css3给盒子设置阴影的属性是“box-shadow”。该属性用于实现边框阴影效果,将阴影应用于盒子元素,语法“box-shadow:水平阴影 垂直阴影 模糊半径 扩展半径 阴影颜色 投影方式”;若投影方式设为“inset”可实现内侧阴影。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3给盒子设置阴影的属性是“box-shadow”。
box-shadow属性--实现边框阴影效果
box-shadow属性可以将阴影应用于文本框,可设置中阴影的像素长度,宽度和模糊的距离以及阴影的颜色。
box-shadow可以为盒子元素添加阴影,支持添加一个或者多个。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
-
X轴偏移量和Y轴偏移量值(水平阴影和垂直阴影)
X轴偏移量和Y轴偏移量值可以设置为负数
-
阴影模糊半径:
此参数可选,值只能是为正值,如果值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊。
-
阴影扩展半径:
此参数可选,值可以是正负值,如果值为正数,整个阴影都延展扩大,反之值为负值时,则缩小。
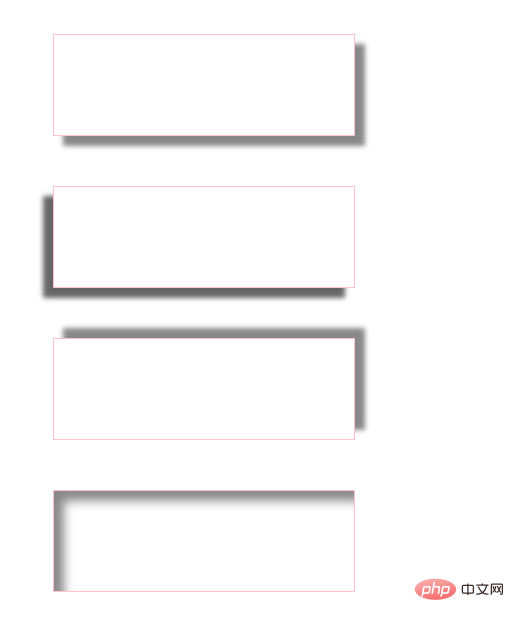
示例
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 300px;
height: 100px;
background:#fff;
border: 1px solid #FFC0CB;
margin: 50px;
}
.box1 {
box-shadow: 10px 10px 5px #888888;
}
.box2 {
/* X轴偏移量为负数 */
box-shadow:-10px 10px 5px #666;
}
.box3 {
/* Y轴偏移量为负数 */
box-shadow: 10px -10px 5px #888888;
}
.box4 {
/* inset将外阴影改内阴影 */
box-shadow: 10px 10px 10px #888888 inset;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
以上是css3给盒子设置阴影的属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)
 为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AM
为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AMThecorechallengeingeneratingstableanduniquekeysfordynamiclistsinReactisensuringconsistentidentifiersacrossre-rendersforefficientDOMupdates.1)Usenaturalkeyswhenpossible,astheyarereliableifuniqueandstable.2)Generatesynthetickeysbasedonmultipleattribute
 JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AM
JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AMjavascriptfatigueinrectismanagbaiblewithstrategiesLike just just in-timelearninganning and CuratedInformationsources.1)学习whatyouneedwhenyouneedit
 使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AM
使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AMtotlecteactComponents通过theusestatehook,使用jestandReaCtteTingLibraryToSigulation Interactions andverifyStatAtaTeChangesInTheUI.1)renderthecomponentAndComponentAndComponentAndCheckInitialState.2)模拟useclicklicksorformsormissionsions.3)
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





