html中“e388a4556c0f65e1904146cc1a846bee”标签实现文本分段。p标签用于定义段落,在需要分段大换行时,对文本内容前加“e388a4556c0f65e1904146cc1a846bee”,文本内容后加“94b3e26ee717c64999d7867364b1b4a3”即可实现文本分段效果;p元素是一个块级元素,会自动在其前后创建一些空白,浏览器会自动添加,也可以在样式表中规定。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中“e388a4556c0f65e1904146cc1a846bee”标签实现文本分段。
p是英文单词“paragraph”的首字母,意思为“段落”。
p元素是一个块级元素,用于定义段落。
在需要分段大换行时,对文本内容前加“e388a4556c0f65e1904146cc1a846bee”,文本内容后加“94b3e26ee717c64999d7867364b1b4a3”即可实现文本分段效果。
段落的开始用e388a4556c0f65e1904146cc1a846bee,段落的结束用94b3e26ee717c64999d7867364b1b4a3标签。
某些网页分段时省略了94b3e26ee717c64999d7867364b1b4a3,即作为单标签使用,因为下一段开始的e388a4556c0f65e1904146cc1a846bee标签就意味上一段的结束。
— 注意:不推荐把e388a4556c0f65e1904146cc1a846bee当作单标签使用,这样代码不规范,易出错。
p元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
示例:
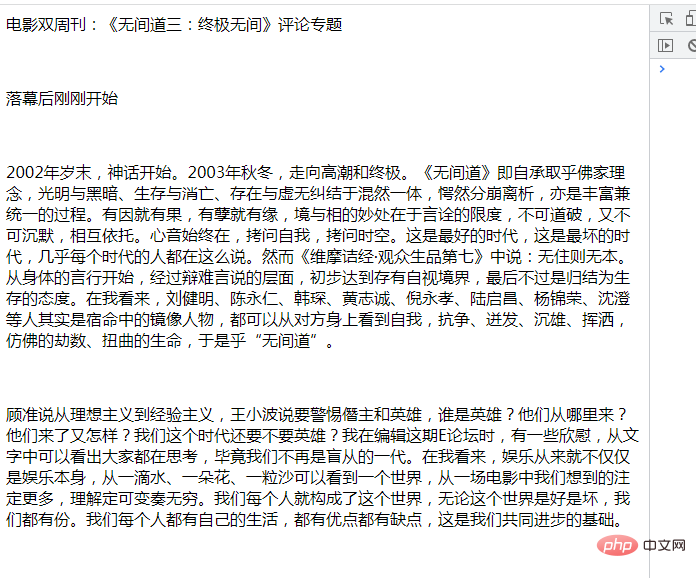
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>

通过e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3标签的分段,大段的文字排版井井有条。
说明:
e388a4556c0f65e1904146cc1a846bee标签支持一个align属性,用于规定段落中文本的对齐方式。但在HTML 4.01中被废弃,HTML5不再支持。
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right center justify |
HTML5不支持。 HTML 4.01已废弃。 不赞成使用。请使用样式取代它。 规定段落中文本的对齐方式。 |
扩展知识:
HTML 折行
使用空的段落标记 e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 去插入一个空行是个坏习惯。用 df250b2156c434f3390392d09b1c9563 标签代替它!
<p>This is<br />a para<br />graph with line breaks</p>
df250b2156c434f3390392d09b1c9563 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
以上是html中哪个标签实现文本分段的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)
 为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AM
为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AMThecorechallengeingeneratingstableanduniquekeysfordynamiclistsinReactisensuringconsistentidentifiersacrossre-rendersforefficientDOMupdates.1)Usenaturalkeyswhenpossible,astheyarereliableifuniqueandstable.2)Generatesynthetickeysbasedonmultipleattribute
 JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AM
JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AMjavascriptfatigueinrectismanagbaiblewithstrategiesLike just just in-timelearninganning and CuratedInformationsources.1)学习whatyouneedwhenyouneedit
 使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AM
使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AMtotlecteactComponents通过theusestatehook,使用jestandReaCtteTingLibraryToSigulation Interactions andverifyStatAtaTeChangesInTheUI.1)renderthecomponentAndComponentAndComponentAndCheckInitialState.2)模拟useclicklicksorformsormissionsions.3)
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境





