jquery中,可用die()方法来取消live事件,该方法可移除通过live()方法绑定的指定事件,语法“$(selector).die("事件名","处理函数名")”;die()方法的两个参数都可省略,这样可移除所有绑定的live事件。

本教程操作环境:windows7系统、jquery1.7.0版本、Dell G3电脑。
使用die() 方法取消live事件。
die() 方法移除通过 live() 方法向被选元素添加的一个或多个事件处理程序。
简单来说,die() 方法可移除通过live()方法绑定的指定事件。
语法:
$(selector).die(event,function)
| 参数 | 描述 |
|---|---|
| event | 可选。规定要移除的一个或多个事件处理程序。 由空格分隔多个事件值。必须是有效的事件。 |
| function | 可选。规定要移除的特定函数。 |
注意:die() 方法在 jQuery 版本 1.7 中被废弃,在版本 1.9 中被移除。
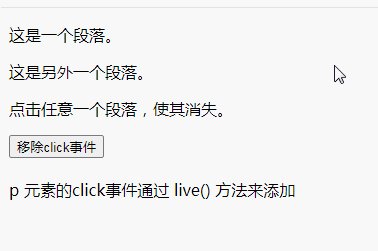
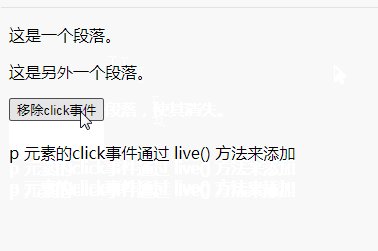
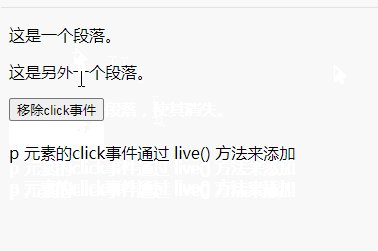
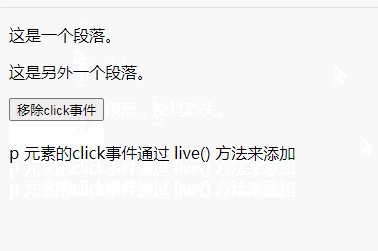
示例1:移除所有通过 live() 方法向 e388a4556c0f65e1904146cc1a846bee 元素添加的事件处理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>
示例2:使用 die() 方法从被选元素中只移除一个指定的事件处理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么取消live事件的详细内容。更多信息请关注PHP中文网其他相关文章!
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。
 了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AM
了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AMHTML5的关键目标和优势包括:1)增强网页语义结构,2)改进多媒体支持,3)促进跨平台兼容性。这些目标带来更好的可访问性、更丰富的用户体验和更高效的开发流程。
 HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AM
HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AMHTML5的目标是简化开发过程、提升用户体验和确保网络的动态性和可访问性。1)通过原生支持音视频元素简化多媒体内容的开发;2)引入语义元素如、等,提升内容结构和SEO友好性;3)通过应用缓存增强离线功能;4)使用元素提高页面交互性;5)优化移动兼容性,支持响应式设计;6)改进表单功能,简化验证过程;7)提供性能优化工具如async和defer属性。
 HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AM
HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AMhtml5transformswebdevelopmentbyIntroducingSemanticlements,多种型,功能强大,功能性和表现性影响力图。1)semanticelementslike,,, andenhanceseoandAcccostibility.2)多层次andablawlyementsandablowemediaelementsandallawallawaldawallawaldawallawallawallawallawallawallawallawallallownallownallownallownallownallowembedembbeddingwithingwithingwithoutplugins iff inform
 ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AM
ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AMTherealdifferencebetweenusinganIDversusaclassinCSSisthatIDsareuniqueandhavehigherspecificity,whileclassesarereusableandbetterforstylingmultipleelements.UseIDsforJavaScripthooksoruniqueelements,anduseclassesforstylingpurposes,especiallywhenapplyingsty


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





