一起来聊聊Laravel8的路由与控制器
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-05-24 11:55:082891浏览
本篇文章给大家带来了关于laravel的相关知识,其中主要介绍了关于路由和控制器的相关问题,包括了路由组、跳到控制器、post路由、Ajax路由等等相关内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:laravel视频教程】
laravel访问路径是:
1 ) 路由—控制器—页面/输出
2 ) 路由—匿名函数—页面/输出
一、查看当前所有路由
进入当前项目的根目录之后运行cmd
或者用IDE自带的终端Terminal,快捷键 ALT+F12
php artisan route:list

二、各种路由
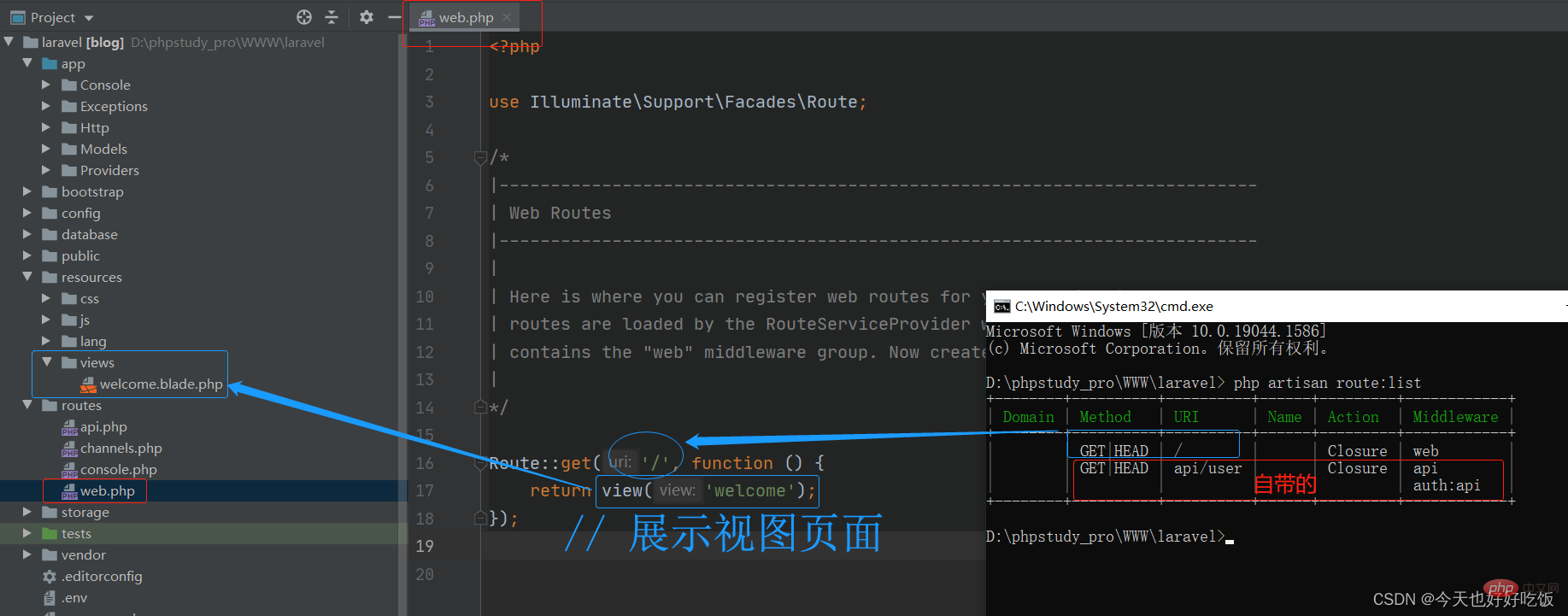
在routes/web.php文件
我域名是www.la.com,按自己实际情况来
1.跳到视图
Route::get('/', function () {
return view('welcome');});
视图目录位置:resources/views,存放的也是 HTML 内容。view()是一个助手函数,view(‘welcome’) 表示跳到welcome.blade.php视图,也就是我们第一次启动 Laravel 看到的那个欢迎页面。
在浏览器地址栏写:www.la.com/ ,运行结果为:
2.直接输出
Route::get('ok', function () {
echo "hello world";});

3.带参数的的路由
dump()是laravel的辅助函数,用来打印数据的
1)单个参数
Route::get('show/{a}', function ($a) {
dump($a);});
浏览器运行http://www.la.com/show/1
结果:“1”
注意:是字符串
2)多个参数
Route::get('show/{a}/{b}', function ($a,$b) {
echo $a.','.$b;});
浏览器运行:http://www.la.com/show/1/hello
结果:1,hello
4.路由参数添加限定 正则表达式
Route::get('user/{name}/{age}', function ($name,$age) {
echo $name.' '.$age; //直接输出
})->where('age','\d+')->where('name','[a-zA-Z]+');
上述限定的意思是 age 参数只能接受数字,name 参数只能接受大小写字母。
如果不满足条件,结果:404 NOT FOUND
浏览器中运行:http://www.la.com/user/zhangsan/18
结果:zhangshan 18
5.路由组
1)第一种写法Route::group(array(‘prefix’=>‘user’),function(){});
Route::group(array('prefix'=>'user'),function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});
浏览器运行:
- http://www.la.com/user/index
- http://www.la.com/user/add
结果:
- index
- add
2)第二种写法 Route::prefix(‘user’)->group(function(){});
Route::prefix('user')->group(function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});
6.跳到控制器
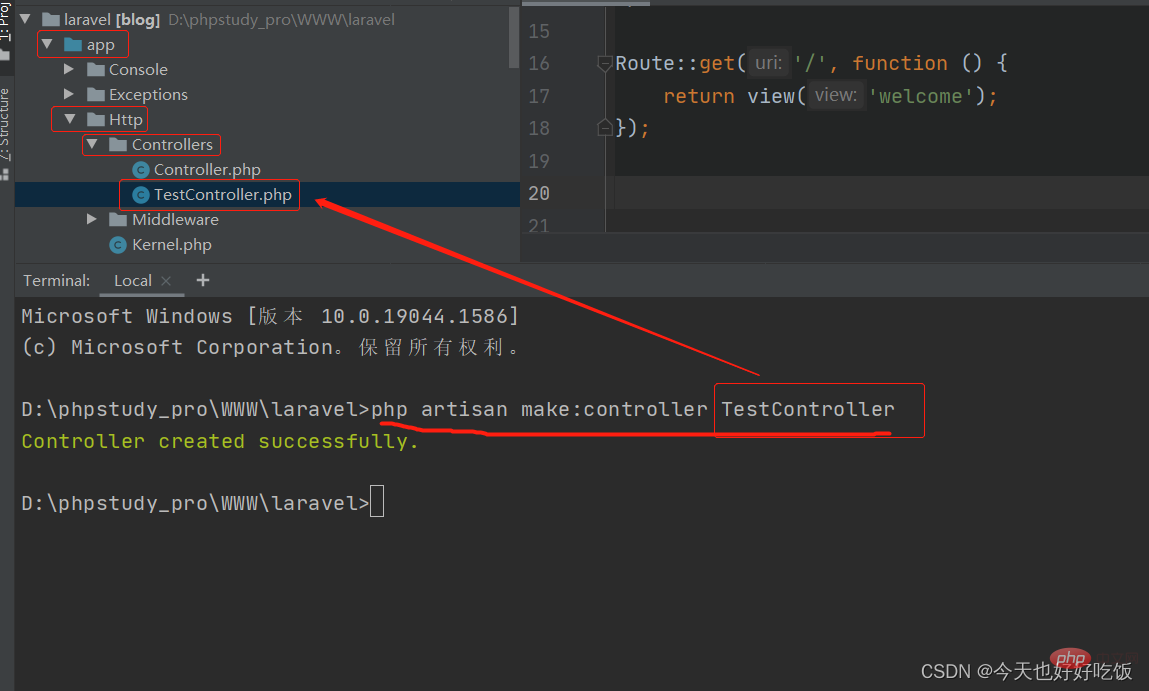
1)创建控制器,编写方法
在项目根目录运行
php artisan make:controller TestController

<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request;class TestController extends Controller{
public function hello(){
echo "TestController的hello方法";
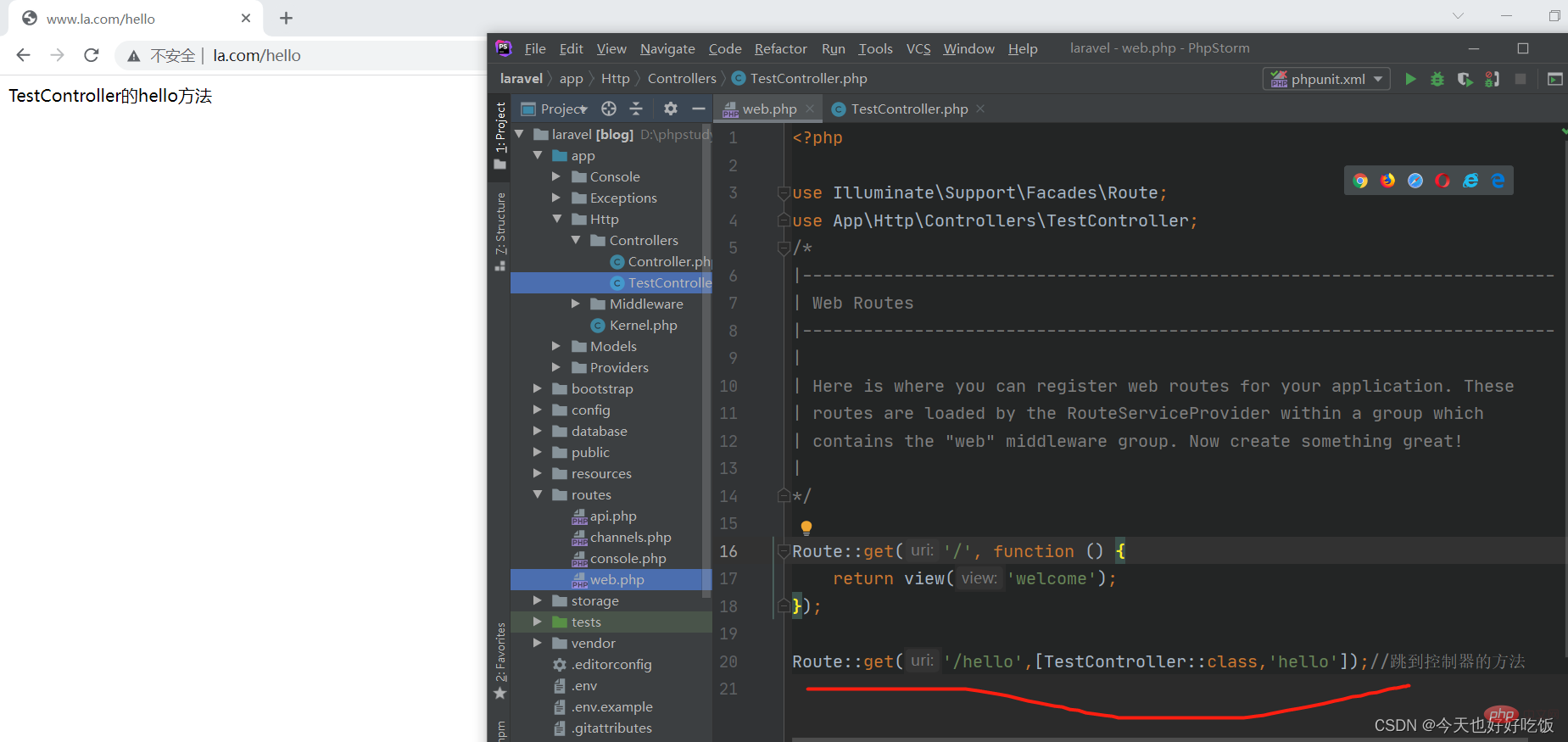
}}2)写路由
在config/web.php最开始添加
use App\Http\Controllers\TestController;
然后写路由
Route::get('/hello',[TestController::class,'hello']);//跳到控制器的方法
浏览器运行:http://www.la.com/hello
结果:
7.POST路由
laravel中为了防止csrf攻击,我们在每一个post表单里面都要写上一句 @csrf ,详细可以点击看我另一篇文章
- 我们先在
views/user文件夹添加一个add.blade.php视图
里面代码:
<!DOCTYPE html><html><head> <title>测试POST提交</title></head><body> <form method="post" action="/user/insert"> @csrf name:<input type="text" name="name"> <input type="submit" value="提交" /> </form></body></html>
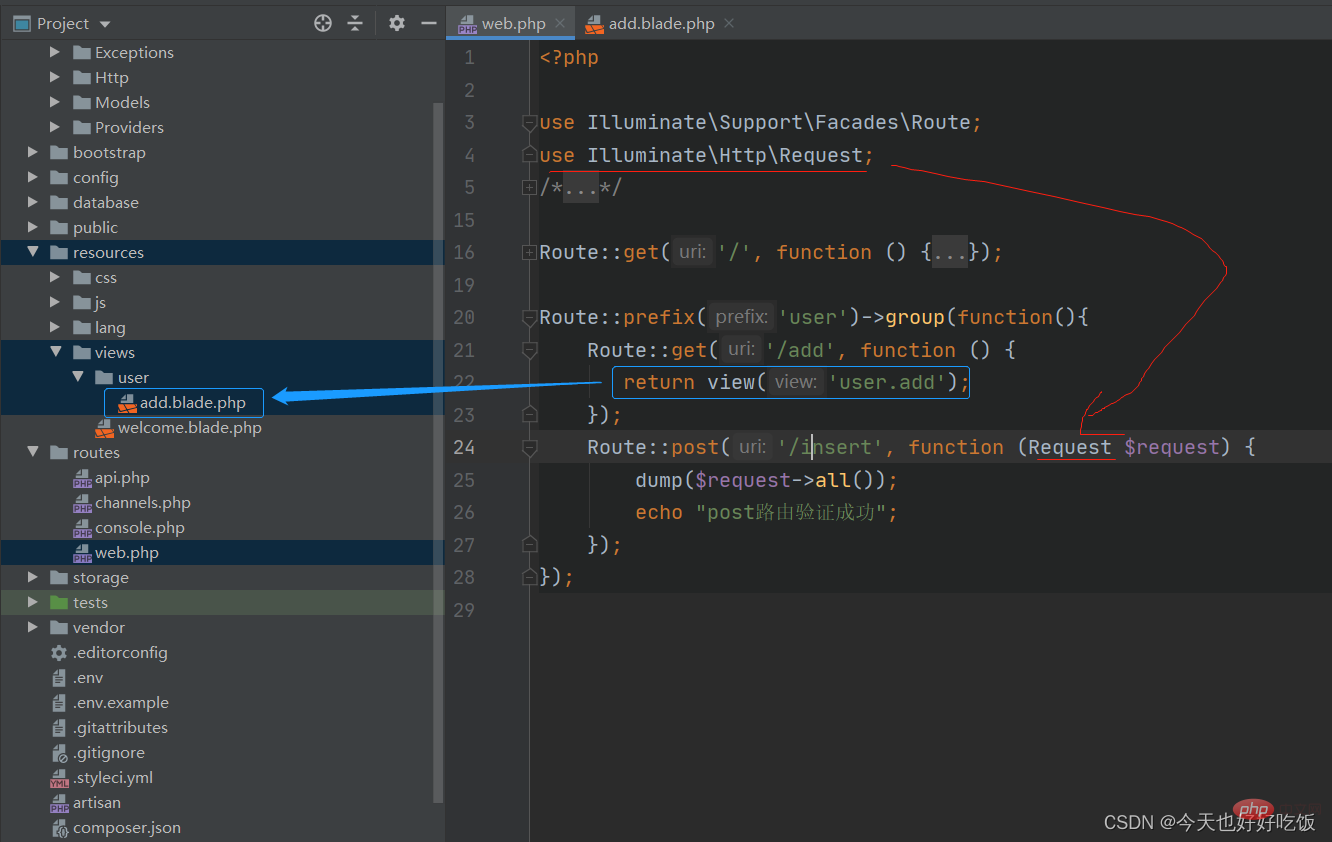
- 添加路由
use Illuminate\Http\Request;Route::prefix('user')->group(function(){
Route::get('/add', function () {
return view('user.add');
});
Route::post('/insert', function (Request $request) {
dump($request->all());
echo "post路由验证成功";
});});
view('user.add')的意思是在resources/views目录下的user文件夹下的add视图 。(resources/views是默认路径)$request->all()获取所有请求参数dump() 打印数据
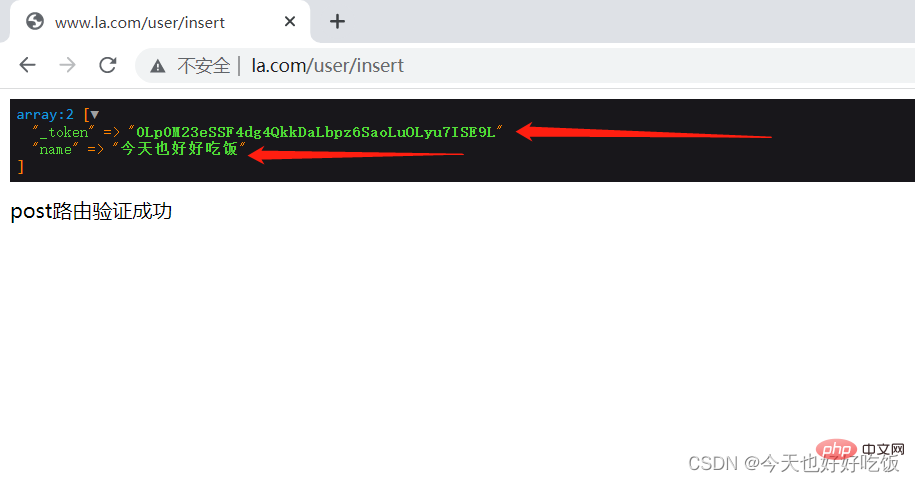
- 测试
首先直接输入http://www.la.com/user/insert肯定是不行的,会报错(The GET method is not supported for this route. Supported methods: POST.)。
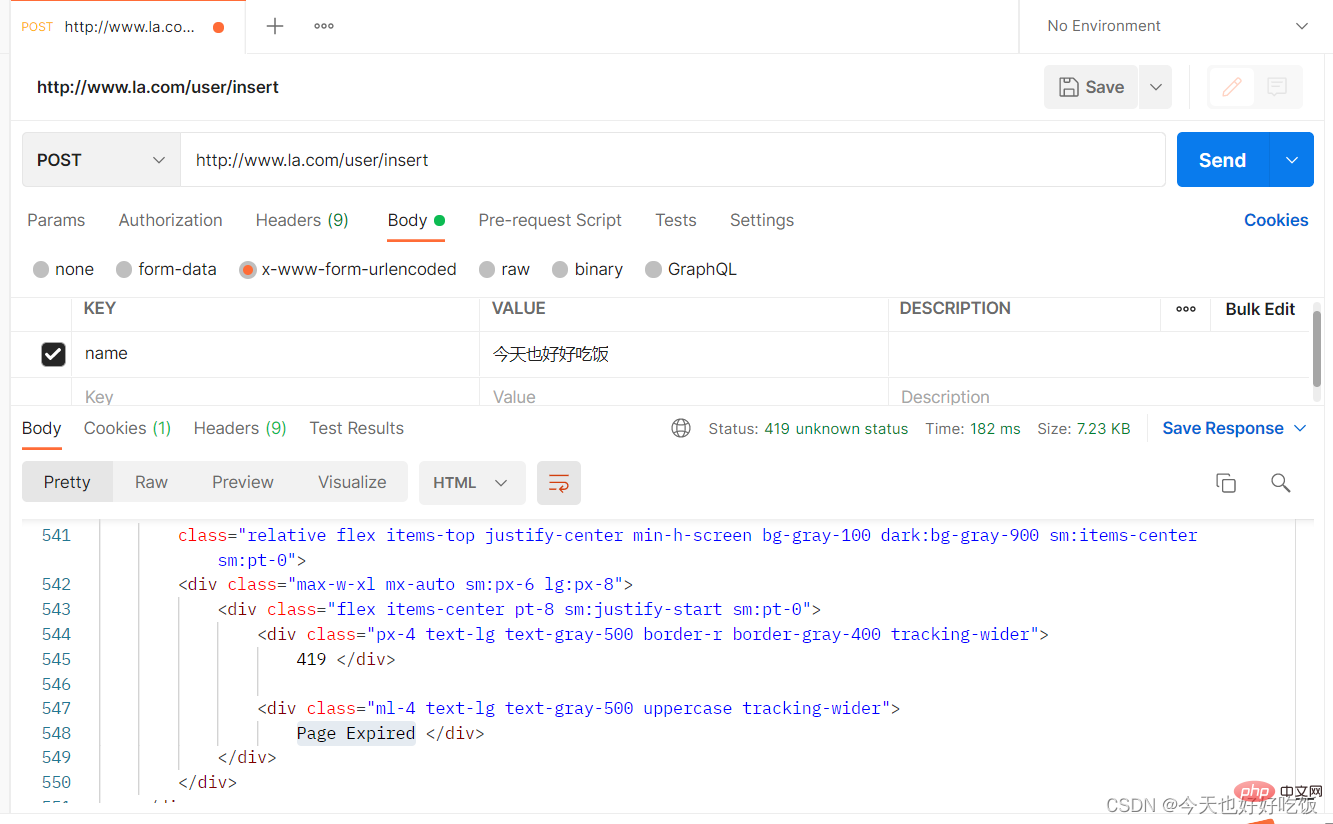
Postman 输入http://www.la.com/user/insert post提交失败 返419 | Page Expired
所以我们先浏览器输入http://www.la.com/user/add ,name随便填啥点提交
8.Ajax路由
头部要加入
通过js,传递 token,这里 name="_token" 随便取什么名
headers: {
‘X-CSRF-TOKEN’: $(‘meta[name="_token"]’).attr(‘content’)
},
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>CSRF</title>
<meta name="_token" content="{{csrf_token()}}"></head><body><script src="/jquery-3.6.0.min.js"></script><script>
$.ajax({
url: "http://www.la.com/index",//本页面
type: "POST",
data: {
name:"名字"
},
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
success: function (data) {
console.log("200");
}
});</script></body></html>
9.带别名的路由
别名路由就是给某一个路由起一个别名,直接使用使用原名可以访问路由,但直接使用别名不能访问这个路由,同时在其他页面调用别名可以访问这个路由。
Route::get('user/profile',function(){
return 'my url:'.route('profile');})->name('profile'); //创建一个路由 user/profile,这个路由的作用是返回路由 profile 的 RUL 地址,并给这个路由起一个别名 profile Route::get('redirect',function(){
return redirect()->route('profile'); }); //创建一个名为 redirect 的路由,这个路由的作用是跳转到路由 profile。
route() 生成完整的URL
redirect()->route(‘profile’); //重定向命名路由
在浏览器中运行 www.la.com/user/profile
结果:
在浏览器中运行www.la.com/profile
结果:404 NOT FOUND
在浏览器中运行www.la.com/redirect
结果:
10.命名空间路由
之前写的控制器 Controller 都直接写在 Http\Controllers 文件夹之中,但实际情况是控制器也会分类,比如与管理员相关的操作会在 Controllers 中,再建一个文件夹 Admin,然 后把所有关于管理员的控制器类都放在这个文件夹中。如果这样的话,就要添加名称空间。
- 创建控制器
方法一:使用phpartisan
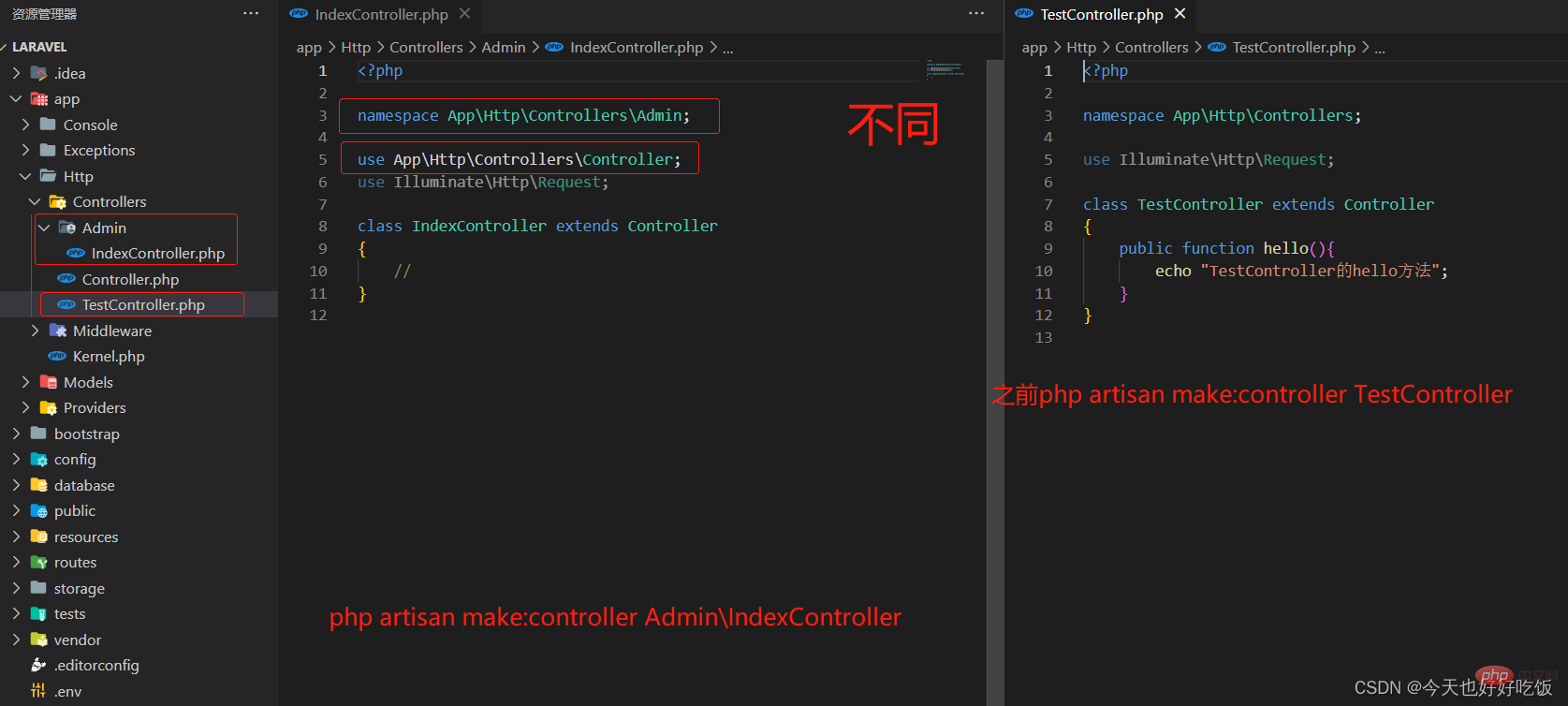
php artisan make:controller Admin\IndexController
使用这种方法创建的控制器,自动加载名称空间,如下图所示
观察与之前创建控制器php artisan make:controller TestController的区别
方法二:复制粘贴其他类
在Controllers文件夹下创建Admin文件夹,复制之前创建的控制器TestController,照着上图修改。
命名空间 namespace App\Http\Controllers\Admin;
添加类引用 use App\Http\Controllers\Controller;
- 控制器添加 index方法
public function index(){
return "Admin文件夹下的IndexController中的index方法";}
- 写路由
web.php文件
use App\Http\Controllers\Admin\IndexController;Route::group(['namespace'=>'Admin'],function(){
Route::get('admin',[IndexController::class,'index']);//管理员的主页
Route::get('admin/user',[IndexController::class,'index']);//管理员用户相关
Route::get('admin/goods',[IndexController::class,'index']);//商品相关});
浏览器输地址
http://www.la.com/admin
http://www.la.com/admin/user
http://www.la.com/admin/goods
结果都是一样
【相关推荐:laravel视频教程】
以上是一起来聊聊Laravel8的路由与控制器的详细内容。更多信息请关注PHP中文网其他相关文章!