jquery的伪类选择器有哪些
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-06-08 10:48:252682浏览
jquery的伪类选择器:1、位置选择器,根据页面中的位置来选取元素;2、子元素选择器,选择某一个元素下的子元素;3、可见性选择器,根据元素是否可见选取元素;4、内容选择器,根据元素的内部文本或者子元素来选取元素;5、表单选择器,用于操作表单元素;6、表单属性选择器,根据表单元素的属性来选取。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery的伪类选择器
伪类选择器,可以看成是一种特殊的选择器。伪类选择器都是以英文冒号:开头的。jQuery 参考 CSS 伪类选择器的形式,为我们提供了大量的伪类选择器。
常用的伪类选择器包括以下 6 种。
1、“位置”伪类选择器。
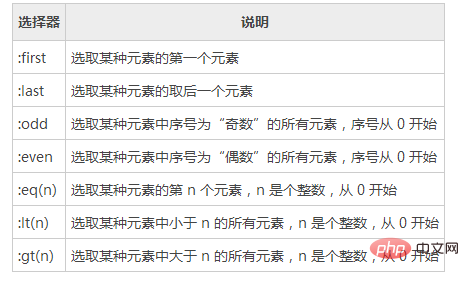
“位置”伪类选择器,指的是根据页面中的位置来选取元素的一种伪类选择器。在 jQuery 中,常见的“位置”伪类选择器如表所示。

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>程序执行效果如图所示:

2、“子元素”伪类选择器。
“子元素”伪类选择器,指的就是选择某一个元素下的子元素的一种伪类选择器。选取子元素,是 jQuery 最常用的操作之一。
在 jQuery 中,“子元素”伪类选择器有以下两大类。
:first-child、:last-child、:nth-child(n)、:only-child;
:first-of-type、:last-of-type、:nth-of-type(n)、:only-of-type。
3、“可见性”伪类选择器。
“可见性”伪类选择器,指的就是根据元素“可见”与“不可见”这两种状态来选取元素的一种伪类选择器。在 jQuery 中,“可见性”伪类选择器有两种
:visible 选取所有可见元素
:hidden 选取所有不可见元素
所谓的不可见元素,指的是定义了 display:none 的元素。
4、“内容”伪类选择器。
“内容”伪类选择器,指的是根据元素的内部文本或者子元素来选取元素的一种伪类选择器。在 jQuery 中,常用的“内容”伪类选择器
:contains(text) 选取包含指定文本的元
:has(selector) 选取包含指定选择器的元素
:empty 选取不含有文本以及子元素的元素,即空元素
:parent 选取含有文本或者子元素的元素
5、“表单”伪类选择器。
“表单”伪类选择器,指的是专门操作表单元素的一种伪类选择器。
:input 选取所有 input 元素
:button 选取所有普通按钮,即2754a2780b0995070528df0aa8b08e92
:submit 选取所有提交按钮,即3364deff7b8f6e1b8f576ae96c51a232
:reset 选取所有重置按钮,即50086cc7fb6d17dddcb24efa4ca7b8ce
:text 选取所有单行文本框
:textarea 选取所有多行文本框
:password 选取所有密码文本框
:radio 选取所有单选框
:checkbox 选取所有复选框
:image 选取所有图片域
:file 选取所有文件域
6、“表单属性”伪类选择器。
“表单属性”伪类选择器,指的是根据表单元素的属性来选取的一种伪类选择器。
:checked 选取所有被选中的表单元素,一般是单选框或复选框
:selected 选取被选中的表单元素的选项,一般是下拉列表
:enabled 选取所有可用的表单元素
:disabled 选取所有不可用的表单元素
:read- only 选取所有只读的表单元素
:focus 选取所有获得焦点的表单元素
视频教程推荐:jQuery视频教程
以上是jquery的伪类选择器有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

