本篇文章给大家带来了关于thinkphp的相关知识,其中主要介绍了关于配置环境、引入UI的相关内容,其中包括了配置加速源、安装orm扩展、安装composer、安装驱动、配置“config/view.php”等等问题,希望对大家有帮助。

【相关教程推荐:thinkphp框架】
1. 配置环境
1、配置加速源,安装 orm 扩展,安装 composer, 安装驱动,使用 composer 命令在指定的目录安装 Thinkphp6.x;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

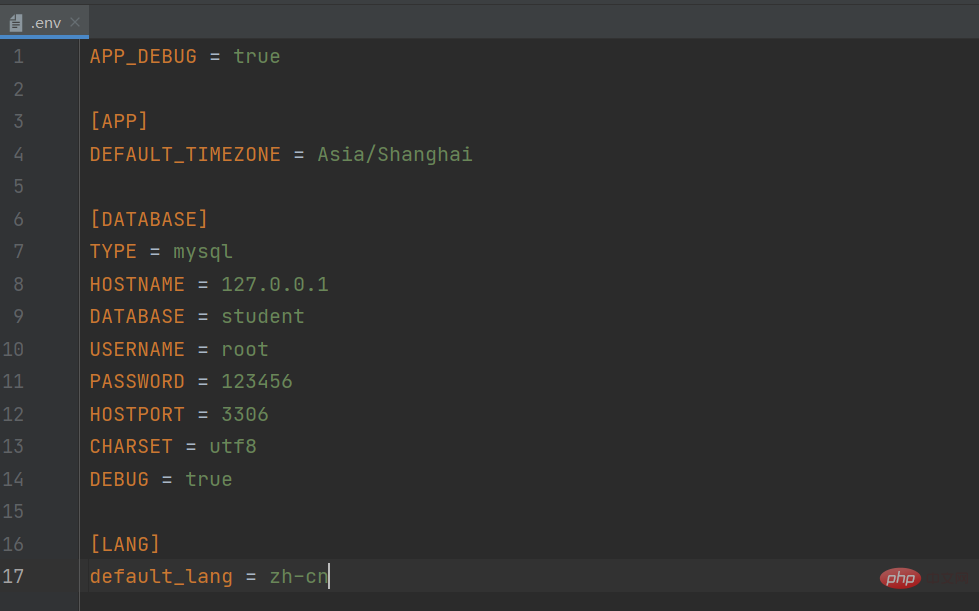
2、将.example.env 文件修改为.env 文件,配置数据库账号密码,以及开启调试;
root 123456 student true

3、在命令行使用以下命令开启虚拟服务器,可配置域名或本地 ip, 我个人使用
php think run //localhost:8000

2. 引入 UI
1、直接将 bootstrap 包含 js 和 css 文件夹拷贝项目中 public/static 里;
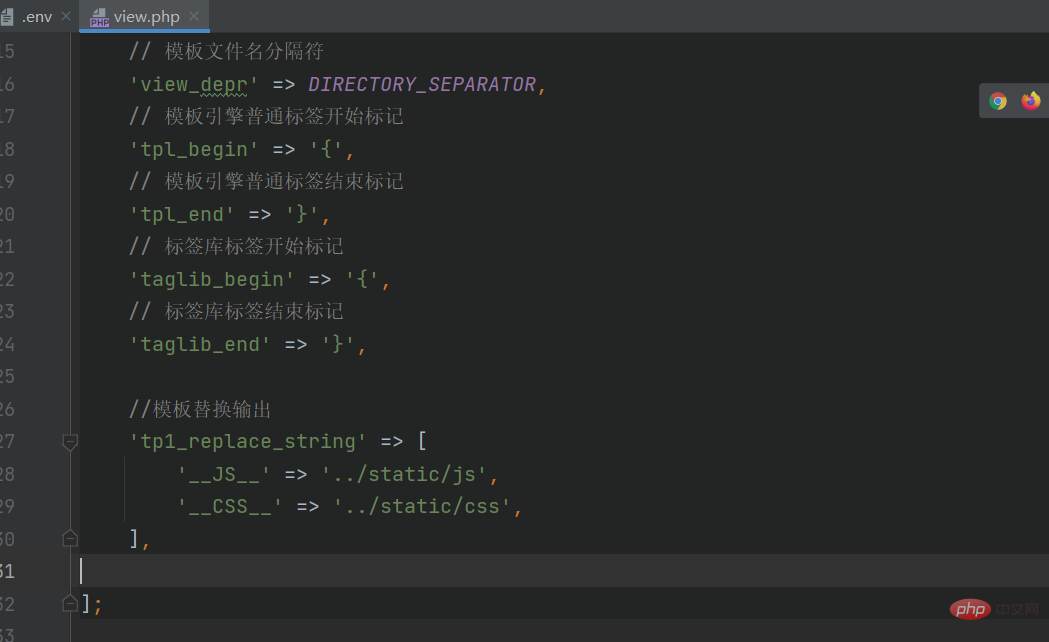
2、配置 config/view.php, 设置静态调用的模板路径;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
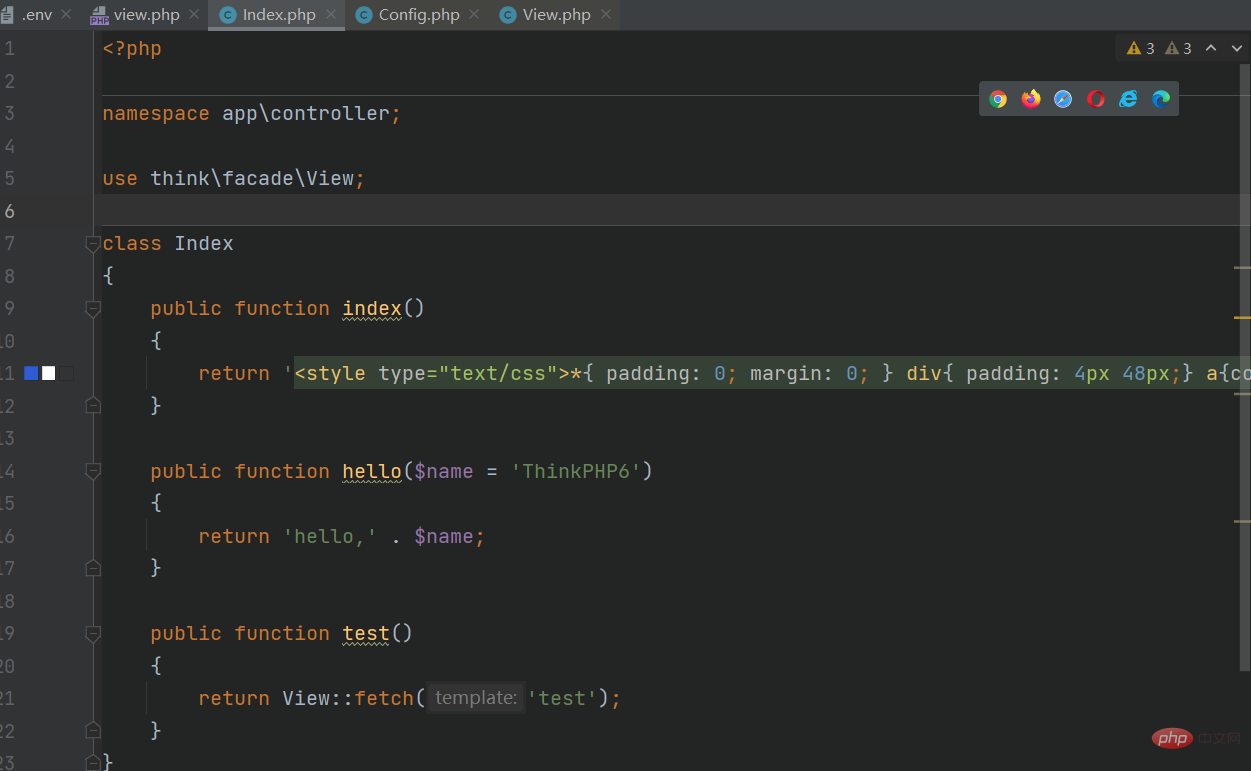
3、控制器里新建 test 方法,用于测试 UI 引入的正确性,这时访问页面会报错提示没有安装驱动。下一步去安装驱动。

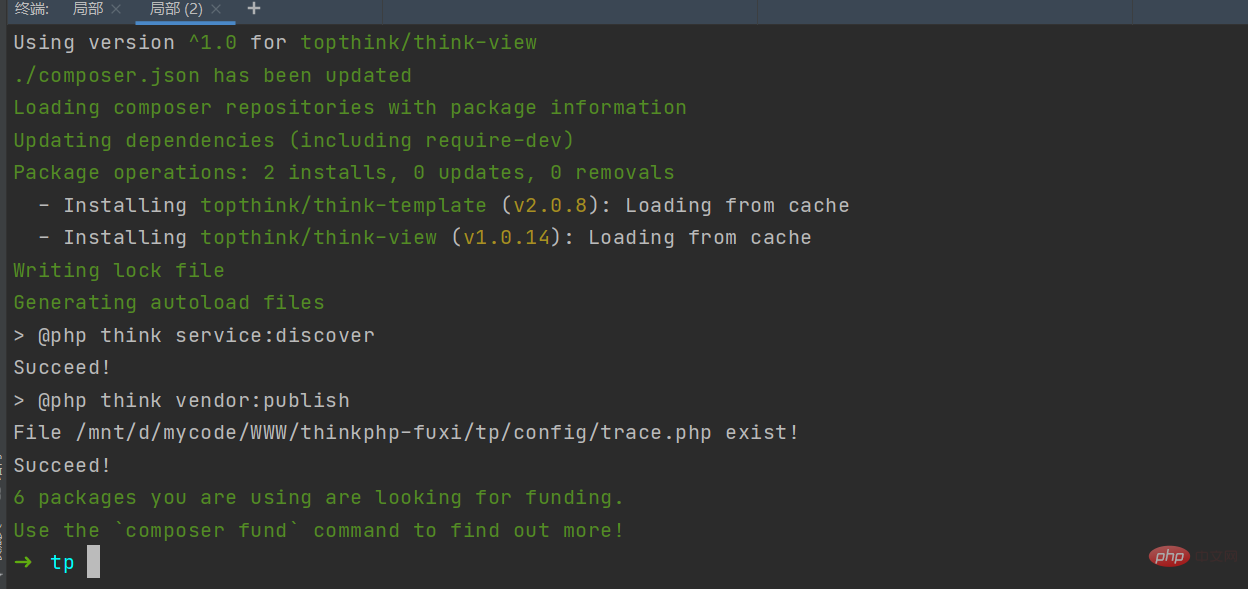
4、在命令行中执行以下命令安装驱动
composer require topthink/think-view

修改 config/view.php 文件为'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 93f0f5c25f18dab9d176bd4f6de5d30eb2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2fc8d691708cd17719e996c6313b1d8169 下面引入
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">5、创建模板文件 view/index/test.html, 引入 UI
6、由于我们还没有 style.css 文件,所以要去静态文件下的 css 里创建一个,内容为 @charset "UTF-8";
7、在元素里找到引入的文件,右键来到样式编辑器,看会不会显示文件内容,显示则表示引入成功
8、body 里引入 js 文件
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}3. 核心代码
按钮 bb9345e55eb71822850ff156dfde57c8
表格 f5d188ed2c074f8b944552db028f98a1
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>【相关教程推荐:thinkphp框架】
以上是thinkphp配置环境引入UI(实例详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
 ThinkPHP内置测试框架的关键功能是什么?Mar 18, 2025 pm 05:01 PM
ThinkPHP内置测试框架的关键功能是什么?Mar 18, 2025 pm 05:01 PM本文讨论了ThinkPHP的内置测试框架,突出了其关键功能(例如单元和集成测试),以及它如何通过早期的错误检测和改进的代码质量来增强应用程序可靠性。
 在无服务器体系结构中使用ThinkPHP的关键注意事项是什么?Mar 18, 2025 pm 04:54 PM
在无服务器体系结构中使用ThinkPHP的关键注意事项是什么?Mar 18, 2025 pm 04:54 PM本文讨论了在无服务器体系结构中使用ThinkPHP的关键注意事项,专注于性能优化,无状态设计和安全性。它突出了诸如成本效率和可扩展性之类的收益,但也应对挑战
 如何在ThinkPHP微服务中实现服务发现和负载平衡?Mar 18, 2025 pm 04:51 PM
如何在ThinkPHP微服务中实现服务发现和负载平衡?Mar 18, 2025 pm 04:51 PM本文讨论了在ThinkPHP微服务中实施服务发现和负载平衡,重点是设置,最佳实践,集成方法和推荐工具。[159个字符]
 ThinkPHP依赖性注入容器的高级功能是什么?Mar 18, 2025 pm 04:50 PM
ThinkPHP依赖性注入容器的高级功能是什么?Mar 18, 2025 pm 04:50 PMThinkPHP的IOC容器提供了高级功能,例如懒惰加载,上下文绑定和方法注入PHP App中有效依赖性管理的方法。Character计数:159
 使用ThinkPHP来构建SaaS应用程序的主要好处是什么?Mar 18, 2025 pm 04:46 PM
使用ThinkPHP来构建SaaS应用程序的主要好处是什么?Mar 18, 2025 pm 04:46 PMThinkPHP具有轻巧的设计,MVC架构和可扩展性。它通过各种功能提高可扩展性,加快开发并提高安全性。
 如何使用ThinkPHP和RabbitMQ构建分布式任务队列系统?Mar 18, 2025 pm 04:45 PM
如何使用ThinkPHP和RabbitMQ构建分布式任务队列系统?Mar 18, 2025 pm 04:45 PM本文概述了使用ThinkPhp和RabbitMQ构建分布式任务队列系统,重点是安装,配置,任务管理和可扩展性。关键问题包括确保高可用性,避免常见的陷阱,例如不当


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具








