什么是消息队列?下面本篇文章带大家了解一下消息队列的基本概念,介绍一下node中如何使用消息队列,希望对大家有所帮助!

1.消息队列
什么是消息队列
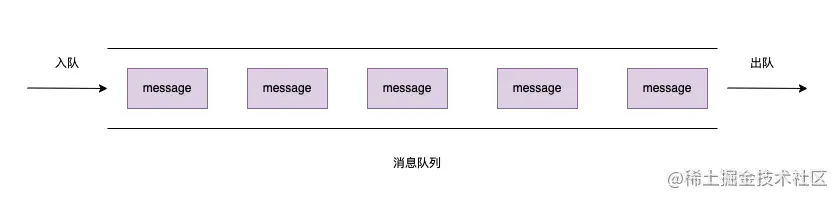
消息队列就是消息的传输过程中保存消息的容器,本质是一个队列(先进先出)

消息指的是需要传输的数据,可以是一些文本,字符串,或者是对象等信息。
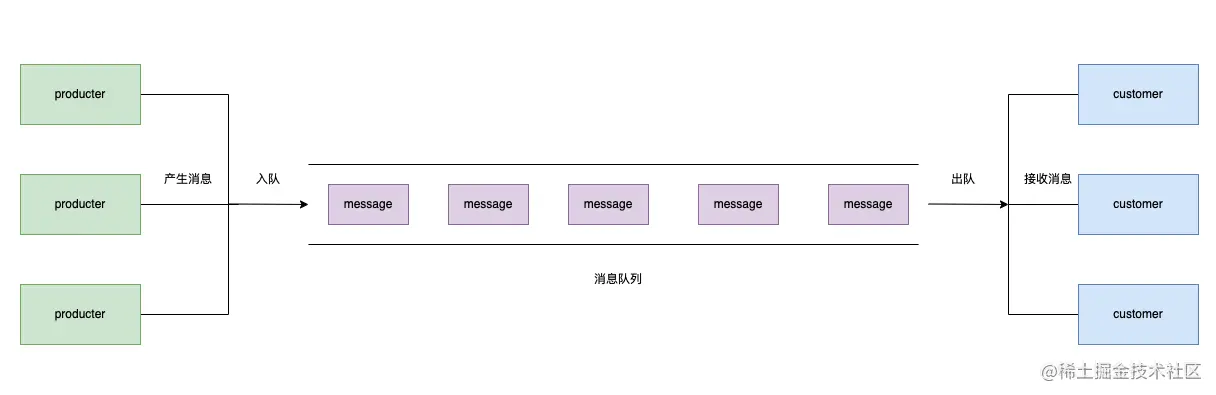
消息队列则是两个应用间的通信服务,消息的产生者将数据存放到消息队列中就可以立即返回,不需要等待消息的接收者应答。即:生产者保证数据插入队列,谁来取这条消息不需要管。消息的接收者则只专注于接受消息并处理。

消息队列能做什么
解耦 上面介绍了,消息队列将消息的生产者和消息的接收者分开,彼此都不受影响。
异步 异步就是为了减少请求的响应时间,消息的生产者只需要处理简单的逻辑,并将数据放到消息队列中即可返回,复杂的逻辑,比如:数据库操作,IO操作由消息的接收者处理。
削峰 消息队列应用在服务时,能将瞬时大量涌入的请求信息保存到消息队列中,并立即返回。再由消息的接收者根据数据处理请求。
应用场景 游戏活动,秒杀活动,下单等会造成瞬时流量暴增的应用。
2.消息队列的概念
介绍完消息队列的基本信息,在开发消息队列之前先介绍一下消息队列的一些基本概念~
消息的生产者(producer)与消费者(customer)
上文提到的生产者与消费者,提供的是
链接,通道与队列
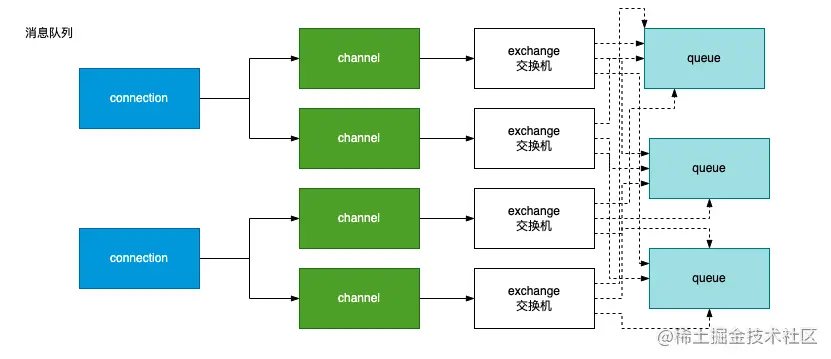
链接(connection):表示服务程序与消息队列之间的一条链接。一个服务程序可以创建多条链接。
通道(channel):消息队列链接之间的一个通,一个链接可以有多个通道。
队列(queue):消息队列中存放数据的队列,一个消息队列服务可以有多个队列。
总结一下,链接,通道队列之间的关系是这样的

交换机(exchange)
消息队列发送消息时必须要有一个交换机,如果没有指定则用的是默认的交换机。交换机的作用就是将消息才推到对应的队列中。消息队列中一共有4种交换机
Direct: 指定队列模式,消息来了,只发给指定的Queue,其他Queue都收不到。
fanout: 广播模式,消息来了,就会发送给所有的队列。
topic: 模糊匹配模式,通过模糊匹配的方式进行相应转发。
header: 与Direct模式类似。
3.node使用rabbitMQ
安装rabbitMQ
- 安装rabbitMQ可以通过官网上进行下载安装,传送门
- MAC可以直接用brew命令安装
brew install rabbitmq
- 安装完成后启动rabbitmq服务

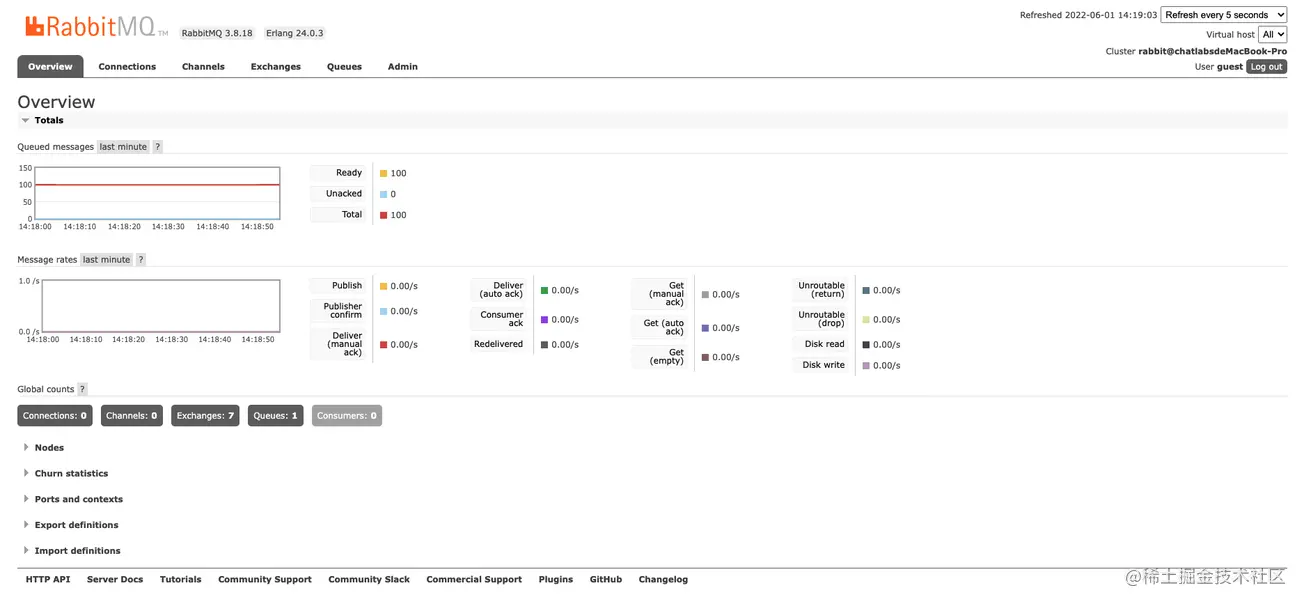
然后再本地中访问 http://localhost:15672/ 就可以看到rabbitmq服务的后台。初始的账号密码均为 guest

node项目安装amqplib
amqplib是node中使用消息队列的一套工具,可以让我们快速地使用消息队列
地址:https://www.npmjs.com/package/amqplib
创建生产者
/** product.js 消费者 */
const amqplib = require('amqplib');
const config = require('./config');
const { connectUrl } = config;
(async () => {
const connection = await amqplib.connect(connectUrl);
const channel = await connection.createChannel();
const exchangeName = 'testExchange';
const key = 'testQueue';
const sendMsg = 'hello rabbitmq';
// 知道交换机类型
await channel.assertExchange(exchangeName, 'fanout', {
durable: true,
});
// 指定一个队列
await channel.assertQueue(key);
for (let i = 0; i < 100; i++) {
channel.publish(exchangeName, key, Buffer.from(`${sendMsg} ${i}`));
}
await channel.close();
await connection.close();
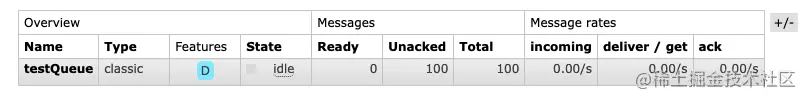
})();运行后在后台可以看到新增了一个有100条消息的队列

创建消费者
/** customer.js 消费者 */
const amqplib = require('amqplib');
const config = require('./config');
const { connectUrl } = config;
(async () => {
let connection = await amqplib.connect(connectUrl);
const exchangeName = 'testExchange';
const key = 'testQueue';
// 创建两个通道
const channel1 = await connection.createChannel();
const channel2 = await connection.createChannel();
// 指定一个交换机
await channel1.assertExchange(exchangeName, 'fanout', {
durable: true,
});
// 指定一个队列
await channel1.assertQueue(key);
await channel1.bindQueue(key, exchangeName, key);
channel1.consume(key, (msg) => {
console.log('channel 1', msg.content.toString());
});
await channel2.assertExchange(exchangeName, 'fanout', {
durable: true,
});
await channel2.assertQueue(key);
await channel2.bindQueue(key, exchangeName, key);
channel2.consume(key, (msg) => {
console.log('channel 2', msg.content.toString());
});
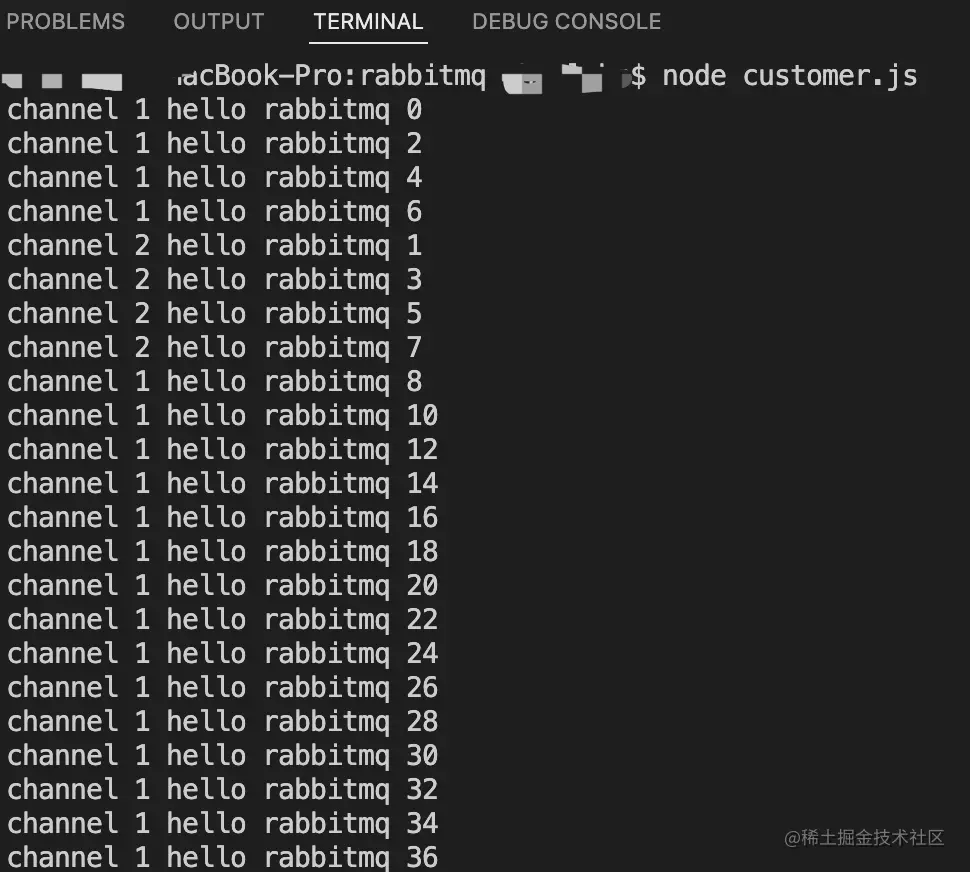
})();执行后可以看到,两个通道可以同时工作接收消息

更多node相关知识,请访问:nodejs 教程!
以上是什么是消息队列?node中如何使用消息队列?的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






