方法:1、利用“:odd”选择器配合css()方法设置奇数索引号行元素的颜色,语法为“$(":odd").css("颜色属性","颜色值")”;2、利用“:even”选择器配合css()方法设置偶数索引号行元素的颜色,语法为“$(":even").css("颜色属性","颜色值")”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
使用jQuery怎么实现隔行变色效果
1、设置奇数索引号行元素的颜色
:odd 选择器选取带有奇数索引号的每个元素(比如:1、3、5 等等)。
索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。
最常见的用法:与其他选择器一起使用,选取指定组合中每个奇数序号的元素。
语法为:
$(":odd")css() 方法设置或返回被选元素的一个或多个样式属性。
2、设置偶数索引号行元素的颜色
:even 选择器选取带有偶数索引号的每个元素(比如:0、2、4 等等)。
索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。
最常见的用法:与其他选择器一起使用,选取指定组合中每个偶数序号的元素
语法为;
$(":even")示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("tr:odd").css("background-color","yellow");
$("tr:even").css("background-color","pink");
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>123131</td>
</tr>
<tr>
<td>李四</td>
<td>456464</td>
</tr>
<tr>
<td>王五</td>
<td>78979879</td>
</tr>
<tr>
<td>赵钱</td>
<td>147741</td>
</tr>
<tr>
<td>周吴</td>
<td>852258</td>
</tr>
</table>
</body>
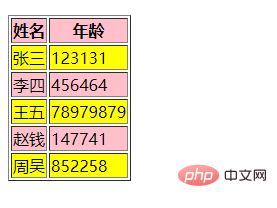
</html>输出结果:

视频教程推荐:jQuery视频教程
以上是使用jQuery怎么实现隔行变色效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)
 反应中的usestate()是什么?Apr 25, 2025 am 12:08 AM
反应中的usestate()是什么?Apr 25, 2025 am 12:08 AMusestate()inrectallowsStateMangementInfunctionalComponents.1)ITSimplifiestTateMempement,MakecodeMoreConcise.2)usetheprevcountfunctionToupdateStateBasedonitspReviousViousViousviousviousVious.3)
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境






