如果VSCode拉取代码时却找不到git,报错怎么办?下面本篇文章给大家介绍一下解决方法,聊聊VSCode中手动配置Git的方法,希望对大家有所帮助!

电脑已经安装了git,但是在VSCode上面拉取代码时却找不到git,提示要安装git
Git installation not found
VSCode会自动查询默认地址,找不到就需要手动配置安装好的Git了。【推荐学习:《vscode入门教程》】
一、settings
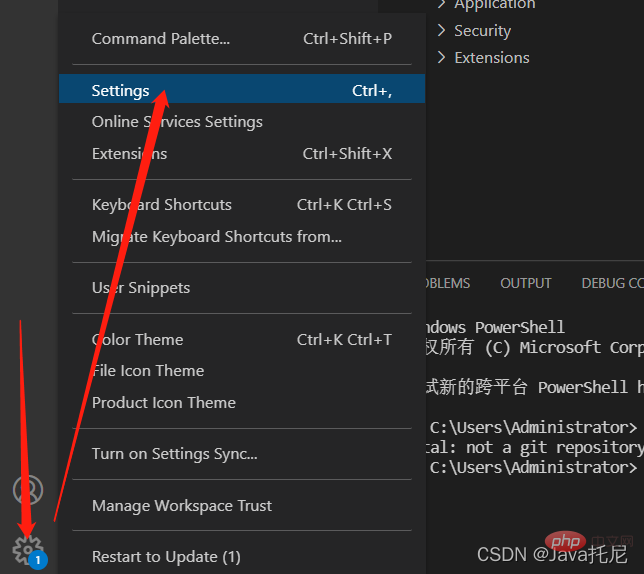
选择左下角的设置按钮,选择 settings

二、git.path
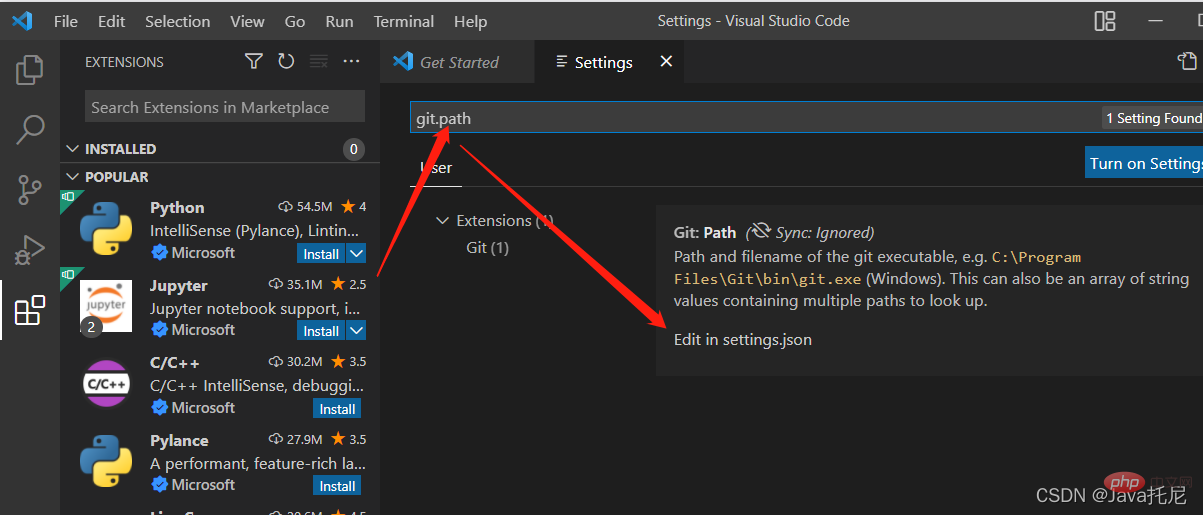
在输入框直接搜索 git.path
git.path
点击 Edit in settings.json,输入自己电脑Git的安装路径

三、添加路径
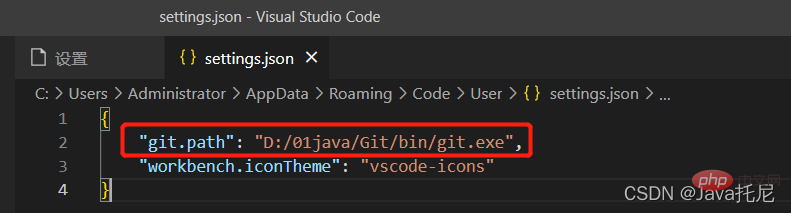
在如图的json文件里面输入git.path的git.exe路径
{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

注意: 路径要写成 “/” 的形式
更多关于VSCode的相关知识,请访问:vscode教程!
以上是浅析VSCode中如何手动配置Git(图文教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。
 Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM
Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM选择VisualStudio时,免费版适合个人开发者和小型团队,付费版适合大型企业和需要高级功能的用户。1.免费的CommunityEdition提供基础开发工具,适用于个人和小型团队。2.付费的Professional和Enterprise版提供高级功能和支持,适用于商业环境和大型团队。
 Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AMVisualStudio提供了多种功能来提高开发效率。1.界面与导航:通过菜单栏、工具栏等组件管理项目。2.代码编辑与智能感知:提供代码补全和格式化工具。3.调试与测试:支持断点设置和变量监视。4.版本控制:与Git等系统集成,方便团队协作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





