VSCode中如何配置“自动保存”代码功能?下面本篇文章给大家介绍一下在VSCode中设置自动保存代码的方法,希望对大家有所帮助!

有的时候我们写代码的时候忘记保存,而此时电脑又出现卡顿并死机的现象,如果重启电脑后打开VSCode我们的代码还会有吗?答案是:很不幸,没有了。
这个时候我们可以在VSCode中设置一下“自动保存”。【推荐学习:《vscode入门教程》】
VSCode设置代码自动保存的方法
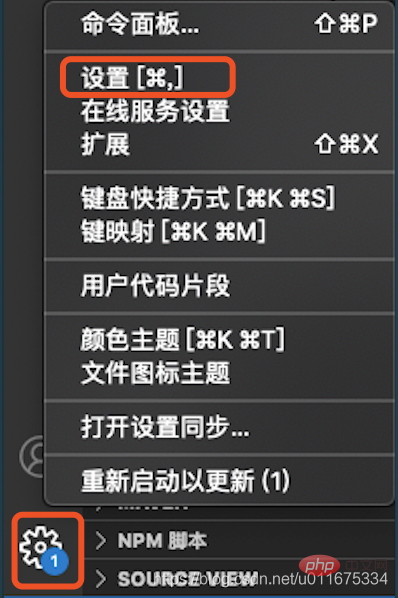
1、VSCode 界面左下角点击设置:

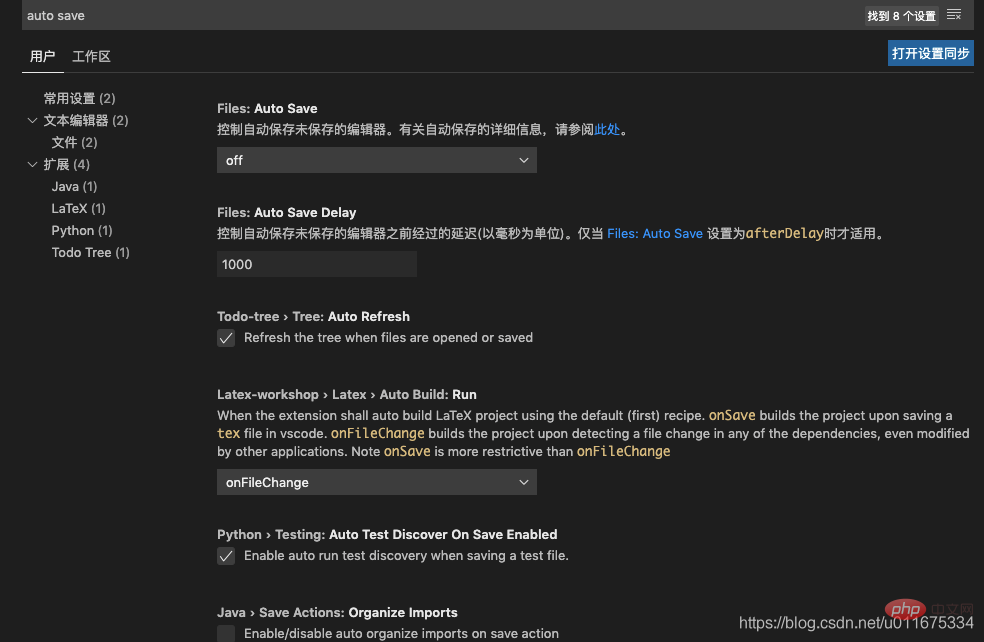
2、搜索框内输入 auto save

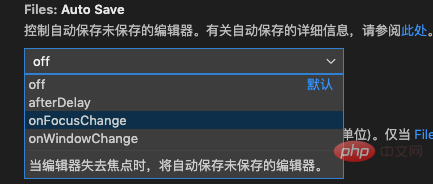
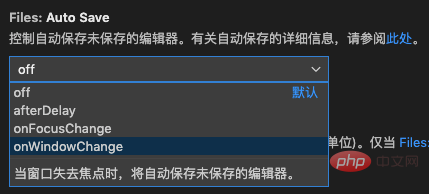
3、看到第一个即是我们需要的功能,VSCode 有几个不同的设置方式:
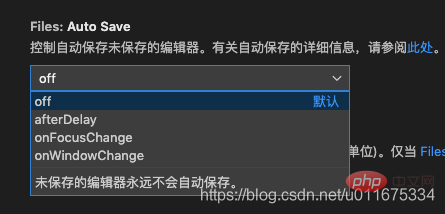
1)默认设置 off ,不自动保存:

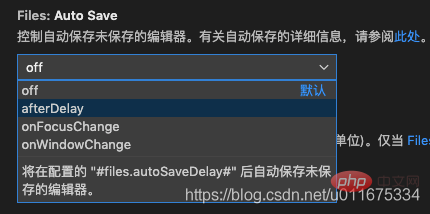
2)afterDelay —— 将在配置的 "#files.autoSaveDelay#" 后自动保存为保存的编辑器:

3)onFocusChange —— 当编辑器失去焦点时,将自动保存为保存的编辑器(可理解为鼠标不在 VSCode 里时):

4)onWindowChange —— 当窗口失去焦点时,将自动保存为保存的编辑器(窗口可理解为每个代码脚本,当鼠标从 A 脚本转到 B 脚本时,自动保存脚本 A 的修改内容)

以上,问题解决~
更多关于VSCode的相关知识,请访问:vscode教程!
以上是VSCode中如何配置“自动保存”代码功能(步骤分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。
 Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM
Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM选择VisualStudio时,免费版适合个人开发者和小型团队,付费版适合大型企业和需要高级功能的用户。1.免费的CommunityEdition提供基础开发工具,适用于个人和小型团队。2.付费的Professional和Enterprise版提供高级功能和支持,适用于商业环境和大型团队。
 Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AMVisualStudio提供了多种功能来提高开发效率。1.界面与导航:通过菜单栏、工具栏等组件管理项目。2.代码编辑与智能感知:提供代码补全和格式化工具。3.调试与测试:支持断点设置和变量监视。4.版本控制:与Git等系统集成,方便团队协作。
 Visual Studio与代码:安装,设置和易用性Apr 30, 2025 am 12:05 AM
Visual Studio与代码:安装,设置和易用性Apr 30, 2025 am 12:05 AMVisualStudio和VSCode各有优劣,适合不同开发需求。VisualStudio适合大型项目,提供丰富功能;VSCode则轻量、灵活,跨平台支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





