方法:1、用children()获取元素下的所有子节点,语法“元素对象.children()”,会返回一个包含子节点的jQ对象;2、用length检测子节点个数是否为0,语法“对象.length==0”,如果个数为0则没有子节点,反之则有。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery判断元素是否有子节点的方法
1、使用children()获取该元素下的所有子集元素
children() 方法返回被选元素的所有直接子元素。
$(selector).children()
会返回一个包含所有子节点的jQuery对象
2、利用length属性判断子节点的个数是否为0
length属性可以获取指定jQuery 对象中元素的数目
只需要判断获取的子节点个数是否为0即可
jQuery对象.length==0
子节点个数为0,则没有子节点
子节点个数不为0,则有子节点
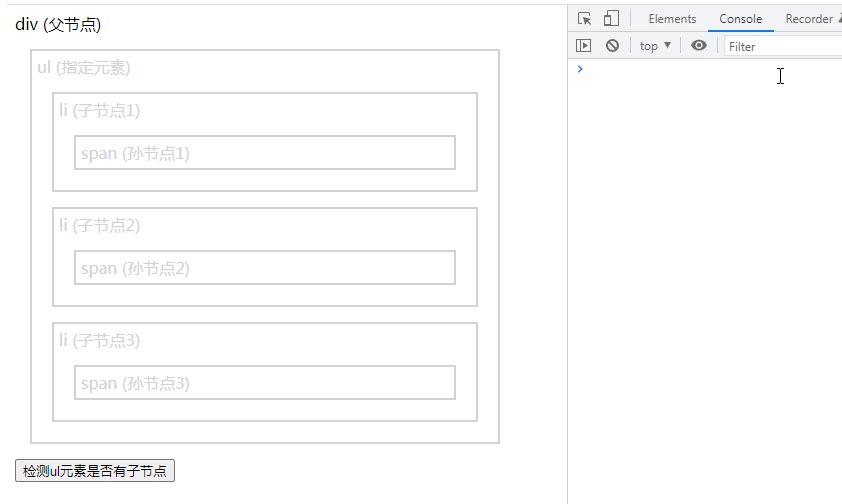
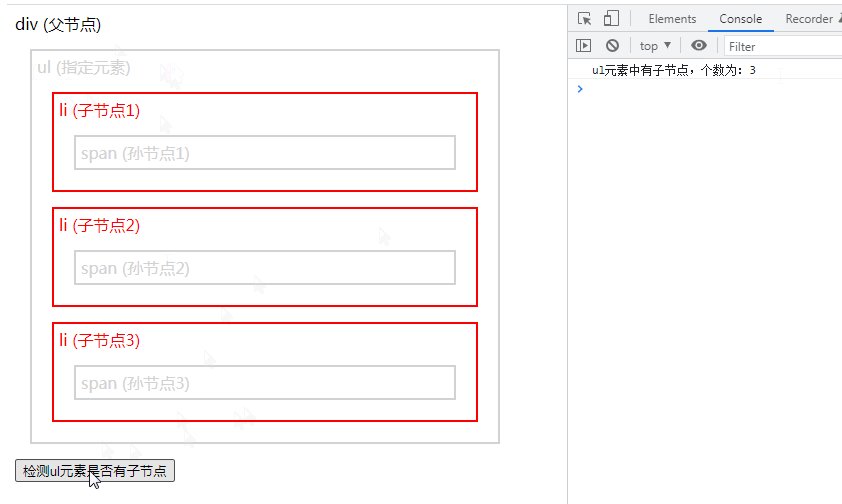
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("ul").children().length;
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么判断元素是否有子节点的详细内容。更多信息请关注PHP中文网其他相关文章!
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。
 了解React中的键:优化列表渲染Apr 27, 2025 am 12:13 AM
了解React中的键:优化列表渲染Apr 27, 2025 am 12:13 AM抗反应,KeysareSentialForoPtimizingListrenderingPerformanceByHelpingReaCreActTrackChangesinListItems.1)KeySenableFiticeFficityDomupdatesbyDatesbyIdentifyingAddedAdded,Orremervedemss.2)使用UniqueNiqueIdentifiersLikeIdentifiersLikeDataBaseIdSaskeys,而不是预测
 与React中使用Usestate()合作时,常见错误Apr 27, 2025 am 12:08 AM
与React中使用Usestate()合作时,常见错误Apr 27, 2025 am 12:08 AMuseState在React中常被误用。1.误解useState的工作机制:setState后状态不会立即更新。2.错误更新状态:应使用函数形式的setState。3.过度使用useState:非必要时应使用props。4.忽略useEffect的依赖数组:状态变化时需更新依赖数组。5.性能考虑:批量更新状态和简化状态结构可提升性能。正确理解和使用useState能提高代码效率和可维护性。
 React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM
React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM是的,ReactApplicationsCanbEseo-FrylylywithProperStratecies.1)用户 - 插图(SSR)withToolslikenext.jstogenate.jstogenate fullhtmlforindexing.2)enasleStaticsiteSitegeneration(ssg)
 React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AM
React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AMReact性能瓶颈主要由低效渲染、不必要的重渲染和组件内重的计算造成。 1)使用ReactDevTools定位慢组件并应用React.memo优化。 2)优化useEffect,确保仅在必要时运行。 3)使用useMemo和useCallback进行记忆化处理。 4)将大组件拆分为小组件。 5)对于大数据列表,使用虚拟滚动技术优化渲染。通过这些方法,可以显着提升React应用的性能。
 反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM
反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM有人可能会寻找React的替代品,因为性能问题、学习曲线或探索不同的UI开发方法。1)Vue.js因其易于集成和温和的学习曲线而受到赞扬,适用于小型和大型应用。2)Angular由Google开发,适合大型应用,具有强大的类型系统和依赖注入。3)Svelte通过在构建时编译成高效的JavaScript,提供出色的性能和简洁性,但其生态系统仍在成长。选择替代品时,应根据项目需求、团队经验和项目规模来决定。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





