本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于云服务的配置详解,包括了创建使用云开发项目、搭建云环境、测试云服务等等内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
如今云原生已经非常火热,很多伙伴说我们前端领域涉及到云原生么?当然了!今天就来为大家介绍我们最直白的涉及到的云原生,就是我们微信小程序开发中的云函数云存储
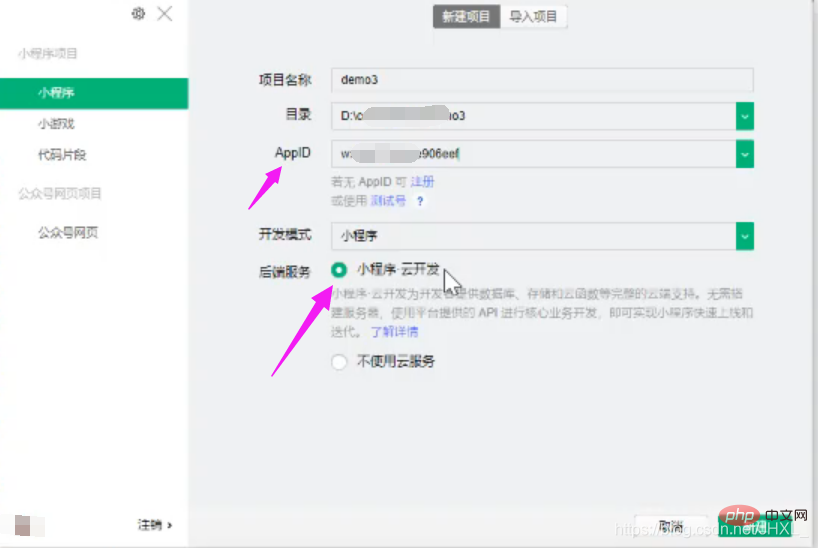
创建使用云开发项目

- 将AppID填入
- 选择小程序云开发 创建即可
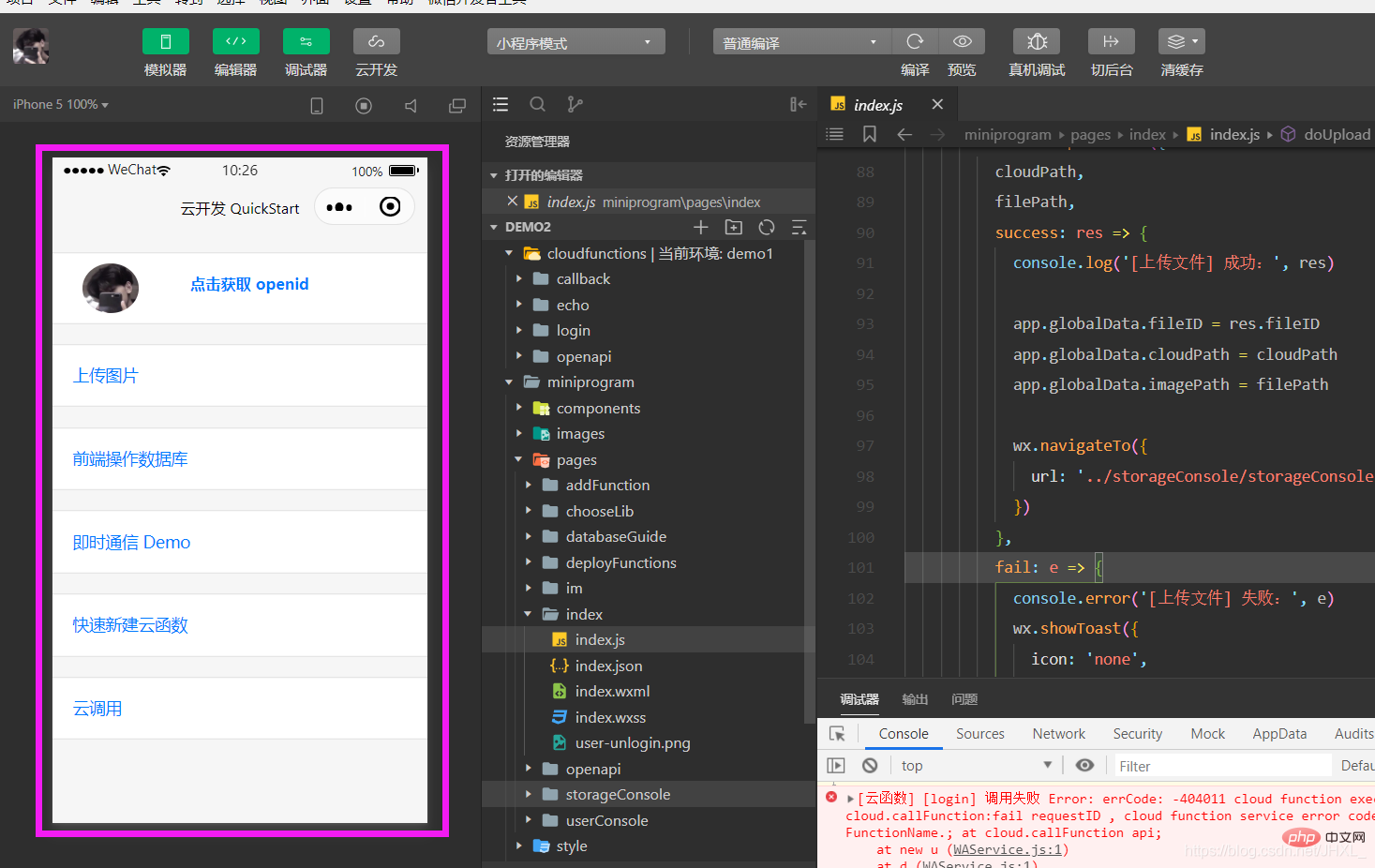
- 成功后会为我们呈现一个实例

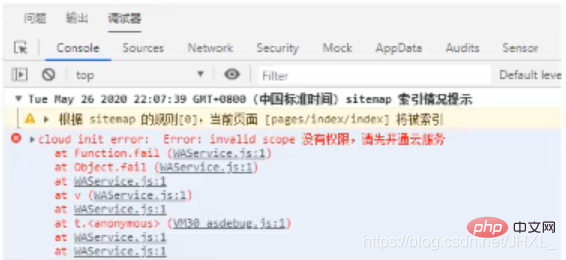
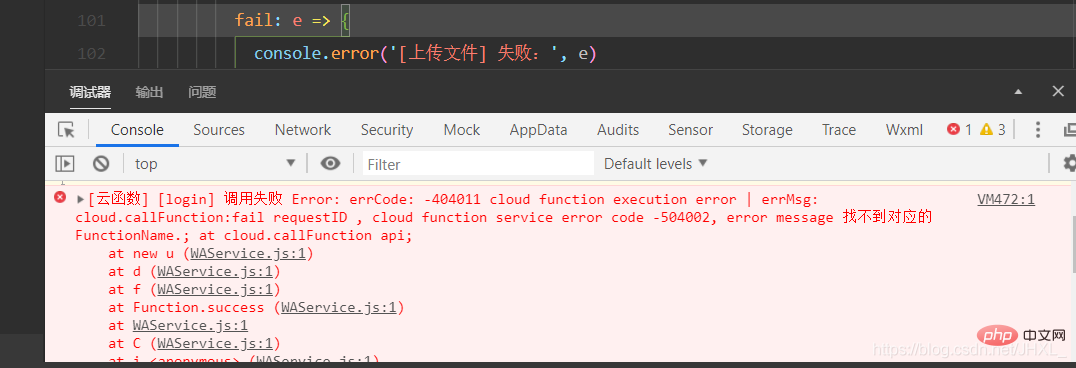
- 刚刚创建的云服务项目中 测试器中有以下错误

搭建云环境
- 点击上面的云开发 开通云开发

- 开始创建环境

- 环境名称自定义
- 点击确定等待30秒
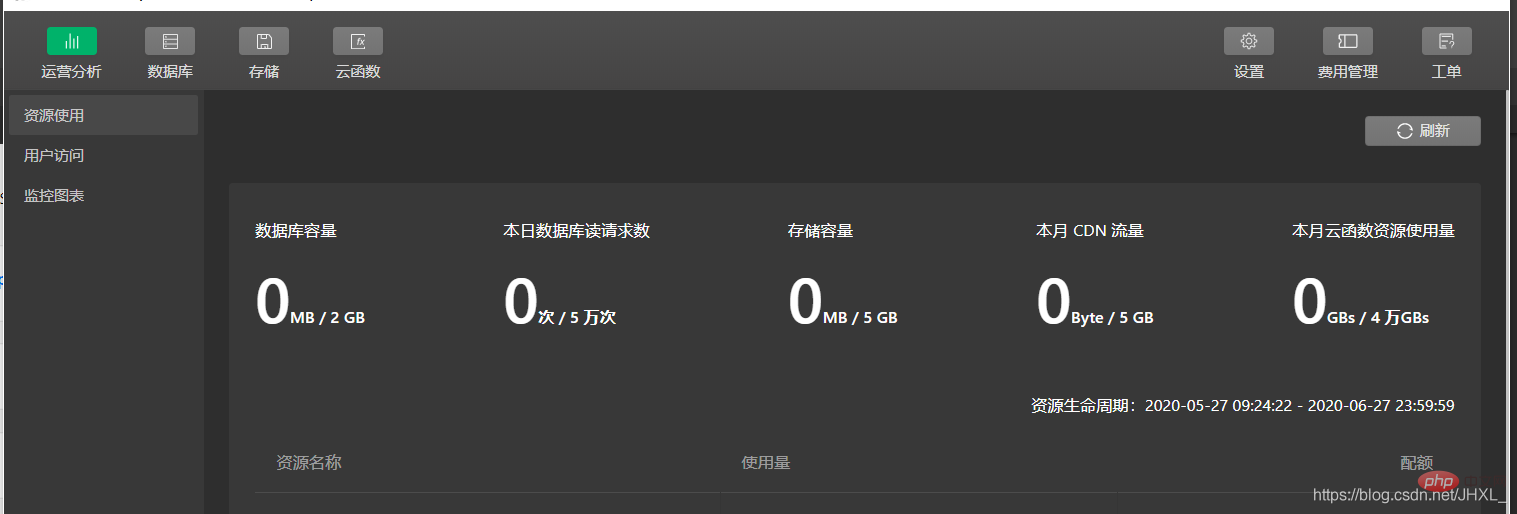
- 搭建成功

- 成功后不能立即使用前面的错误仍然存在
- 等待10分钟即可使用
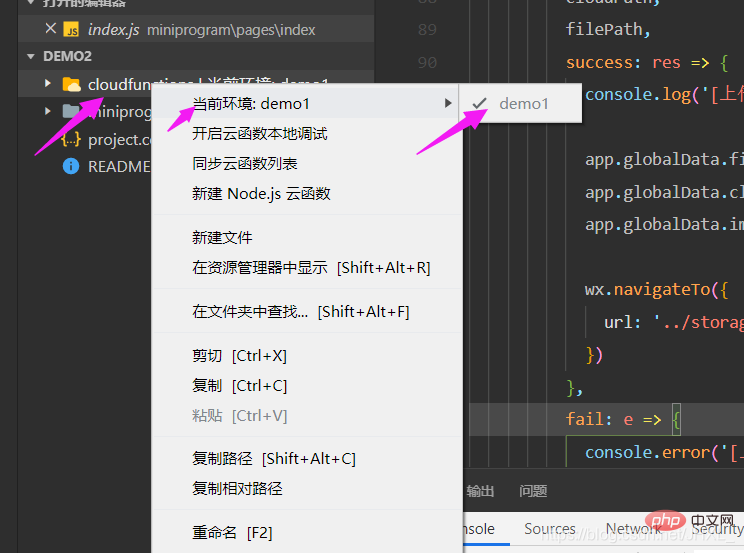
- 错误消失后 我们连接当前环境(选择我们刚刚配置的demo1)

测试云服务
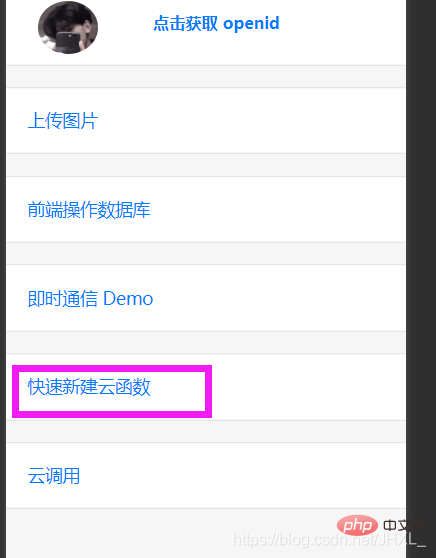
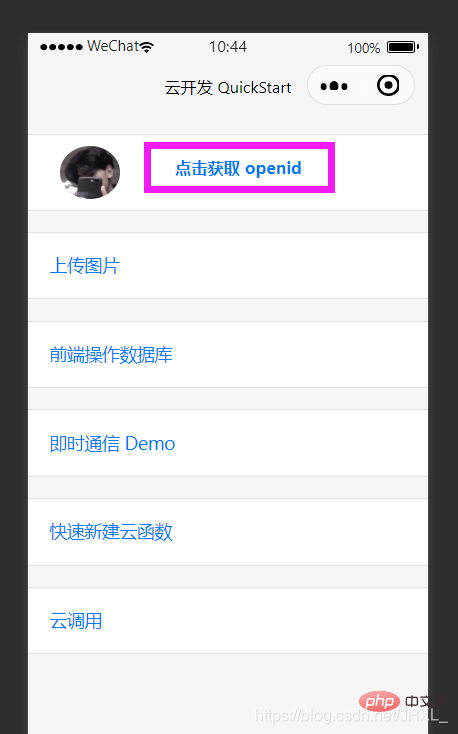
1. 获取openid(上传本地login云函数)

- 点击获取openid 第一次点击时会报错

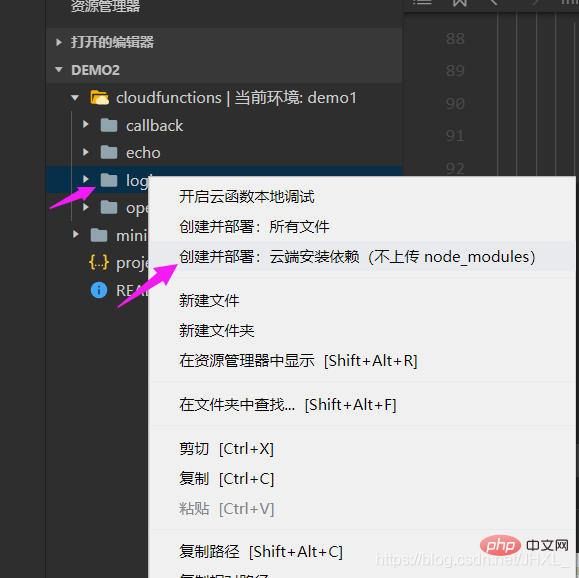
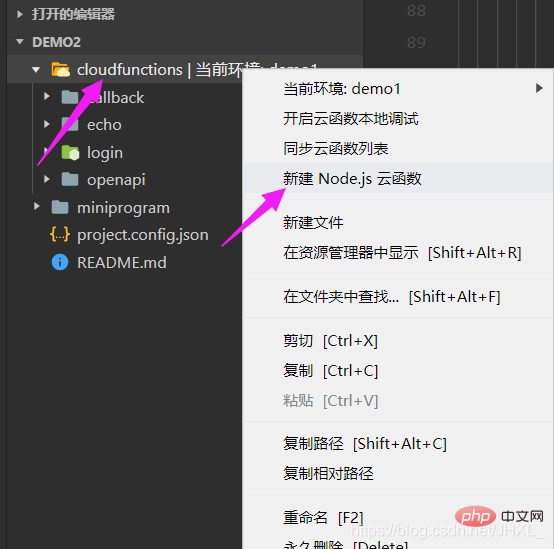
- 右键login文件夹 创建并部署


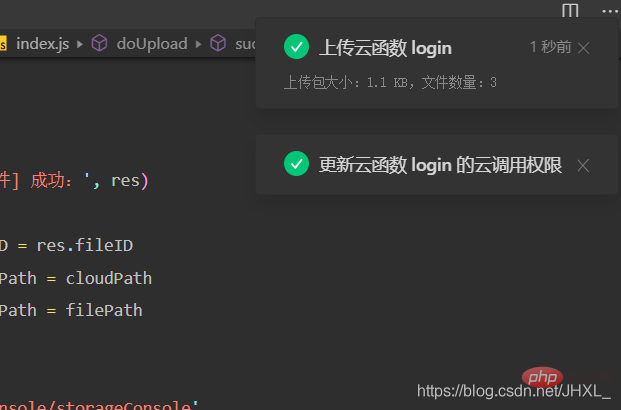
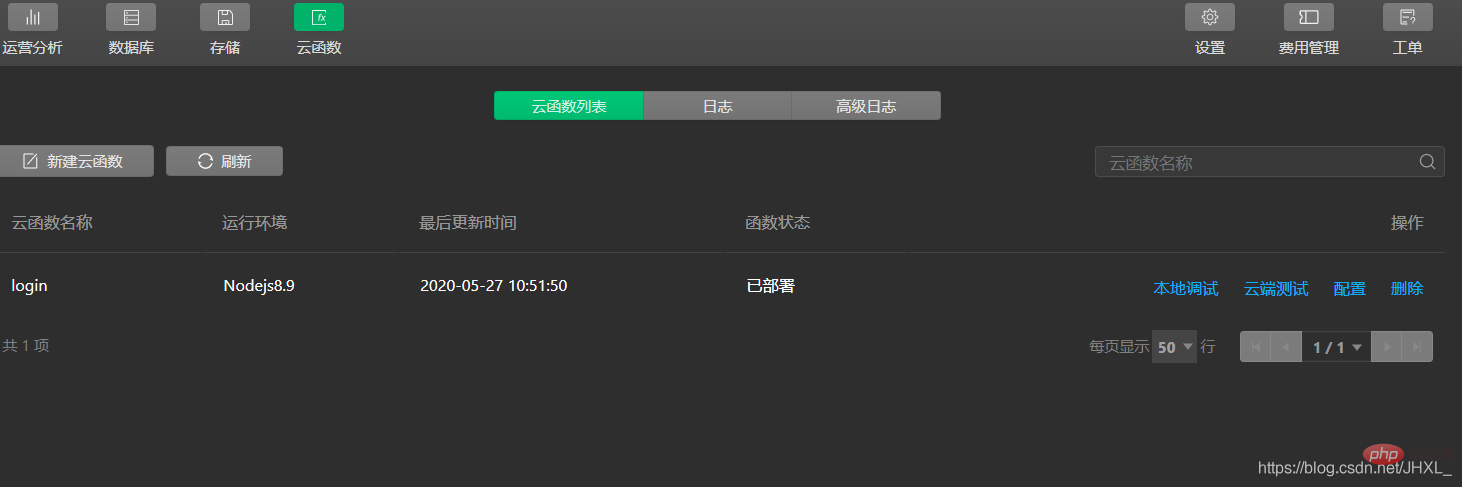
- 成功后在云开发/云函数中可以看到

- 再次查看openid就可以看到了
1.1 创建部署login文件时报错

- 可以通过自己在云函数中创建一个login

- 创建后再次上传进行覆盖即可
2. 自定义sum函数并创建部署
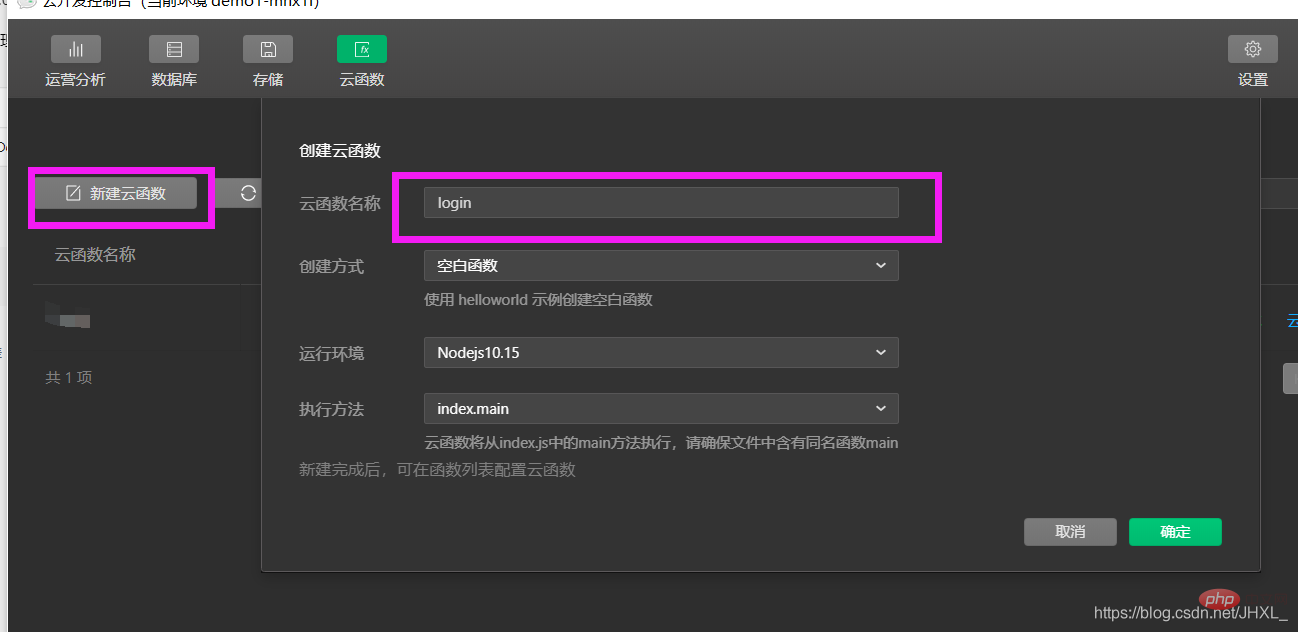
点击新建云函数

创建云函数sum

-
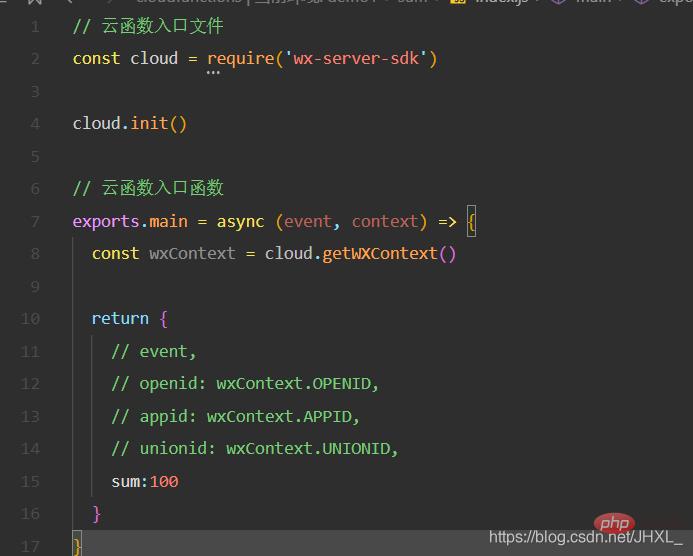
云函数sum中的index.js更改为以下代码

// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }} 同样将sum进行部署

点击测试云函数

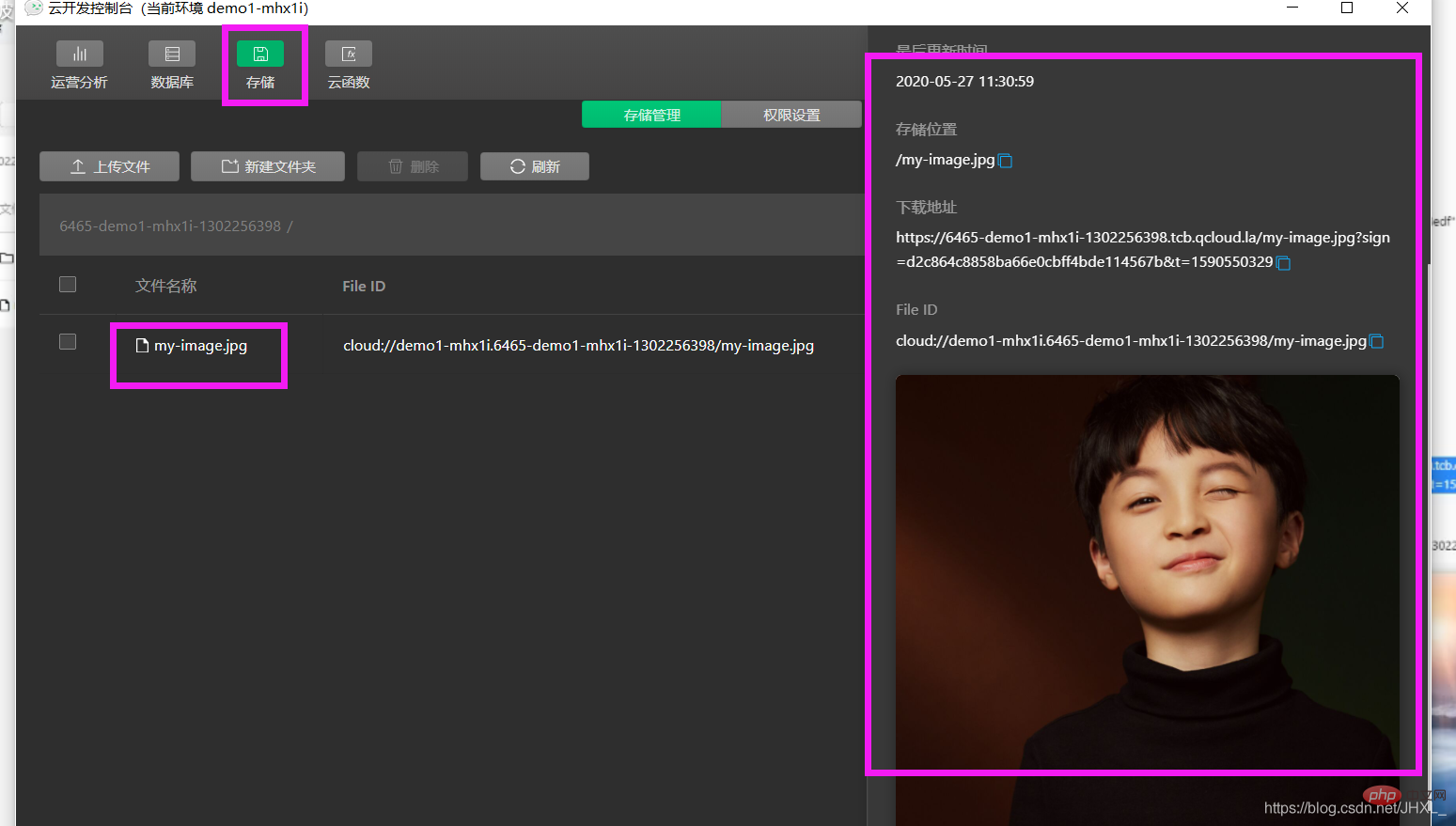
3. 上传图片
- 点击上传图片

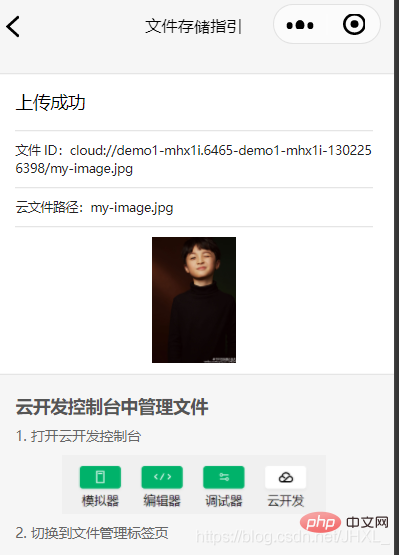
- 上传成功 直接上传到云端

- 在云开发控制台/储存可以查看图片信息(可以直接使用图片的网络地址)

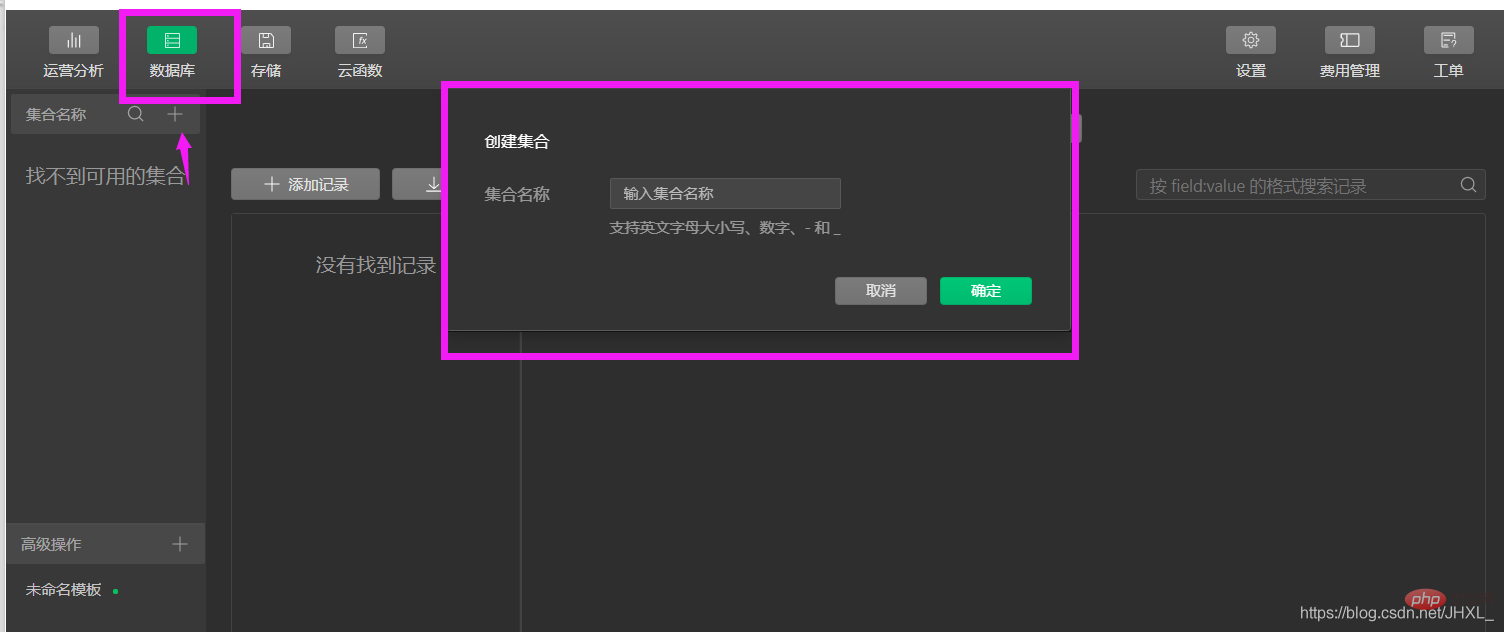
4. 前端操作数据库
- 打开云开发控制台
- 创建集合(数据库)

- 为集合添加数据(更新数据 删除数据 查看数据都是相同操作)

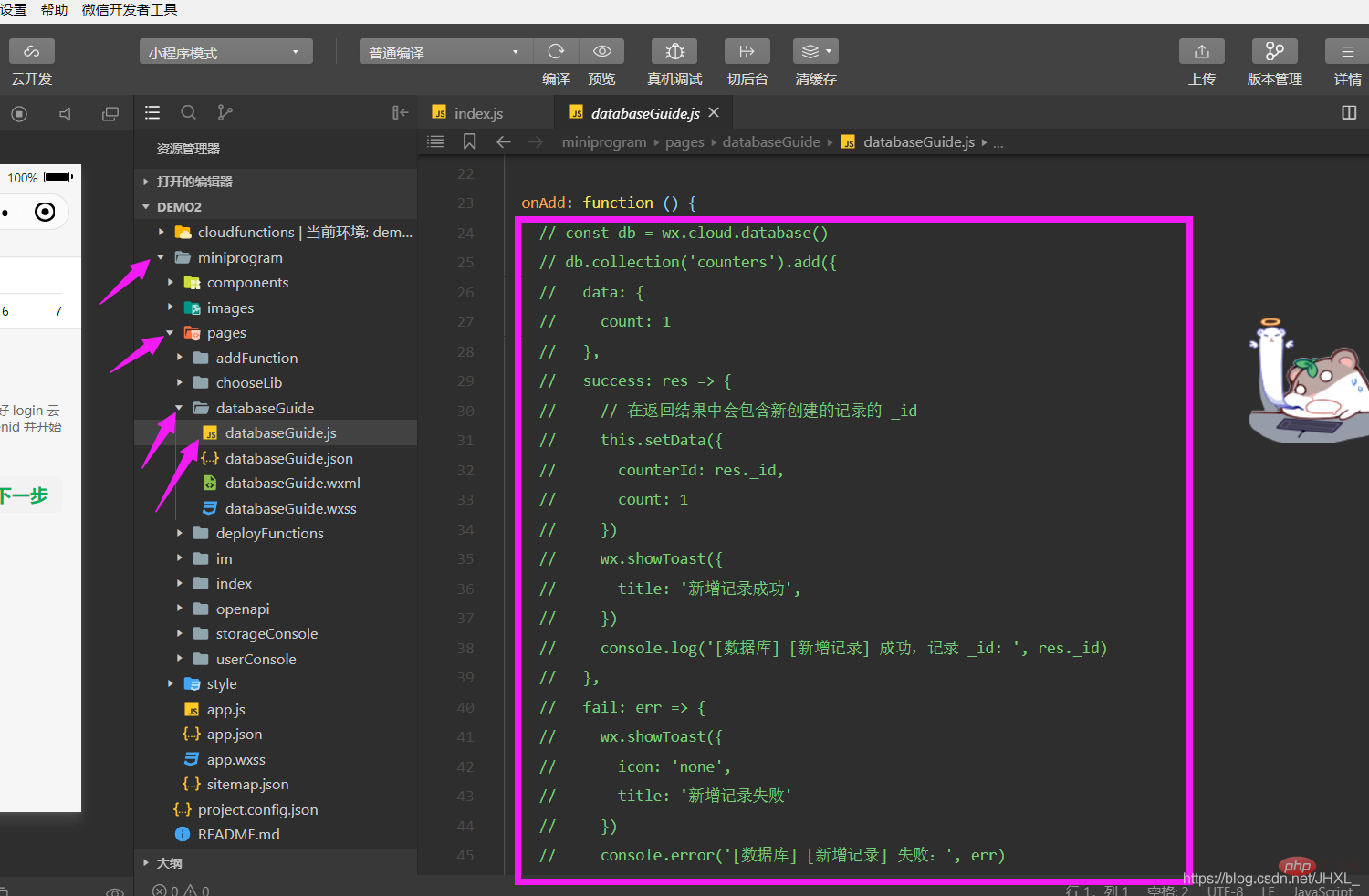
- 将上面的注释代码取消注释
- 点击新增记录

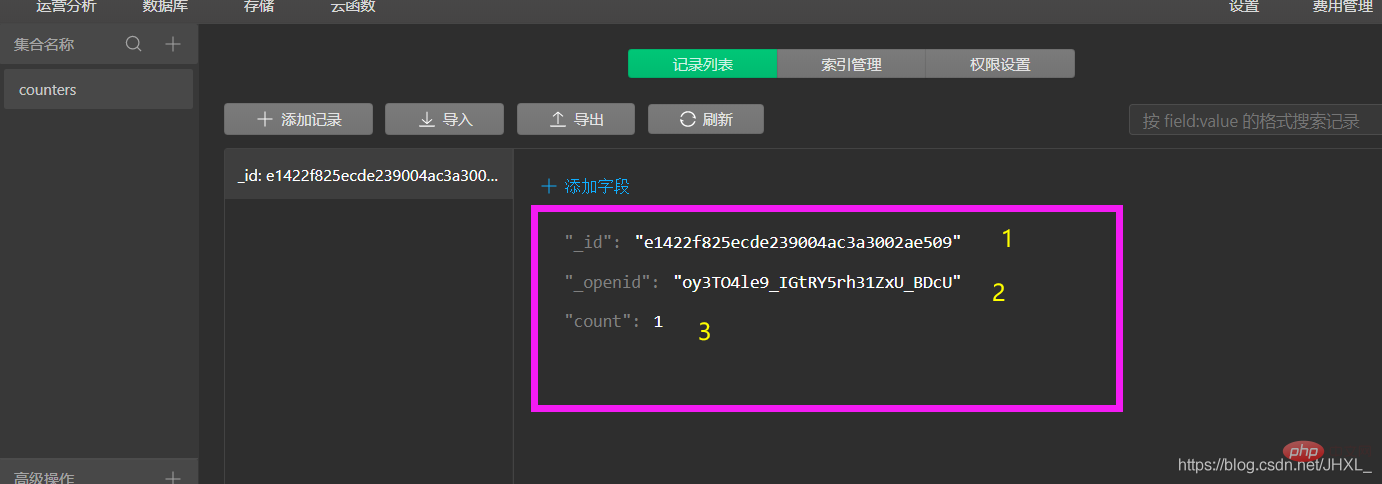
- 就在在集合中添加数据

- 1是系统自己创建id
- 2是系统自己创建的用户的信息openid
- 3是代码中的信息
5. 即时通信demo
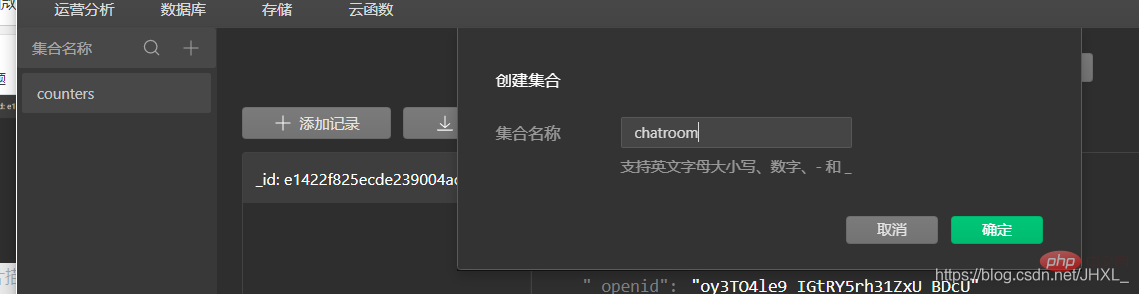
- 添加集合名称为chatroom

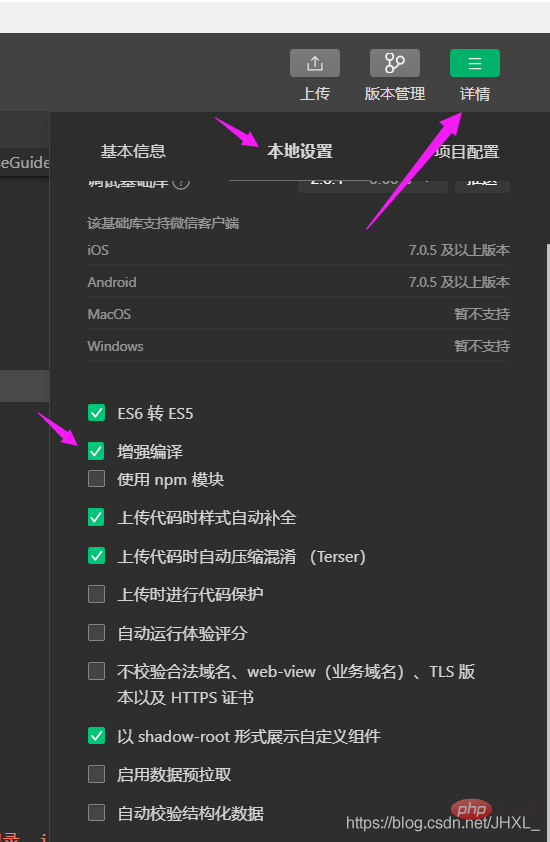
- 设置增强编译

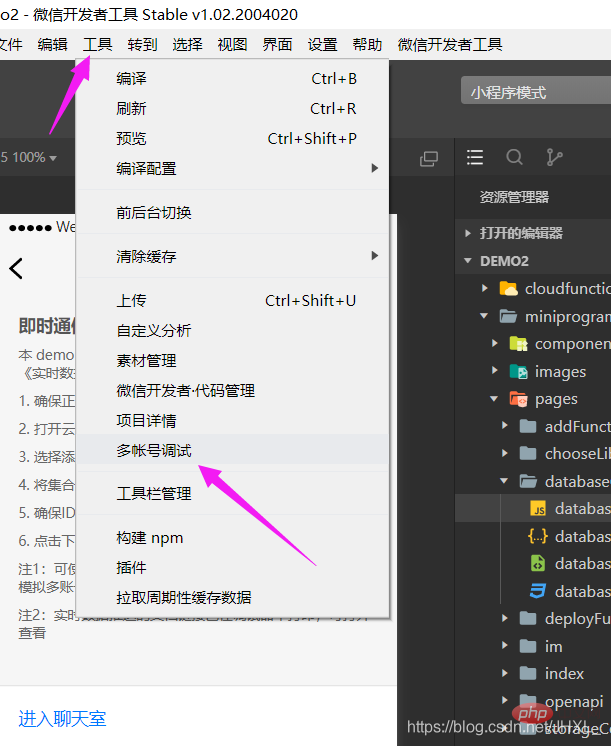
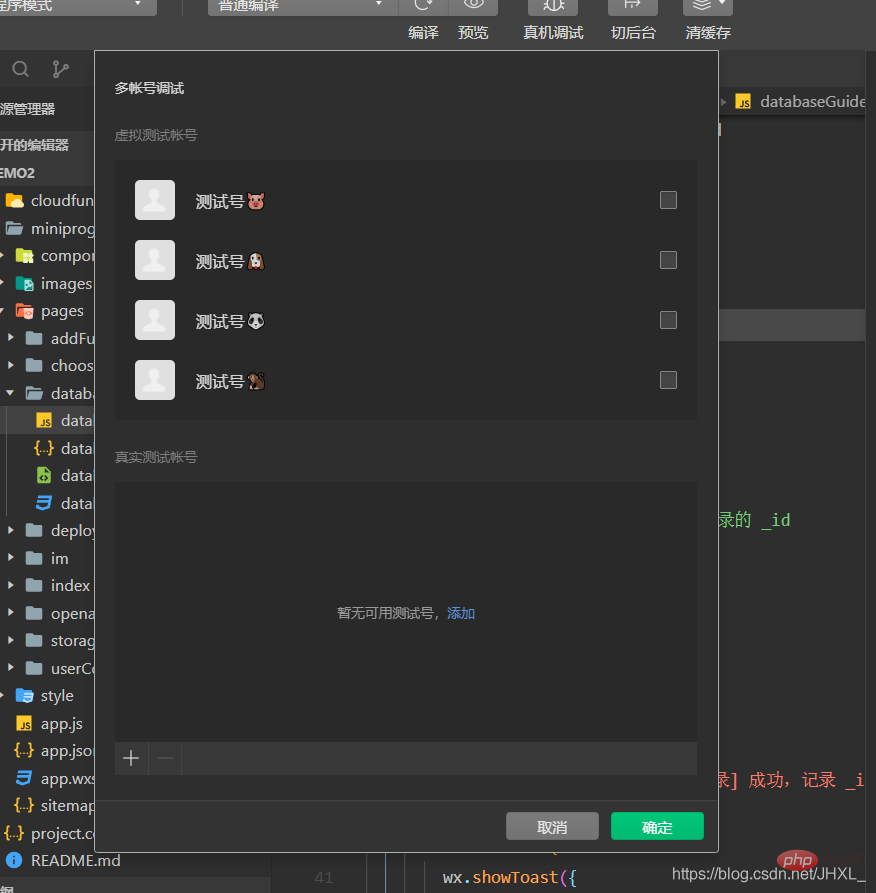
- 开启多账号调试

- 选择数量

- 确定后可以登录进行聊天
【相关学习推荐:小程序学习教程】
以上是微信小程序云服务配置详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:CSDN。如有侵权,请联系admin@php.cn删除

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前ByDDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前ByDDD

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能