jquery怎么增加一个属性和值
- 青灯夜游原创
- 2022-05-07 19:02:434368浏览
两种方法:1、使用attr()增加,语法“元素对象.attr("属性名","值")”或“元素对象.attr({属性:值})”;2、使用prop()增加,语法“元素对象.prop("属性","值")”或“元素对象.prop({属性:值})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery给元素增加属性和值有两种方法:
使用attr()
使用prop()
prop() 方法和 attr() 方法都是用来获取或设置元素的 HTML 属性的,且语法类似。
1、使用attr()
增加一个属性和值的语法:
元素对象.attr("属性名","值")
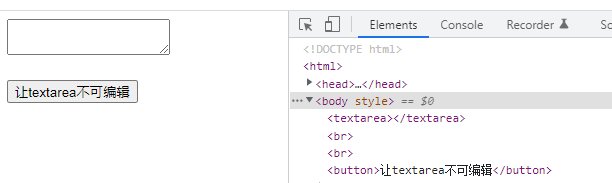
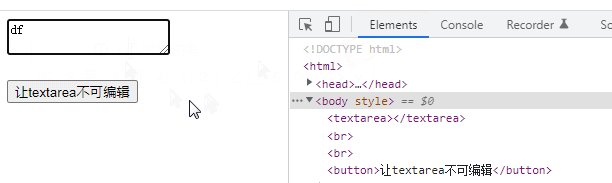
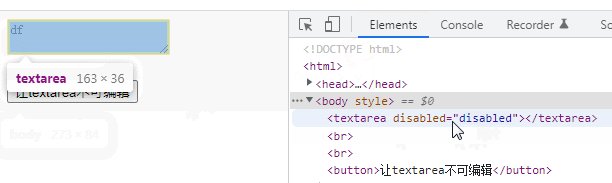
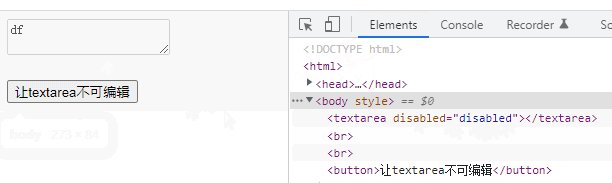
元素对象.attr({属性:值})示例:让文本框添加disabled属性设置不可编辑
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr({disabled:true});
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
2、使用prop()
增加一个属性和值的语法:
元素对象.prop("属性","值")
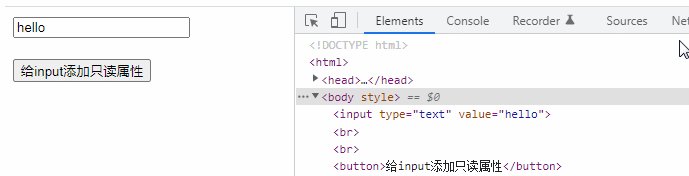
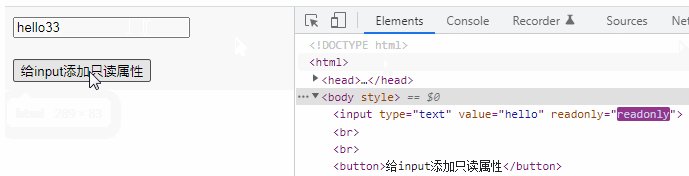
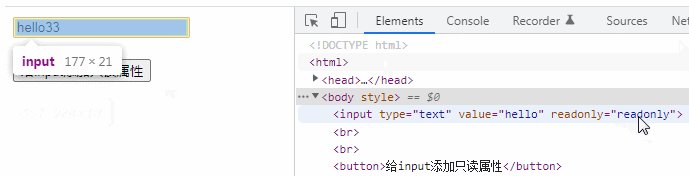
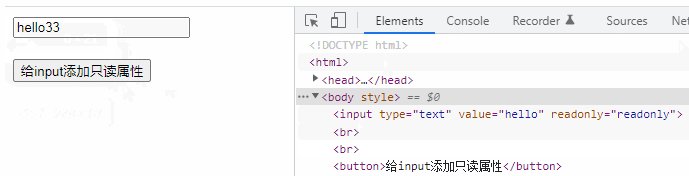
元素对象.prop({属性:值})示例:给输入框添加readonly属性设置只读
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly","readonly");
//$("input").prop({readonly:true});
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
说明:
prop() 方法和 attr() 方法相似,但也有着本质上的区别。jQuery 官方建议:具有 true 和 false 这两种取值的属性,如 checked、selected 和 disabled 等,建议使用 prop() 方法来操作,而其他的属性都建议使用 attr() 方法来操作。
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么增加一个属性和值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

