foreach是es6里的吗
- 青灯夜游原创
- 2022-05-05 17:59:332866浏览
foreach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。

本教程操作环境:windows7系统、ECMAScript 3版、Dell G3电脑。
foreach不是es6的方法。
foreach是es3中一个遍历数组的方法。

forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数进行处理。
array.forEach(function(currentValue, index, arr){...})currentValue 必需。当前元素
index 可选。当前元素的索引值。
arr 可选。当前元素所属的数组对象。
返回值:undefined
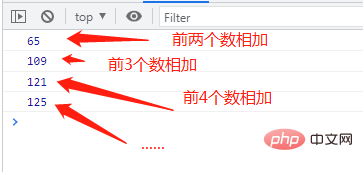
示例1:计算数组所有元素相加的总和
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});
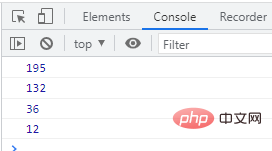
示例2:将数组中的所有值乘以数字3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});
【相关推荐:javascript视频教程、web前端】
以上是foreach是es6里的吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

