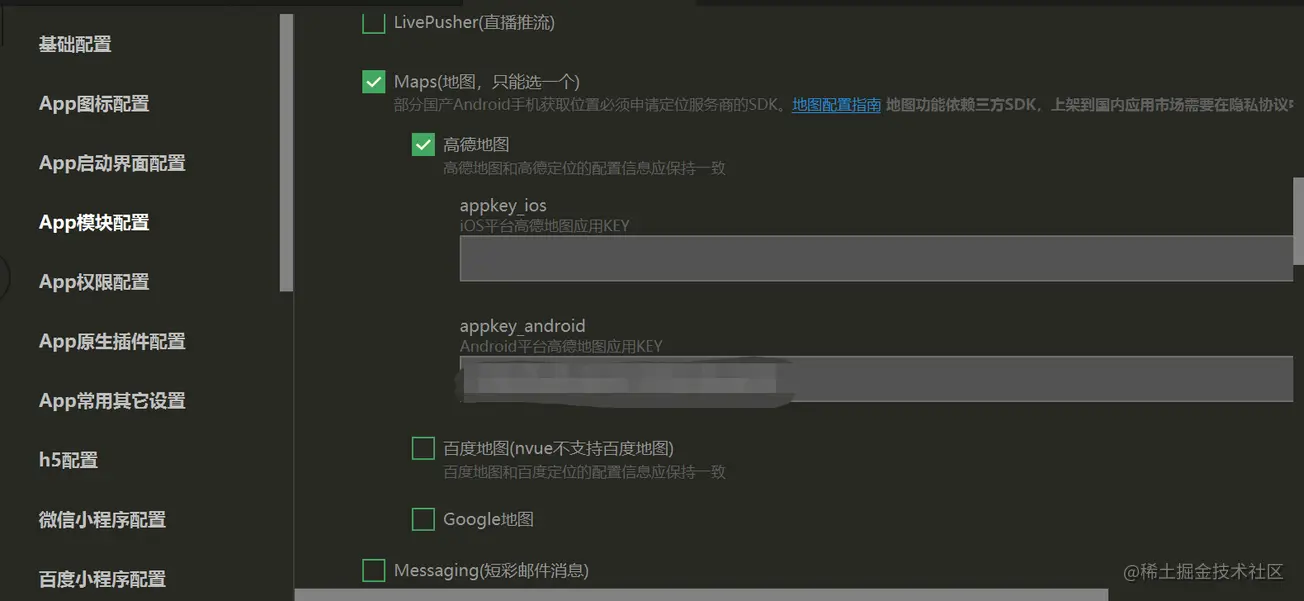
所需配置
需要先在manifest.json中的 app模块中配置地图,并添加相关地图的key,如果没有可在相关开发者平台进行申请

配置好这一部分就可以开始使用map组件了
地图标记点
在uniapp map中想创建标记点就需要使用到一个属性 markers。
我们先来看一下markers的常用属性
| 名称 | 说明 | 类型 | 必填 |
|---|---|---|---|
| id | 标记点id | number | true |
| latitude | 纬度 | number | true |
| longitude | 经度 | number | true |
| iconPath | 显示的图标 | string | false |
| callout | 自定义标记点上方的气泡框 | Object | false |
| label | 为标记点傍边增加标签 | Object | false |
查看更多请查看:
https://uniapp.dcloud.io/component/map.html
了解过这些我们就可以使用markers属性创建标记点了, markers属性是数组类型的,所以应该这样创建标记点
this.covers = [
{
id: 1,
latitude: 34.7486,
longitude: 113.6709,
iconPath: '../../static/shop.png',
title: "目的地"
}
];如果想添加更多的标记点就可以继续在数组中添加object,
每个object都代表了一个标记点
挂载
<map :markers="covers"></map>
坐标连线
想让我们的坐标连线就需要使用到 polyline 属性。
我们先来看一下polyline的常用属性
| 名称 | 说明 | 类型 | 必填 |
|---|---|---|---|
| points | 经纬度数组 | Array | true |
| color | 线的颜色 | string | false |
| width | 线宽 | Number | false |
| iconPath | 显示的图标 | string | false |
| arrowLine | 带箭头的线 | Boolean | false |
| colorList | 彩虹显 | Array | false |
平台差异请查看
https://uniapp.dcloud.io/component/map.html#app平台地图服务商差异
这里我们要注意 两个坑,作者亲踩
-
polyline属性是一个数组polyline之所以是一个数组是因为他可以同时创建多条线并且连线,每条线还可以有着不同的颜色、箭头、图标等。 -
points也是一个数组points之所以是一个数组是因为他要确定某一条线上的每一个点,且每个点都应该由经纬度构成
所以 polyline 的正确写法应该是这样的
// 连线
this.polyline = [
// 第一条线
{
// 每个点的经纬度
points: [{34.7486, 113.6709}, {28.7486, 113.6709}],
// 颜色
color: "#000",
// 宽度
width: 10
}
]如果想添加第二条线仅仅只需要在 polyline 中在添加一个 Object。挂载
<map :polyline="polyline"></map>
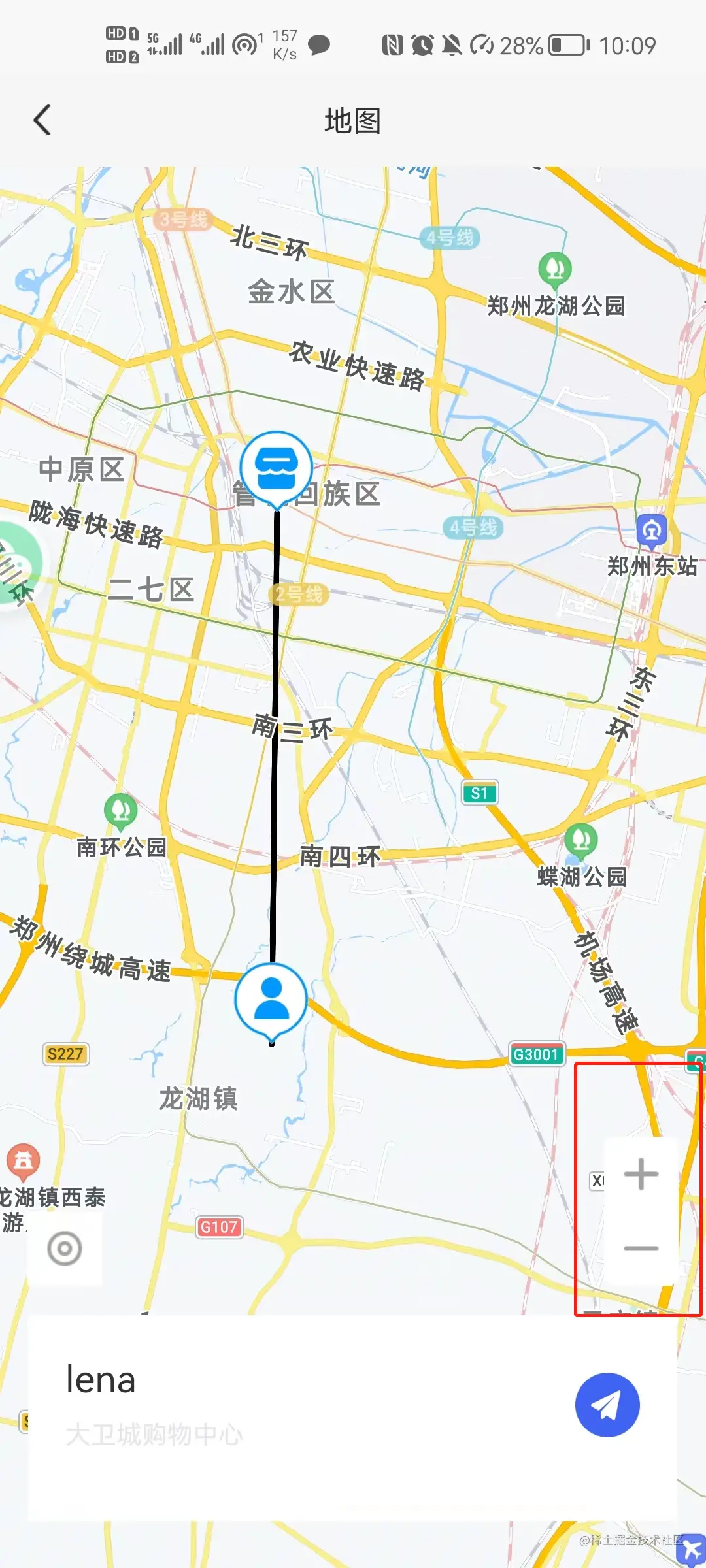
放大缩小
map 的放大缩依赖于 scale 属性
所以只需要动态改变 scale 属性的值就可以了。
但这里要注意 scale 的取值范围为 3~20,数字类型
这就是放大缩小功能的依赖

回到指定位置
想要地图回到指定的位置也非常简单,只需要使用 uni.createMapContext() 方法创建一个 mapContent 对象 在使用 附带的 moveToLocatio 方法便可让地图回到指定的位置。
// 回到定位点
goBackToLocation() {
uni.createMapContext("map").moveToLocation({34.7486, 113.6709});
},
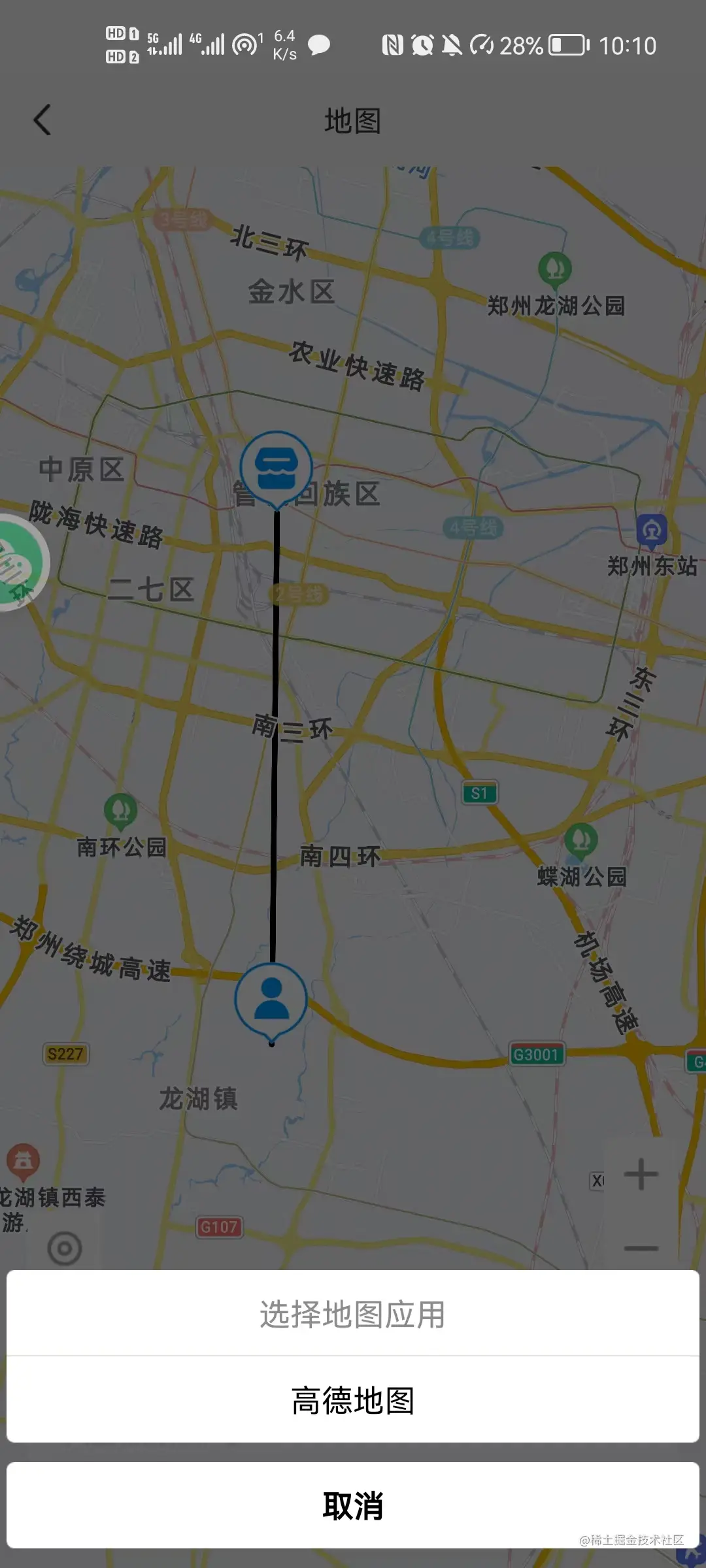
导航弹框
图二中的地图应用选择弹框则是使用了 h5Plus 的
nativeUI.actionSheet 方法 创建了弹框
runtime.openURL 方法 打开了 导航软件 或 h5 页面导航
nativeUI情请查看
https://www.html5plus.org/doc/zh_cn/nativeui.html
runtime情请查看
https://www.html5plus.org/doc/zh_cn/runtime.html
// 导航 会打开导航菜单供用户选择
openNavigation(longitude, latitude, name) {
let url = ""; // app url
let webUrl = ""; // web url 用来为用户未安装导航软件时打开浏览器所使用url
plus.nativeUI.actionSheet({ //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: [{title: "高德地图"}] // 可选的地图类型
}, (e)=> {
// 判断用户选择的地图
switch (e.index) {
//下面是拼接url,不同系统以及不同地图都有不同的拼接字段
case 1:
// 安卓
if(plus.os.name == "Android") {
url = `androidamap://viewMap?sourceApplication=appname&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}else {
url = `iosamap://viewMap?sourceApplication=applicationName&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}
webUrl = `https://uri.amap.com/marker?position=${longitude},${latitude}&name=${name}&src=mypage&coordinate=gaode`
break;
}
// 如果选中
if (url != "") {
url = encodeURI(url);
// 打开 app 导航
plus.runtime.openURL(url, (err)=>{ // 失败回到
// 如果失败则说明未安装 直接 打开网页版进行导航
// 毕竟用户可能没有安装app但一定安装的有浏览器
plus.runtime.openURL(webUrl);
});
}
})
}这就是我导航弹窗实现的逻辑了, 这里我仅仅只是用了高德地图的选项,大家可以根据需要增加相应地图app,其他常见的我放在下方了。
腾讯
app url
let appUrl = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=${腾讯地图key}`web url
let webUrl = `https://apis.map.qq.com/uri/v1/marker?marker=coord:经度,纬度;title:名称;addr:地址&referer=myapp`
百度
app url
let appUrl = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&coord_type=gcj02&src=andr.baidu.openAPIdemo`web url
let webUrl = `http://api.map.baidu.com/marker?location=${latitude},${longitude}&title=${name}&content=${content}&output=html&src=webapp.baidu.openAPIdemo`推荐:《uniapp教程》
以上是利用uniapp开发一个简单的地图导航的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。








