es6怎么去掉字符串所有空格
- 青灯夜游原创
- 2022-05-19 15:32:322917浏览
在es6中,可以通过replace()方法去掉字符串的所有空格,只需要使用replace()方法配合正则表达式“/\s/g”来查找字符串中的全部空格,并将其替换为空字符即可;去除语法为“字符串对象.replace(/\s/g,"")”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,可以利用replace() 方法来去掉字符串的所有空格。
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
stringObject.replace(regexp/substr,replacement)
| 参数 | 描述 |
|---|---|
| regexp/substr |
必需。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| replacement | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值
一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
去掉方法:使用replace()方法配合正则表达式来查找全部空格,并将其替换为空字符即可。
使用的正则表达式:
/\s/g
实现示例:
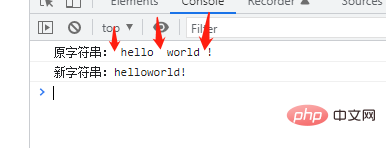
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
【相关推荐:javascript视频教程、web前端】
以上是es6怎么去掉字符串所有空格的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:es5和es6属于什么语言下一篇:es6怎么向数组增加一个元素

