jquery前端框架有:1、EasyUI,一种基于jQuery的用户界面插件集合;2、MiniUI,专业WebUI控件库,能缩短开发时间,减少代码量;3、jQuery UI,是一套页面UI插件;4、Smart UI;5、Liger UI等。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery前端框架
1、EasyUI
EasyUI 是一种基于jQuery的用户界面插件集合。easyui 为创建现代化,互动,JavaScript 应用程序,提供必要的功能。使用 easyui 你不需要写很多代码,你只需要通过编写一些简单 HTML 标记,就可以定义用户界面。
优势:开源免费,页面也还说的过去。
easyUI 入门:
页面引入必要的 js 和 css 样式文件,文件引入顺序为:
8eb980c7eabc0544212288d173615378 30e564e9c436aa8c1e6e0e5211295b522cacc6d41bbb37262a98f745aa00fbf0 d290105b8ac2538b2ec554658021104d 2927cadda80e6669a4a62941289363c92cacc6d41bbb37262a98f745aa00fbf0 423dd79d3069940ecfefe3c941a46a6c 8d1f2902a651e6f725bf2671b24a80b42cacc6d41bbb37262a98f745aa00fbf0 49dff7c75e6f20cce6ed0d979d1e6ef6 1430e32dc2b835e12997c67c99b3459b 9a4ac19b20f07426cdfda191d739d766 5f9810a17a45e26cbb0f540d3a8bdad2
然后在页面写easyUI 代码就行,easyUI 提供了很多样式:

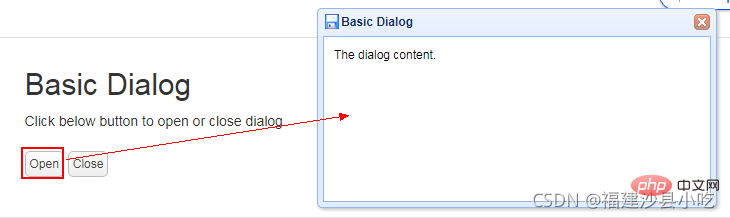
示例如下:
实现代码如下:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Basic Dialog - jQuery EasyUI Demo6e916e0f7d1e588d4f442bf645aedb2f c77ed818d390b5a80763f3184acaf26e 2c194b4ef08e9970d2bc7a6275eb5d7f 9871545b1f9ae829158e3221ec9578a9 f8c95e9465c20fbcc2c2a1d9c23464a12cacc6d41bbb37262a98f745aa00fbf0 187782daa709eacb082660b6ebb45f402cacc6d41bbb37262a98f745aa00fbf0 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c1a436a314ed609750bd7c7d319db4daBasic Dialog2e9b454fa8428549ca2e64dfac4625cd e388a4556c0f65e1904146cc1a846beeClick below button to open or close dialog.94b3e26ee717c64999d7867364b1b4a3 af5bc2f305d9f1444b581ef40b52b741 42d6095a5677f1002e6476755af74d80Open5db79b134e9f6b82c0b36e0489ee08ed 3c572a318448127c38bcd11001556c0eClose5db79b134e9f6b82c0b36e0489ee08ed 16b28748ea4df4d9c2150843fecfba68 ce9e49b608780386b1c110600c5185fa The dialog content. 16b28748ea4df4d9c2150843fecfba68 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
2、MiniUI
jQuery MiniUI - 专业WebUI控件库。
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
使用 MiniUI,开发者可以快速创建 Ajax 无刷新、 B/S 快速录入数据、 CRUD、 Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型 WEB 应用系统界面。
缺点:收费,没有源码,基于这个开发如果想对功能做扩展就需要找他们的团队进行升级!
提供以下几大类控件:
表格控件树形控件
布局控件:标题面板、弹出面板、折叠分割器、布局器、表单布局器等
导航控件:分页导航器、导航菜单、选项卡、菜单、工具栏等。
表单控件:多选输入框、弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等
富文本编辑器
图表控件:柱状图、饼图、线形图、双轴图等。
技术亮点:
快速开发:使用 Html 配置界面,减少 80%界面代码量。
易学易用:简单的API 设计,可以独立、组合使用控件。
性能优化:内置数据懒加载、低内存开销、快速界面布局等机制。
丰富控件:包含表格、树、数据验证、布局导航等超过 50 个控件。
超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel 导出等功能。
第三方兼容:与ExtJS、jQuery、YUI、Dojo 等任意第三方控件无缝集成。浏览器兼容:支持IE6+、FireFox、Chrome 等。
跨平台支持:支持Java、.NET、PHP 等。
示例如下:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3、jQueryUI
jQuery UI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
技术亮点:
简单易用:继承 jQuery 简易使用特性,提供高度抽象接口,短期改善网站易用性。
开源免费:采用 MIT & GPL 双协议授权,轻松满足自由产品至企业产品各种授权需求。
广泛兼容:兼容各主流桌面浏览器。包括 IE 6+、Firefox 2+、Safari 3+、Opera 9+、Chrome 1+。轻便快捷:组件间相对独立,可按需加载,避免浪费带宽拖慢网页打开速度。
标准先进:支持 WAI-ARIA,通过标准 XHTML 代码提供渐进增强,保证低端环境可访问性。
美观多变:提供近 20 种预设主题,并可自定义多达 60 项可配置样式规则,提供 24 种背景纹理选择。度娘上搜jQueryUI 的api,其用法与 easyUI、MiniUI 都大同小异,此处将不再举例。
4、Smart UI
官网地址http://smartui.chinamzz.com
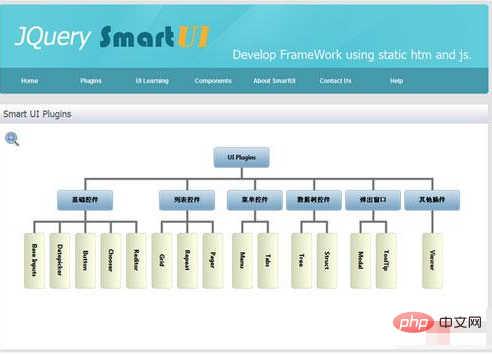
Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:
1、一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。

2、一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
3、与Smart UI无缝结合的后台数据框架(.net)。
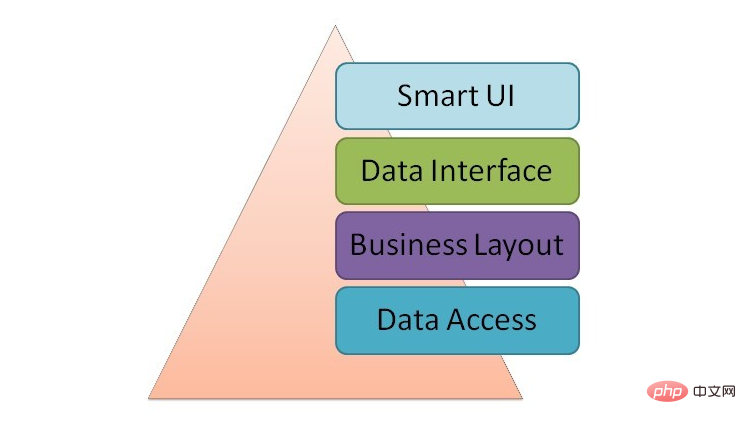
Smart UI的框架,主要包括UI层(Smart UI)、数据接口、业务层、数据层四个部分。今天主要讲解UI层,这部分与以往通常框架的架构不同的是,为纯前台的开发架构,css+html】,css和js都有着详细的分层,不仅在Smart UI中,其他框架的朋友也可以借鉴,也希望大家能提出宝贵的建议。

5、Liger UI
官网地址http://www.ligerui.com/
LigerUI是基于jQuery开发的一系列控件组组成的jquery ui框架,包括表单、布局、表格等等常用UI控件 使用LigerUI可以快速创建风格统一的界面效果。
6、Chico UI
和 jQuery UI 一样,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等诸多逐渐,同时还提供一个 CSS 布局框架,用于实现网页布局和表格。
在线演示:http://chico-ui.com.ar/
7、PrimeUI
PrimeUI 是 PrimeFaces 团队的一个 jQuery UI 组件库,目前包含多个 UI 部件
在线演示:http://www.primefaces.org/primeui/
8、w2ui
基于Jquery的UI库,包含常用UI组件,如:布局、表格、树形、Tabs、工具条、弹出菜单、表单等等。
采用Html5 + CSS3编写,可以支持常用的浏览器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
在线演示:http://w2ui.com/web/home
9、Ninja UI
jQuery 是一个非常优秀的 JavaScript 框架,而且还有相当多的插件。其中的一些UI插件也相当的给力,比如 Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。
在线演示:http://ninjaui.com/examples
10、B-JUI
B-JUI客户端框架(Best jQuery UI),是基于Bootstrap样式及jQuery库实现的Ajax RIA开源框架。
B-JUI客户端框架扩展方便、简单易用,很多情况下只要熟悉HTML语法,使用HTML属性就可以轻松用Ajax开发项目。对于javascript不太熟悉的程序员是非常方便的,他们只需要关注后端业务逻辑的实现就行了,前端页面上只需要简单的写点HTML代码。
本框架基于Bootstrap前端样式及jQuery库开发,提供丰富的各类组件及UI,封装有多种组件,及相关的Ajax请求调用,并且都以jQuery标准插件的方式组合在一起,所以非常方便进行二次开发或再扩展。
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery都有哪些前端框架的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





