html5中,文档流又称“普通流”,指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式;并且最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。脱离文档流的方法:1、float浮动;2、position定位。

本教程操作环境:windows7系统、HTML5版、DELL G3电脑
一、什么是文档流?
“流”,我们在生活中经常听到这个词,比如水流,电流。就像水流从高处往低处流一样,我们可以把文档流想象成html元素在浏览器上“流动”。浏览器的顶端就是河流的源头,浏览器的底部就是河流的尽头。
那么所谓的文档流(normal flow,也被称为“普通流”),指的是就是元素排版布局过程中,元素会自动从左往右,从上往下地遵守这种流式排列方式。
当浏览器渲染html文档时,从顶部开始开始渲染,为元素分配所需要的空间,每一个块级元素单独占一行,行内元素则按照顺序被水平渲染直到在当前行遇到了边界,然后换到下一行的起点继续渲染。那么此时就不得不说一下块级元素和行内元素。
二、块级元素与行内元素
块级元素:顾名思义,这个元素是“一块”,那么作为一个块,它就应该有自己的宽度和高度。而且它比较霸道,每个块级元素默认占一行高度,一行内添加一个块级元素后无法一般无法添加其他元素(float浮动后除外),一般作为容器使用,常见的块级元素有:from、select、 textarea、h1-h6 、table 、button 、hr 、p 、ol 、ul等。
结合以上内容,块级元素拥有以下特点:
每个块级元素都是独自占一行。
元素的高度、宽度、行高和边距都是可以设置的。
元素的宽度如果不设置的话,默认为父元素的宽度。
行内元素:显然,这种元素存在于一行内,且能与别的行内元素共同享有一行。常见的行内元素有:span、input、a、em、strong、b、br、img、select、button等。
那么行内元素拥有的特点如下:
每一个行内元素可以和别的行内元素共享一行,相邻的行内元素会排列在同一行里,直到一行排不下了,才会换行。
行内元素设置width, height无效(此处有坑,请往下看),宽度随元素的内容而变化。
行内水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果。
三、替换元素和非替换元素
细心的大家肯定发现了,像a1f02c36ba31691bcfe87b2722de723b、d5fd7aea971a85678ba271703566ebfd、221f08282418e2996498697df914ce4e、4750256ae76b6b9d804861d8f69e79d3等,它们也是行内元素呀,明明就可以设置宽高啊,那这里就有问题了。其实并不是所有的行内元素都不能设置宽高的。
行内元素也分为两种:替换元素和非替换元素。
替换元素:
浏览器根据元素的标签和属性,来决定其的具体显示内容的元素,常见的有:a1f02c36ba31691bcfe87b2722de723b、d5fd7aea971a85678ba271703566ebfd、221f08282418e2996498697df914ce4e、4750256ae76b6b9d804861d8f69e79d3、273238ce9338fbb04bee6997e5552b95。比如浏览器根据41339fc7be7d959320777dd0c0f73db7标签的src属性显示图片。根据d5fd7aea971a85678ba271703566ebfd的type属性决定显示输入框还是按钮,它们的宽度和高度是可以设置的。
非替换元素:
内容直接表现给用户端的元素称为成为非替换元素,常见的有:45a2772a6b6107b401db3c9b82c049c2、e388a4556c0f65e1904146cc1a846bee、2e1cf0710519d5598b1f0f14c36ba674等。例如45a2772a6b6107b401db3c9b82c049c2,它会将开始和结束标签中的内容直接在浏览器上展示出来。
四、脱离文档流
所谓脱离文档流,即将元素从普通的布局排版(普通文档流)中脱离出来,其他盒子在定位的时候,会当做没看到它(余生你不必再指教了),两者位置重叠都是可以的,但是依然在DOM树中存在。
那么会使元素脱离文档流的情况有哪些呢?
1、float产生的浮动
使用float脱离文档流时,虽然其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围。
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
</html>代码运行效果:

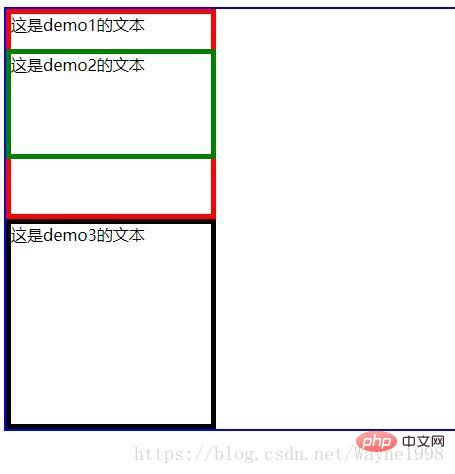
2、position:absolute;
absolute是绝对定位,绝对定位的元素以第一个非static父元素为参照。如果没有非static的父元素,则以body为参照。
下面是例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>代码效果如图:

我们可以看到第二个p它相对body顶部向下移动了50px;
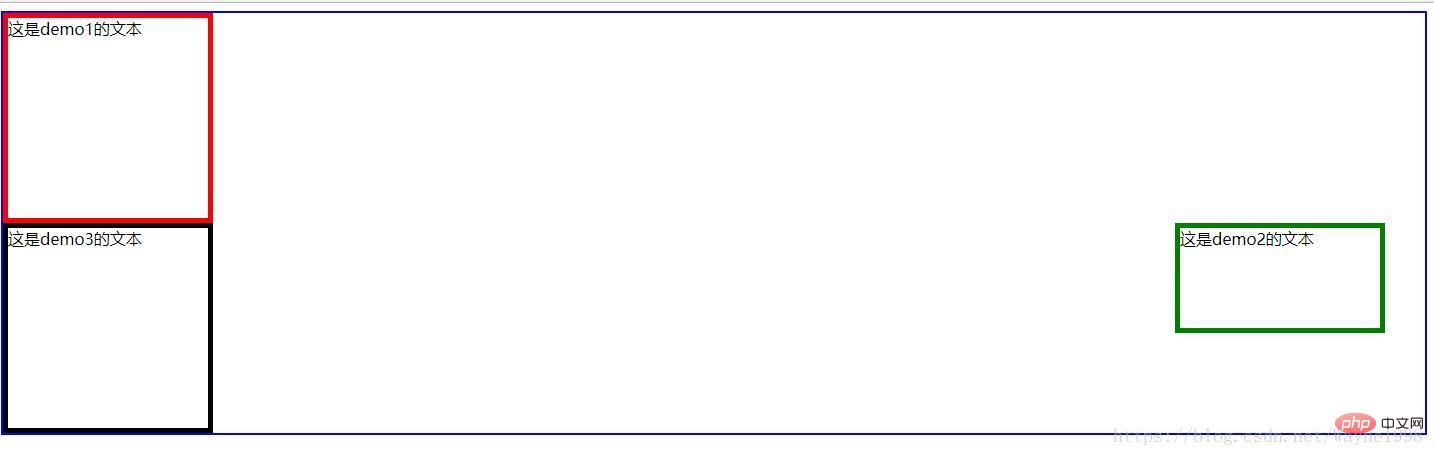
3、position:fixed;
完全脱离文档流,相对于浏览器窗口进行定位,也就是这个p固定在浏览器窗口上了,不论我们怎么拖动滚动条都无法改变它在浏览器窗口的位置。
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
下面开始讲故事帮助大家理解脱离文档流:
一个帅帅的男生(p1)和一个可爱的女孩纸(p2),他们喜欢着对方,有一天,他们在一起了,从此过上了幸福的生活…..
故事怎么可能是这样子的(皮一下)
随着时间的推移,在某些事情的影响下(float、fixed、absolute),他们发现对方有很多的缺点,并不是完美的,有一天终于无法忍受对方,“咱们分手吧!”p1说到,balabala,他们分手了(p1脱离了文档流)。“你就当我死了吧”,p1说到。虽然男孩纸p1和女孩纸p2都还在这个世界上过着自己的生活(p1和p2都还存在于DOM树中),但是他们让对方死在了自己的心中(盒子在定位的时候,会当做没看到它)。狗血的故事讲完了。
相关推荐:《html视频教程》
以上是html5 文档流什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






