jquery怎么修改opacity属性
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-06-09 17:35:412615浏览
在jquery中,可以利用css()方法修改元素的opacity属性,该方法用于设置或者返回元素的css属性值,opacity属性用于设置元素的不透明级别,将第二个参数设置为修改后的opacity属性值即可,语法为“$("指定元素").css("opacity","修改后的opacity值")”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery怎么修改opacity属性
opacity 属性设置元素的不透明级别。
语法
opacity: value|inherit;
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
css() 方法设置或返回被选元素的一个或多个样式属性。
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
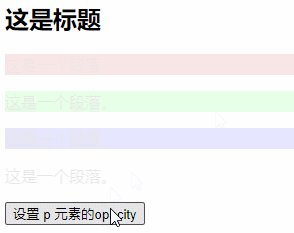
$("p").css("opacity","0.1");
});
});
</script>
<style>
p
{
opacity:0.8;
}
</style>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的opacity</button>
</body>
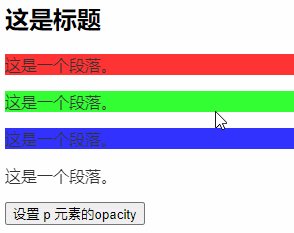
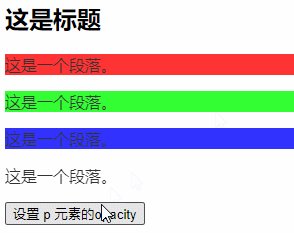
</html>输出结果:

视频教程推荐:jQuery视频教程
以上是jquery怎么修改opacity属性的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

