jquery怎么修改滚动条位置
- 青灯夜游原创
- 2022-05-23 14:17:365113浏览
修改方法:1、用scrollLeft(),可设置水平滚动条的位置,语法“$("滚动条元素").scrollLeft(位置值)”;2、用scrollTop(),可设置垂直滚动条位置,语法“$("滚动条元素").scrollTop(位置值)”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery提供了两种方法可直接修改滚动条位置
scrollLeft()
scrollTop()
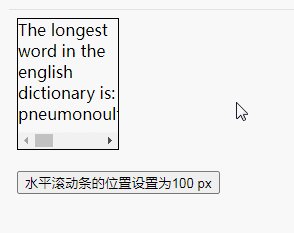
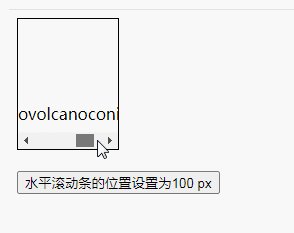
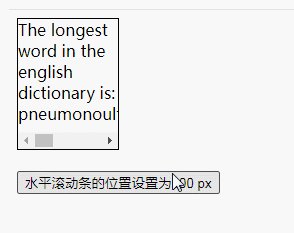
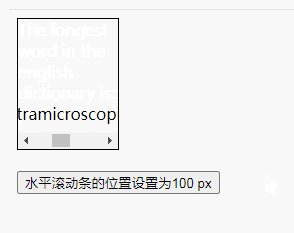
1、使用scrollLeft()
scrollLeft() 可以设置匹配元素相对滚动条左侧的偏移,即水平滚动条的位置。
滚动条的水平位置指的是从其左侧滚动过的像素数。当滚动条位于最左侧时,位置是 0。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
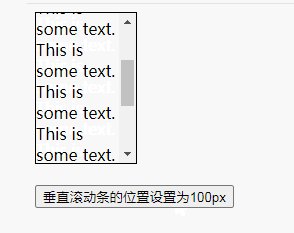
2、使用scrollTop()
scrollTop()可设置匹配元素相对滚动条顶部的偏移,即垂直滚动条的位置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么修改滚动条位置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

