VSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!

我们将使用VSCode写uni-app,不同于Hbuilder X,用VSCode是通过脚手架来创建项目,为什么我要用VSCode写呢?可能还是不太习惯Hbuilder X等等原因,还有就是不想换开发工具,觉得开发前端一个VSCode就够了,也不用去比较两者谁好谁坏,自己喜欢哪个用哪个,这里就不过多赘述了。【推荐学习:《vscode入门教程》】
自己也用VSCode做了几个uni-app项目了,主要是写小程序,总体体验下来还是非常不错的。

简述一下这个教程能给VSCode开发 uni-app带来的体验
- 增强
pages.json和manifest.json开发体验(语法提示、颜色块、写注释) - 一键创建页面、组件、分包
- 完善的
API,组件,uni.scss语法提示 - 条件编译注释高亮
可以说,VSCode开发uni-app的槽点基本上都解决了,有很多地方我觉得体验还更好。
文章比较长,写的也比较详细,小白也能看懂。
初始化项目
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:工程化
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/cli
创建项目,后面是你的项目名字。
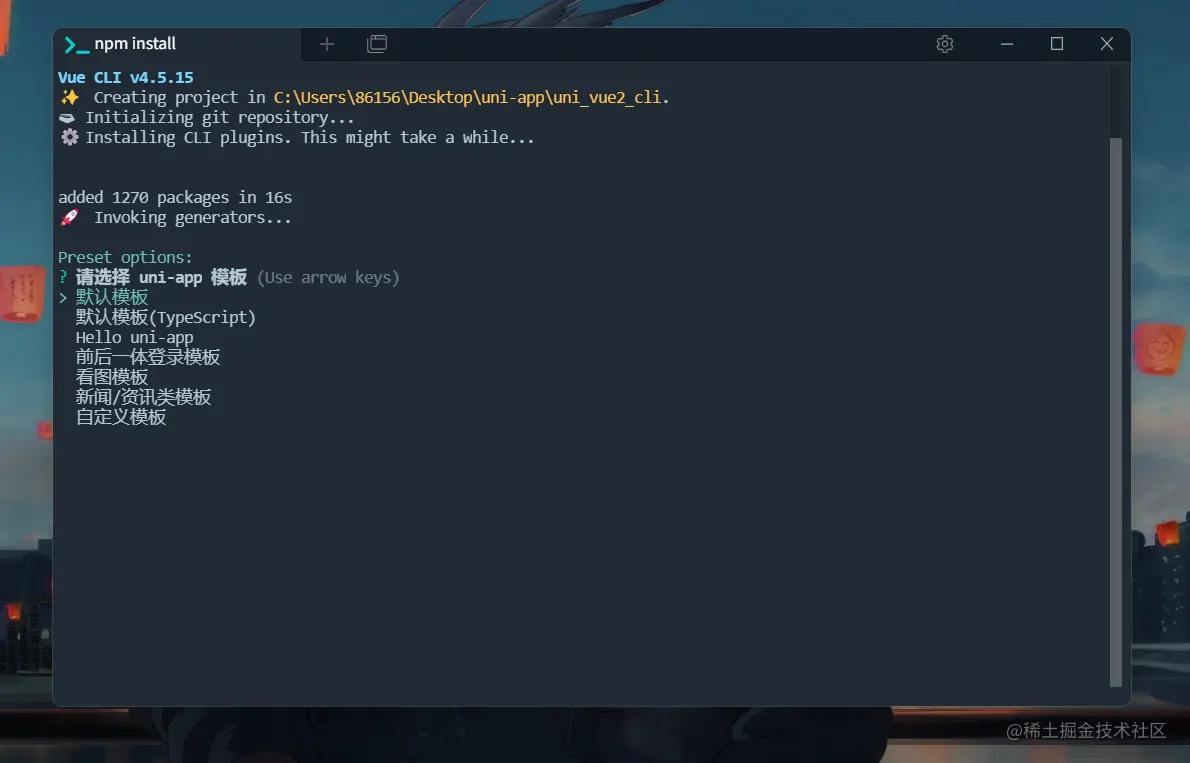
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
这里我们选择默认模板。

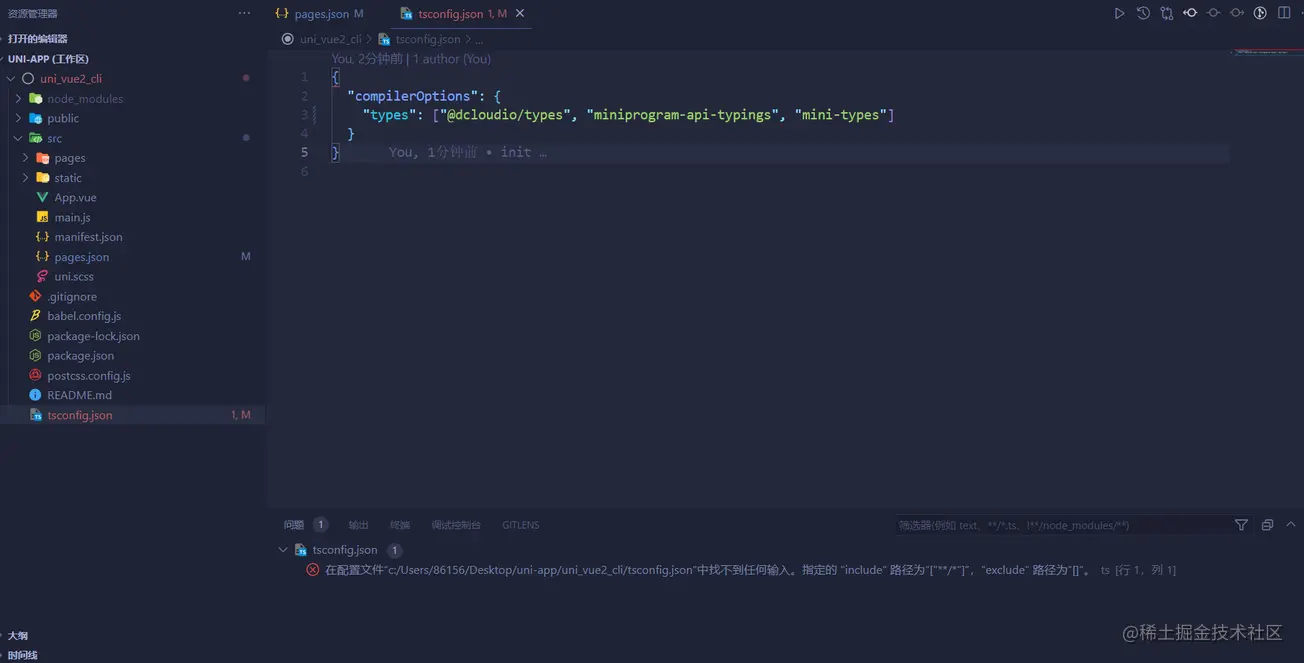
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
提示:既然是Vue2项目,有
scss文件,那肯定要装vetur和sass这两个插件吧,不会有人还没有装吧。

tsconfig.json报错问题

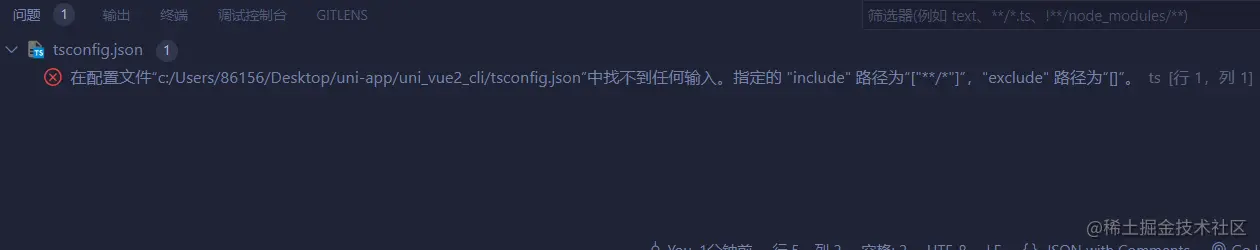
创建tsconfig.json配置文件时,VSCode会自动检测当前项目当中是否有ts文件,若没有则报错,提示用户需要创建一个ts文件后,再去使用typescript。其实即使报红,但运行项目是没有问题的,但有强迫症的人肯定受不了,不可能一直看着报错吧。
解决方案很简单,就是在项目根目录下,随便建一个ts文件,不用写任何东西,然后在tsconfig.json配置 files 这个就好了。
我们在项目根目录下新建一个puppet.ts,puppet:傀儡的意思,哈哈,这里名字可以自己随便起。

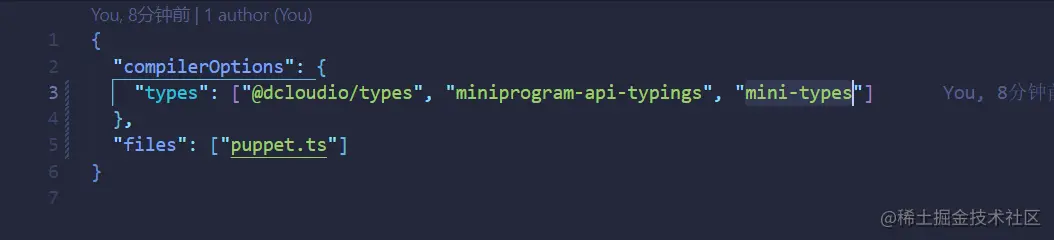
tsconfig.json:
{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
}增强pages.json和manifest.json开发体验
json文件写注释
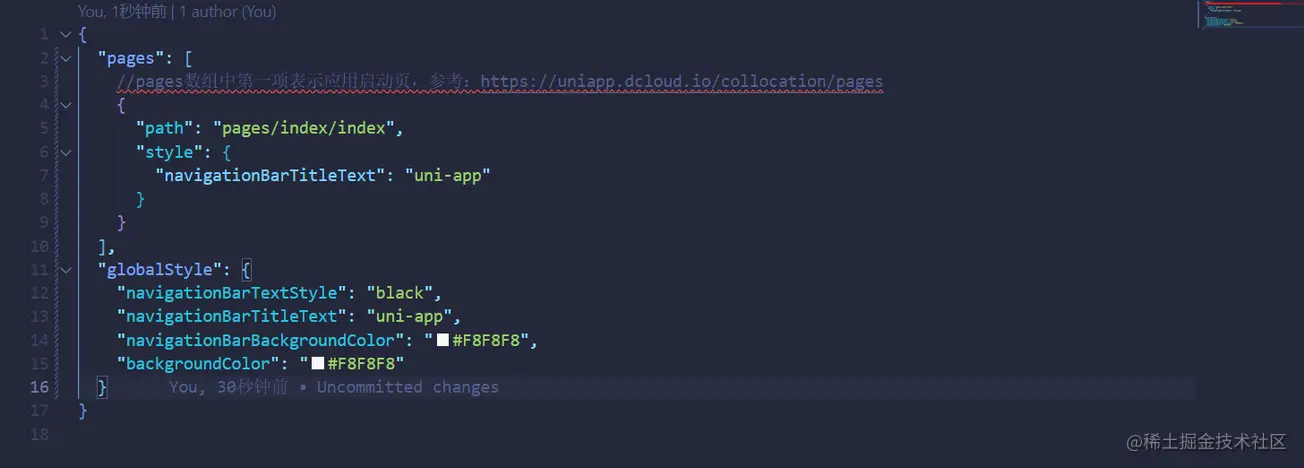
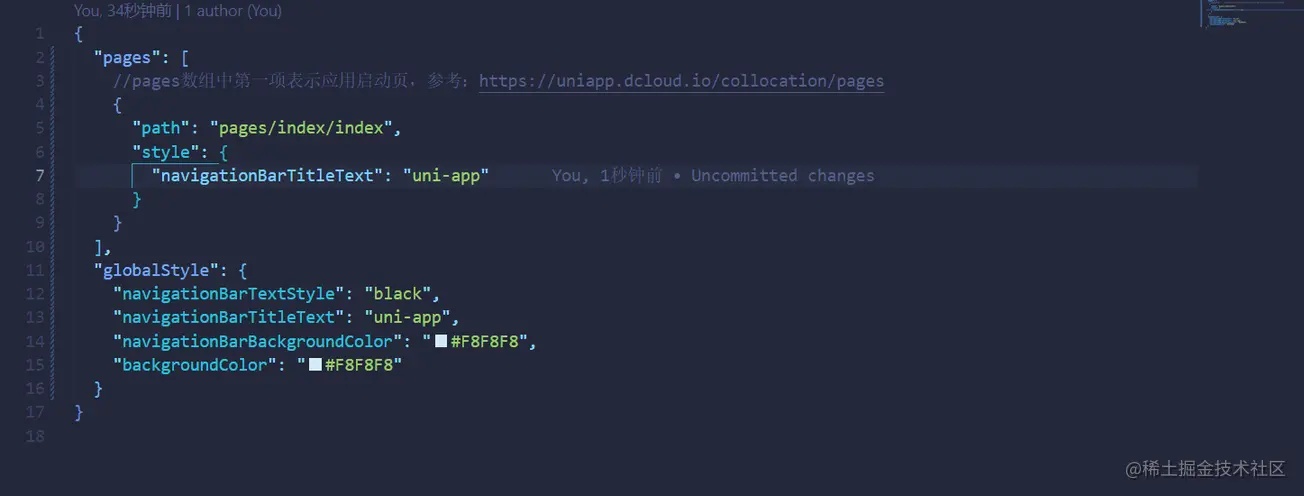
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。

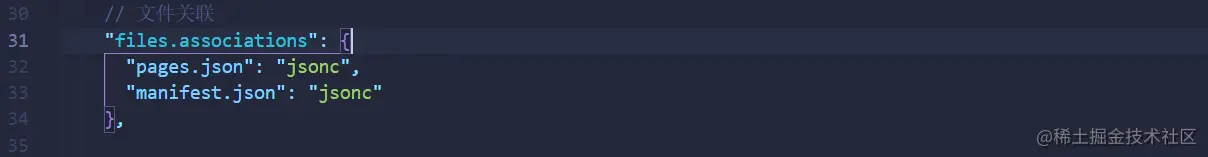
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json,添加:

千万不要把所有json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。
语法提示
很多人刚开始使用VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。
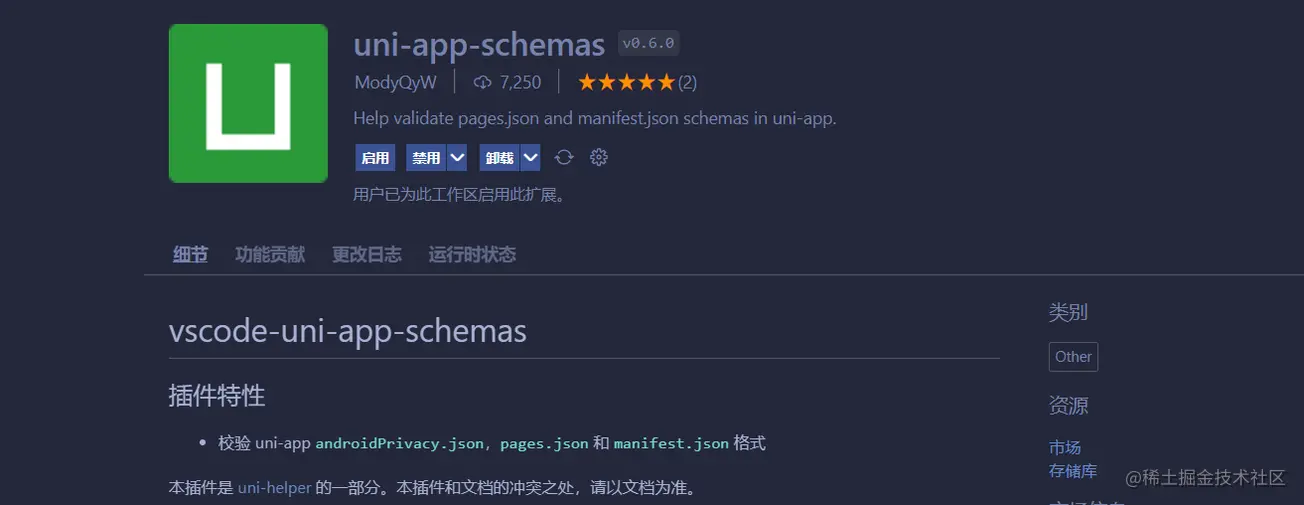
其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。

而且鼠标悬浮还有提示,相当的贴心了。

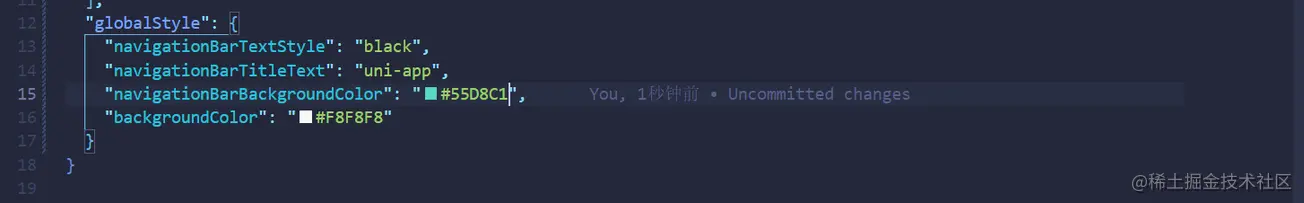
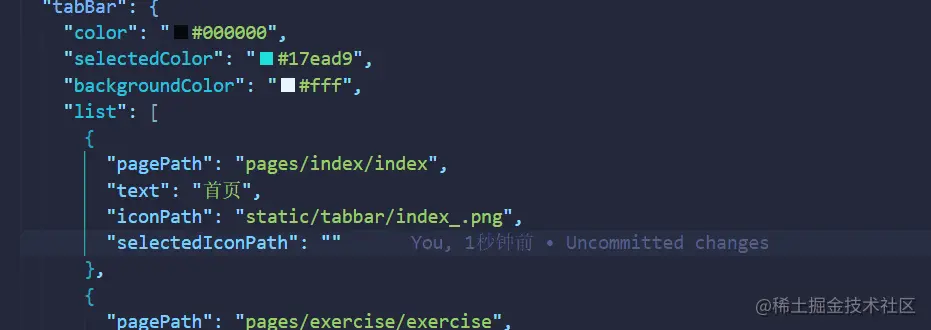
颜色块显示
VSCode在json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。

当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,

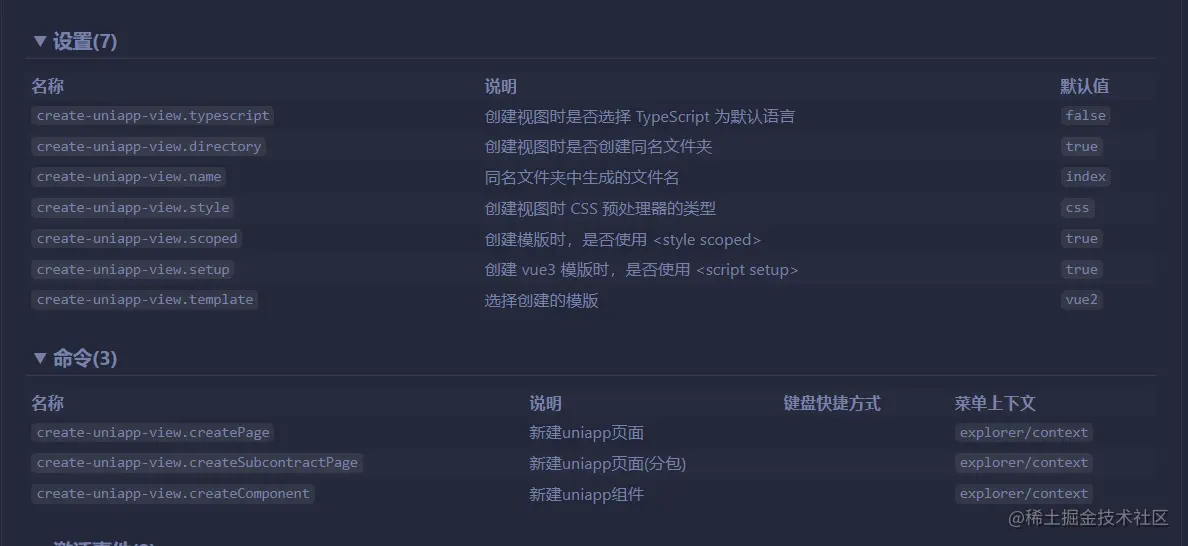
一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到paegs,json中。



条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[
{
"tag": "#",
"color": "#18b566",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": true,
"italic": false
},
]API,组件,uni.scss语法提示
API语法提示
用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:
-
@dcloudio/types,
uni语法提示 -
miniprogram-api-typings,微信小程序
wx语法提示 -
mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如89c662c6f8b87e82add978948dc499d2、bb9345e55eb71822850ff156dfde57c8等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json

如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的代码块,推荐插件:uniapp小程序扩展、uni-app-snippets
uni.scss变量提示
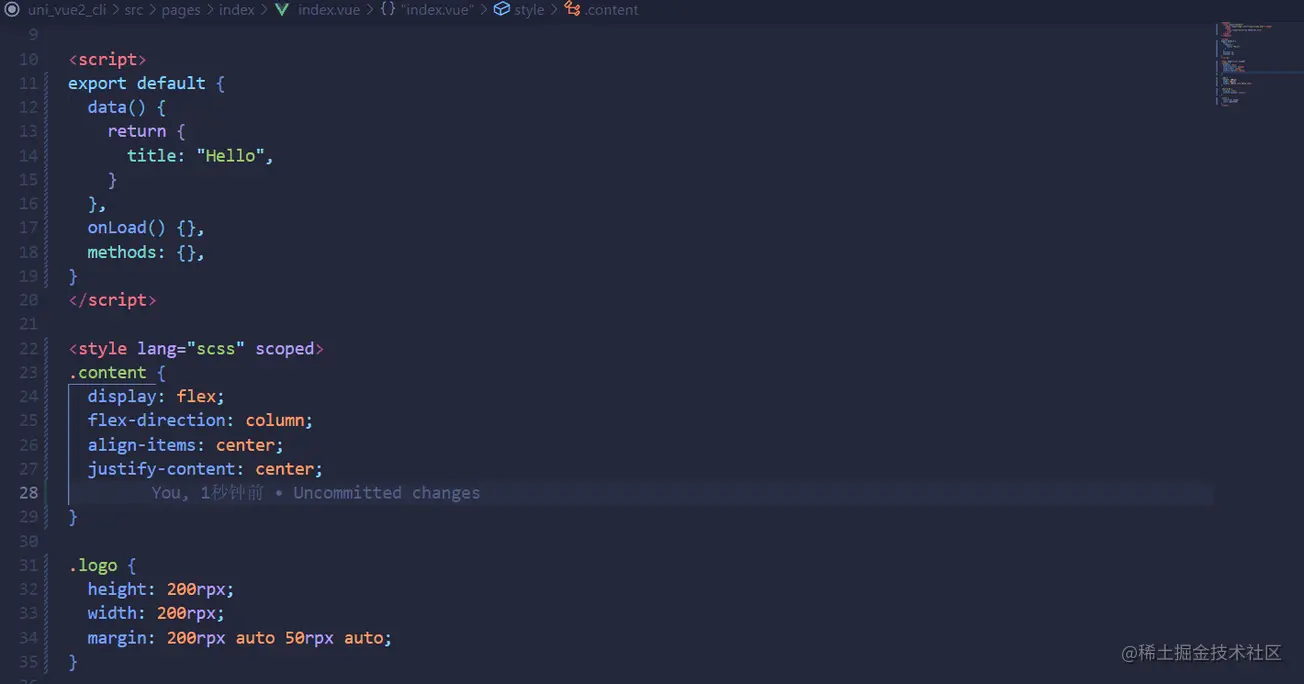
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
安装SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。


运行、发布项目
对应的命令在package.json,中,可以自行查看。
- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行npm脚本,我们以微信小程序为例。


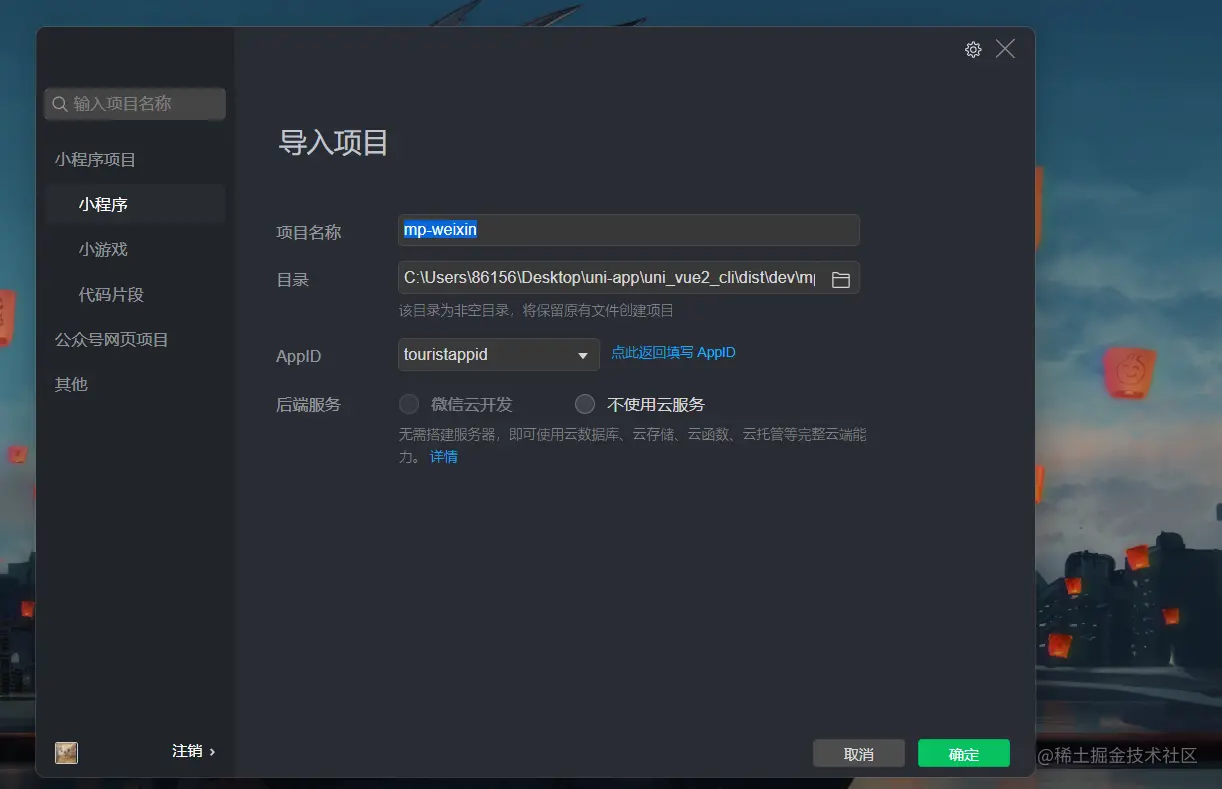
VSCode跟Hbuilder x 不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。
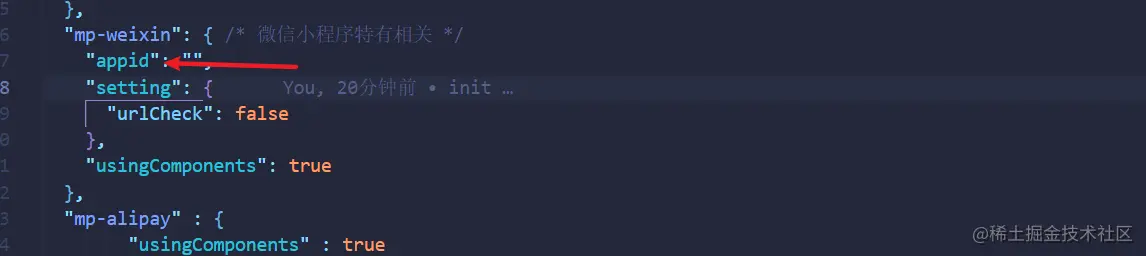
需要注意的是,需要在manifest.json配置微信小程序appid,不然微信开发者工具会报错。

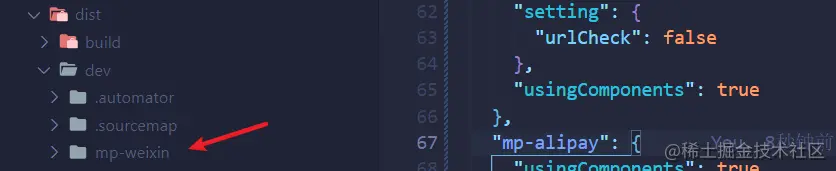
在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。

我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下@dcloudio/uvm。
npx @dcloudio/uvm
然后再试一下就没问题了,这里以javascript模板为例
npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
还有一个坑,就是Vue3创建的项目默认不安装API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。
npm i @dcloudio/types miniprogram-api-typings mini-types -D
VSCode有尤雨溪团队专门为Vue3打造的插件Volar,写Vue3就用 Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。

DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。

这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
插件推荐
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
- Image preview
- Path Intellisense
鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": {
"@": "${workspaceRoot}/src/",
"static": "${workspaceRoot}/src/static"
},
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
- uniapp小程序扩展
- uni-ui-snippets
结语
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。

或者说,为每个项目单独做一个settings.json。
原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode中如何开发uni-app?(教程分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AM
Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AMVisualStudio订阅提供多种级别,适合不同开发者需求。1.基础版免费,适用于个人和小型团队。2.高级版如Professional和Enterprise,提供高级工具和团队协作功能,适合企业用户。
 Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AM
Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和资源使用上的区别主要体现在:1.启动速度:VSCode更快;2.内存占用:VSCode更低;3.CPU使用率:VisualStudio在编译和调试时更高。选择时需根据项目需求和开发环境决定。
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






