两种改变方法:1、用attr()修改属性值,语法“$("img").attr({属性1:"值",属性2:"值"...});”。2、用prop()修改属性值,语法“$("img").prop({属性1:"值",属性2:"值"...});”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
a1f02c36ba31691bcfe87b2722de723b 标签定义 HTML 页面中的图像。
<img src="img/1.jpg" alt="多肉" width="200">

a1f02c36ba31691bcfe87b2722de723b 标签有两个必需的属性:src 和 alt。(img标签支持的属性,可以在下文中查看)
那么使用jquery如何改变img的属性值?下面介绍两种修改元素属性的方法。
方法1:使用attr()修改属性值
修改语法:
//单个属性
$("img").attr("属性名","属性值");
//多个个属性
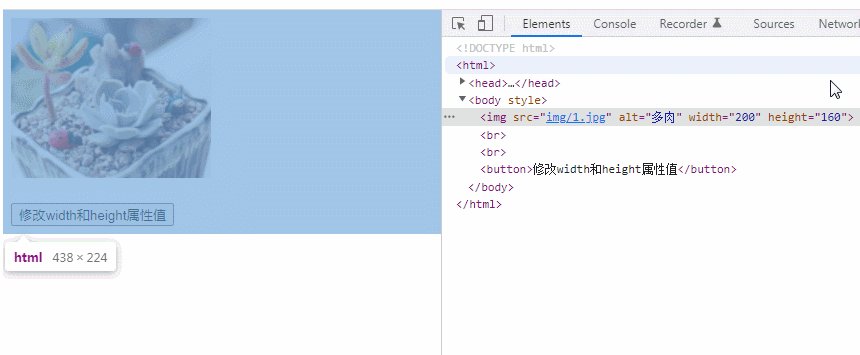
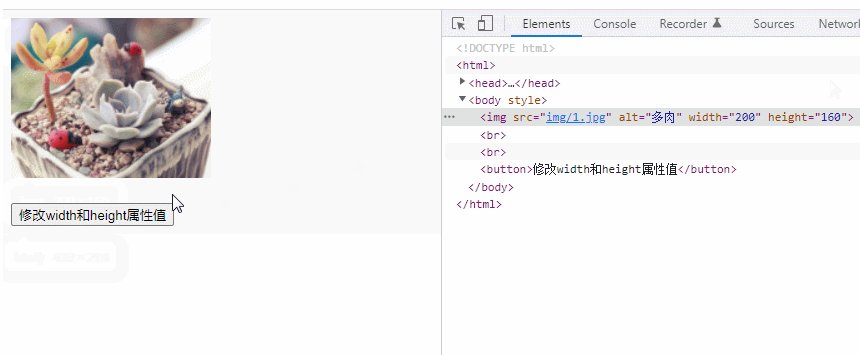
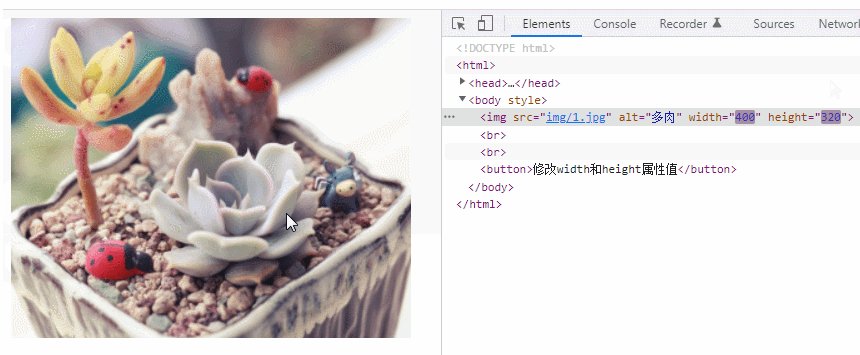
$("img").attr({属性1:"属性值",属性2:"属性值"....});示例:修改width和height属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" height="160"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
方法2:使用prop()修改属性值
修改语法:
//单个属性
$("img").prop("属性名","属性值");
//多个个属性
$("img").prop({属性1:"属性值",属性2:"属性值"....});示例:修改src和alt属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="300"><br><br>
<button>修改src和alt属性</button>
</body>
</html>
扩展知识:a1f02c36ba31691bcfe87b2722de723b 标签可设置的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | top bottom middle left right |
HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的文本来排列图像。 |
| loading | eager:立即加载 lazy:延迟加载 |
指定浏览器是应立即加载图像还是延迟加载图像。 |
| alt | text | 规定图像的替代文本。 |
| border | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像周围的边框。 |
| crossorigin | anonymous use-credentials |
设置图像的跨域属性 |
| height | pixels | 规定图像的高度。 |
| hspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像左侧和右侧的空白。 |
| ismap | ismap | 将图像规定为服务器端图像映射。 |
| longdesc | URL | HTML5 不支持。HTML 4.01 已废弃。 指向包含长的图像描述文档的 URL。 |
| src | URL | 规定显示图像的 URL。 |
| usemap | #mapname | 将图像定义为客户器端图像映射。 |
| vspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像顶部和底部的空白。 |
| width | pixels | 规定图像的宽度。 |
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery如何改变img的属性值的详细内容。更多信息请关注PHP中文网其他相关文章!
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






