使用Echarts实现动态曲线图表
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-26 15:25:313744浏览
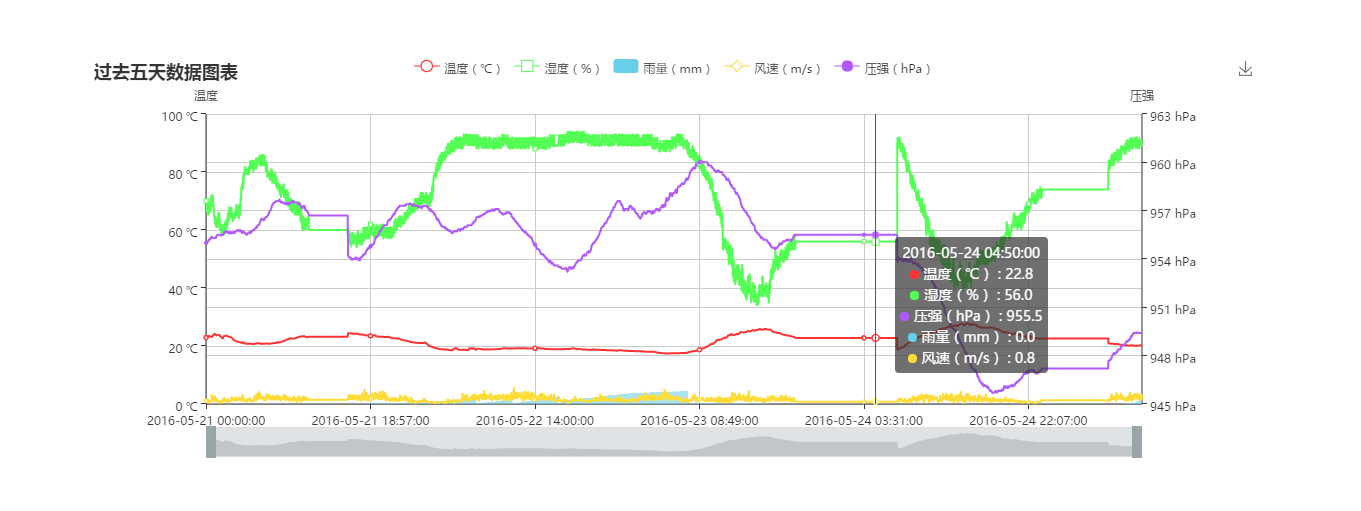
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化
具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp
图示如下(2016-5-25日的数据):
下面就详述一下实现过程吧(注:相较于原网页我隐去了很多内容,本实现过程就只专注于Echarts图表实现)
一:
HTML页面部分,代码如下:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="zh-CN"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="X-UA-Compatible"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="IE=edge"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 在IE运行最新的渲染模式 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="viewport"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="width=device-width, initial-scale=1"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 初始化移动浏览显示 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="Author"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="Dreamer-1."</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/jquery-1.12.3.min.js"</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/echarts.common.min.js"</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>- 观测数据 -<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 显示Echarts图表 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="height:410px;min-height:100px;margin:0 auto;"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span>
<span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;"> 基于准备好的dom,初始化echarts实例</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> myChart </span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;"> echarts.init(document.getElementById(</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">main</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">));
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;"> 指定图表的配置项和数据</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> option </span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;"> {
title: { </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">图表标题</span>
<span style="color: #000000; background-color: #f5f5f5;"> text: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">过去五天数据图表</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">
},
tooltip: {
trigger: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">axis</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">坐标轴触发提示框,多用于柱状、折线图中</span>
<span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;">
控制提示框内容输出格式
formatter: '{b0}<br><font color="#FF3333"> ● </font>{a0} : {c0} ℃ ' +
'<br><font color="#53FF53">● </font>{a1} : {c1} % ' +
'<br><font color="#68CFE8"> ● </font>{a3} : {c3} mm ' +
'<br><font color="#FFDC35"> ● </font>{a4} : {c4} m/s ' +
'<br><font color="#B15BFF"> ● </font>{a2} : {c2} hPa '
</span><span style="color: #008000; background-color: #f5f5f5;">*/</span><span style="color: #000000; background-color: #f5f5f5;">
},
dataZoom: [
{
type: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">slider</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">支持鼠标滚轮缩放</span>
<span style="color: #000000; background-color: #f5f5f5;"> start: </span><span style="color: #000000; background-color: #f5f5f5;">0</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">默认数据初始缩放范围为10%到90%</span>
<span style="color: #000000; background-color: #f5f5f5;"> end: </span><span style="color: #000000; background-color: #f5f5f5;">100</span><span style="color: #000000; background-color: #f5f5f5;">
},
{
type: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">inside</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">支持单独的滑动条缩放</span>
<span style="color: #000000; background-color: #f5f5f5;"> start: </span><span style="color: #000000; background-color: #f5f5f5;">0</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">默认数据初始缩放范围为10%到90%</span>
<span style="color: #000000; background-color: #f5f5f5;"> end: </span><span style="color: #000000; background-color: #f5f5f5;">100</span><span style="color: #000000; background-color: #f5f5f5;">
}
],
legend: { </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">图表上方的类别显示 </span>
<span style="color: #000000; background-color: #f5f5f5;"> show:</span><span style="color: #0000ff; background-color: #f5f5f5;">true</span><span style="color: #000000; background-color: #f5f5f5;">,
data:[</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">温度(℃)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">湿度(%)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">雨量(mm)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">风速(m/s)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">压强(hPa)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">]
},
color:[
</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">#FF3333</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">温度曲线颜色</span>
<span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">#53FF53</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">湿度曲线颜色</span>
<span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">#B15BFF</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">压强图颜色</span>
<span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">#68CFE8</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">雨量图颜色</span>
<span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">#FFDC35</span><span style="color: #000000; background-color: #f5f5f5;">'</span> <span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">风速曲线颜色</span>
<span style="color: #000000; background-color: #f5f5f5;"> ],
toolbox: { </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">工具栏显示 </span>
<span style="color: #000000; background-color: #f5f5f5;"> show: </span><span style="color: #0000ff; background-color: #f5f5f5;">true</span><span style="color: #000000; background-color: #f5f5f5;">,
feature: {
saveAsImage: {} </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">显示“另存为图片”工具</span>
<span style="color: #000000; background-color: #f5f5f5;"> }
},
xAxis: { </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">X轴 </span>
<span style="color: #000000; background-color: #f5f5f5;"> type : </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">category</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data : [] </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">先设置数据值为空,后面用Ajax获取动态数据填入</span>
<span style="color: #000000; background-color: #f5f5f5;"> },
yAxis : [ </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">Y轴(这里我设置了两个Y轴,左右各一个)</span>
<span style="color: #000000; background-color: #f5f5f5;"> {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">第一个(左边)Y轴,yAxisIndex为0</span>
<span style="color: #000000; background-color: #f5f5f5;"> type : </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">value</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
name : </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">温度</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
</span><span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;"> max: 120,
min: -40, </span><span style="color: #008000; background-color: #f5f5f5;">*/</span><span style="color: #000000; background-color: #f5f5f5;">
axisLabel : {
formatter: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">{value} ℃</span><span style="color: #000000; background-color: #f5f5f5;">'</span> <span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">控制输出格式</span>
<span style="color: #000000; background-color: #f5f5f5;"> }
},
{
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">第二个(右边)Y轴,yAxisIndex为1</span>
<span style="color: #000000; background-color: #f5f5f5;"> type : </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">value</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
name : </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">压强</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
scale: </span><span style="color: #0000ff; background-color: #f5f5f5;">true</span><span style="color: #000000; background-color: #f5f5f5;">,
axisLabel : {
formatter: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">{value} hPa</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">
}
}
],
series : [ </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">系列(内容)列表 </span>
<span style="color: #000000; background-color: #f5f5f5;"> {
name:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">温度(℃)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
type:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">line</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">折线图表示(生成温度曲线)</span>
<span style="color: #000000; background-color: #f5f5f5;"> symbol:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">emptycircle</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">设置折线图中表示每个坐标点的符号;emptycircle:空心圆;emptyrect:空心矩形;circle:实心圆;emptydiamond:菱形 </span>
<span style="color: #000000; background-color: #f5f5f5;"> data:[] </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">数据值通过Ajax动态获取</span>
<span style="color: #000000; background-color: #f5f5f5;"> },
{
name:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">湿度(%)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
type:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">line</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
symbol:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">emptyrect</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data:[]
},
{
name:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">压强(hPa)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
type:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">line</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
symbol:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">circle</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">标识符号为实心圆</span>
<span style="color: #000000; background-color: #f5f5f5;"> yAxisIndex: </span><span style="color: #000000; background-color: #f5f5f5;">1</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">与第二y轴有关</span>
<span style="color: #000000; background-color: #f5f5f5;"> data:[]
},
{
name:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">雨量(mm)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
type:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">bar</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">柱状图表示</span>
<span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">barMinHeight: 10, //柱条最小高度,可用于防止某数据项的值过小而影响交互</span>
<span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;"> label: { //显示值
normal: {
show: true,
position: 'top'
}
}, </span><span style="color: #008000; background-color: #f5f5f5;">*/</span><span style="color: #000000; background-color: #f5f5f5;">
data:[]
},
{
name:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">风速(m/s)</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
type:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">line</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
symbol:</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">emptydiamond</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data:[]
}
]
};
myChart.showLoading(); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">数据加载完之前先显示一段简单的loading动画</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> tems</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">[]; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">温度数组(存放服务器返回的所有温度值)</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> hums</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">[]; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">湿度数组</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> pas</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">[]; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">压强数组</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> rains</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">[]; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">雨量数组</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> win_sps</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">[]; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">风速数组</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> dates</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">[]; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">时间数组</span>
<span style="color: #000000; background-color: #f5f5f5;">
$.ajax({ </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">使用JQuery内置的Ajax方法</span>
<span style="color: #000000; background-color: #f5f5f5;"> type : </span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">post</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">post请求方式</span>
<span style="color: #000000; background-color: #f5f5f5;"> async : </span><span style="color: #0000ff; background-color: #f5f5f5;">true</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)</span>
<span style="color: #000000; background-color: #f5f5f5;"> url : </span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">ShowInfoIndexServlet</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">请求发送到ShowInfoIndexServlet处</span>
<span style="color: #000000; background-color: #f5f5f5;"> data : {name:</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">A0001</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">}, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">请求内包含一个key为name,value为A0001的参数;服务器接收到客户端请求时通过request.getParameter方法获取该参数值</span>
<span style="color: #000000; background-color: #f5f5f5;"> dataType : </span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">json</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">返回数据形式为json</span>
<span style="color: #000000; background-color: #f5f5f5;"> success : </span><span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;">(result) {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">请求成功时执行该函数内容,result即为服务器返回的json对象</span>
<span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (result </span><span style="color: #000000; background-color: #f5f5f5;">!=</span> <span style="color: #0000ff; background-color: #f5f5f5;">null</span> <span style="color: #000000; background-color: #f5f5f5;">&&</span><span style="color: #000000; background-color: #f5f5f5;"> result.length </span><span style="color: #000000; background-color: #f5f5f5;">></span> <span style="color: #000000; background-color: #f5f5f5;">0</span><span style="color: #000000; background-color: #f5f5f5;">) {
</span><span style="color: #0000ff; background-color: #f5f5f5;">for</span><span style="color: #000000; background-color: #f5f5f5;">(</span><span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> i</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">0</span><span style="color: #000000; background-color: #f5f5f5;">;i</span><span style="color: #000000; background-color: #f5f5f5;"><span style="color: #000000; background-color: #f5f5f5;">result.length;i</span><span style="color: #000000; background-color: #f5f5f5;">++</span><span style="color: #000000; background-color: #f5f5f5;">){
tems.push(result[i].tem); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">挨个取出温度、湿度、压强等值并填入前面声明的温度、湿度、压强等数组</span>
<span style="color: #000000; background-color: #f5f5f5;"> hums.push(result[i].hum);
pas.push(result[i].pa);
rains.push(result[i].rain);
win_sps.push(result[i].win_sp);
dates.push(result[i].dateStr);
}
myChart.hideLoading(); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">隐藏加载动画</span>
<span style="color: #000000; background-color: #f5f5f5;">
myChart.setOption({ </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">载入数据</span>
<span style="color: #000000; background-color: #f5f5f5;"> xAxis: {
data: dates </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">填入X轴数据</span>
<span style="color: #000000; background-color: #f5f5f5;"> },
series: [ </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">填入系列(内容)数据</span>
<span style="color: #000000; background-color: #f5f5f5;"> {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;"> 根据名字对应到相应的系列</span>
<span style="color: #000000; background-color: #f5f5f5;"> name: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">温度</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data: tems
},
{
name: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">湿度</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data: hums
},
{
name: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">压强</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data: pas
},
{
name: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">雨量</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data: rains
},
{
name: </span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">风速</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">,
data: win_sps
}
]
});
}
</span><span style="color: #0000ff; background-color: #f5f5f5;">else</span><span style="color: #000000; background-color: #f5f5f5;"> {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">返回的数据为空时显示提示信息</span>
<span style="color: #000000; background-color: #f5f5f5;"> alert(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">图表请求数据为空,可能服务器暂未录入近五天的观测数据,您可以稍后再试!</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
myChart.hideLoading();
}
},
error : </span><span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;">(errorMsg) {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">请求失败时执行该函数</span>
<span style="color: #000000; background-color: #f5f5f5;"> alert(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">图表请求数据失败,可能是服务器开小差了</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
myChart.hideLoading();
}
})
myChart.setOption(option); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">载入图表</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
二:
Servlet部分,客户端请求提交到 ShowInfoIndex 处,先在 web.xml 里配置一下Servlet映射:
<span style="color: #0000ff;"></span><span style="color: #ff00ff;">xml version="1.0" encoding="UTF-8"</span><span style="color: #0000ff;">?></span>
<span style="color: #0000ff;"><span style="color: #800000;">web-app </span><span style="color: #ff0000;">xmlns:xsi</span><span style="color: #0000ff;">="http://www.w3.org/2001/XMLSchema-instance"</span><span style="color: #ff0000;"> xmlns</span><span style="color: #0000ff;">="http://xmlns.jcp.org/xml/ns/javaee"</span><span style="color: #ff0000;"> xsi:schemaLocation</span><span style="color: #0000ff;">="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="WebApp_ID"</span><span style="color: #ff0000;"> version</span><span style="color: #0000ff;">="3.1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">display-name</span><span style="color: #0000ff;">></span>BlogExample<span style="color: #0000ff;"></span><span style="color: #800000;">display-name</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">servlet</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">servlet-name</span><span style="color: #0000ff;">></span>ShowInfoIndexServlet<span style="color: #0000ff;"></span><span style="color: #800000;">servlet-name</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">servlet-class</span><span style="color: #0000ff;">></span>EchartsExample.ShowInfoIndexServlet<span style="color: #0000ff;"></span><span style="color: #800000;">servlet-class</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">servlet</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">servlet-mapping</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">servlet-name</span><span style="color: #0000ff;">></span>ShowInfoIndexServlet<span style="color: #0000ff;"></span><span style="color: #800000;">servlet-name</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">url-pattern</span><span style="color: #0000ff;">></span>/ShowInfoIndexServlet<span style="color: #0000ff;"></span><span style="color: #800000;">url-pattern</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">servlet-mapping</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">web-app</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
关于ShowInfoIndexServlet,简单说一下请求-响应中间的过程:
客户端发送图表请求给Servlet,Servlet接收到请求后先获取客户端请求查看的气象站名称,然后从数据库(SqlServer2005 Express版)中获取最近五天内该气象站所有的采集数据(装在List中),再用Gson工具将该List转换成Json对象返回给客户端,客户端接收到返回的Json对象后对其进行解析并将相应数据填入Echarts中,然后作显示;
其中Record.java是只对外提供get/set方法的用于封装数据的普通实体类,DBUtil.java是JDBC方式下专门提供Connection、Statement、ResultSet等的数据库工具类。
(原本的连接数据库并获取数据过程需经过业务逻辑层与数据访问层,较为复杂,这里隐去这两层,直接在Servlet内连接数据库并拿取数据)
Ps:墙裂建议使用PreparedStatement进行参数化查询,这样可以有效避免SQL注入!
ShowInfoIndexServlet代码如下:
<span style="color: #0000ff;">package</span><span style="color: #000000;"> EchartsExample;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> java.io.IOException;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> java.sql.Connection;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> java.sql.PreparedStatement;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> java.sql.ResultSet;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> java.sql.SQLException;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> java.text.SimpleDateFormat;
</span><span style="color: #0000ff;">import</span> java.util.*<span style="color: #000000;">;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> javax.servlet.ServletException;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> javax.servlet.http.HttpServlet;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> javax.servlet.http.HttpServletRequest;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> javax.servlet.http.HttpServletResponse;
</span><span style="color: #0000ff;">import</span><span style="color: #000000;"> com.google.gson.Gson;
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 响应观测记录展示页的Echarts图表数据请求(使用json格式返回客户端需要的数据)
* </span><span style="color: #808080;">@author</span><span style="color: #008000;"> zhong
*
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">class</span> ShowInfoIndexServlet <span style="color: #0000ff;">extends</span><span style="color: #000000;"> HttpServlet {
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
*
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">private</span> <span style="color: #0000ff;">static</span> <span style="color: #0000ff;">final</span> <span style="color: #0000ff;">long</span> serialVersionUID = 1L<span style="color: #000000;">;
@Override
</span><span style="color: #0000ff;">protected</span> <span style="color: #0000ff;">void</span> doGet(HttpServletRequest req, HttpServletResponse resp) <span style="color: #0000ff;">throws</span><span style="color: #000000;"> ServletException, IOException {
doPost(req,resp);
}
@Override
</span><span style="color: #0000ff;">protected</span> <span style="color: #0000ff;">void</span> doPost(HttpServletRequest request, HttpServletResponse response) <span style="color: #0000ff;">throws</span><span style="color: #000000;"> ServletException, IOException {
request.setCharacterEncoding(</span>"UTF-8"); <span style="color: #008000;">//</span><span style="color: #008000;">设定客户端提交给servlet的内容按UTF-8编码</span>
response.setCharacterEncoding("UTF-8"); <span style="color: #008000;">//</span><span style="color: #008000;">设定servlet传回给客户端的内容按UTF-8编码</span>
response.setContentType("text/html;charset=UTF-8"); <span style="color: #008000;">//</span><span style="color: #008000;">告知浏览器用UTF-8格式解析内容</span>
<span style="color: #000000;">
String name </span>= request.getParameter("name"); <span style="color: #008000;">//</span><span style="color: #008000;">获取台站名参数
</span><span style="color: #008000;">//</span><span style="color: #008000;">获取当天在内的五天以前的0点格式字符串(用于数据库查询)</span>
Calendar cal =<span style="color: #000000;"> Calendar.getInstance();
cal.add(Calendar.DATE, </span>-4); <span style="color: #008000;">//</span><span style="color: #008000;">获取当天在内的五天以前的日期时间</span>
SimpleDateFormat sdf1 = <span style="color: #0000ff;">new</span> SimpleDateFormat("yyyy-MM-dd 00:00:00"); <span style="color: #008000;">//</span><span style="color: #008000;">设定日期格式</span>
String fiveDaysAgoStr = sdf1.format(cal.getTime()); <span style="color: #008000;">//</span><span style="color: #008000;">将五天前的日期时间按指定格式转换成字符串
</span><span style="color: #008000;">//</span><span style="color: #008000;">获取当前时间并将其转换成指定格式的字符串(用于数据库查询)</span>
Date now = <span style="color: #0000ff;">new</span><span style="color: #000000;"> Date();
SimpleDateFormat sdf2 </span>= <span style="color: #0000ff;">new</span> SimpleDateFormat("yyyy-MM-dd HH:mm:ss"<span style="color: #000000;">);
String nowStr </span>=<span style="color: #000000;"> sdf2.format(now);
</span><span style="color: #008000;">//</span><span style="color: #008000;">System.out.println(nowStr);
</span><span style="color: #008000;">//</span><span style="color: #008000;">======================================连接数据库操作============================================================================================ </span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
* 连接数据库并获取五天内该名称的气象站的所有采集数据
</span><span style="color: #008000;">*/</span><span style="color: #000000;">
List</span><record> records = <span style="color: #0000ff;">new</span> ArrayList<record>(); <span style="color: #008000;">//</span><span style="color: #008000;">用一个ArrayList来盛装封装了各气象数据的对象</span>
<span style="color: #000000;">
Connection conn </span>= <span style="color: #0000ff;">null</span><span style="color: #000000;">;
PreparedStatement pstmt </span>= <span style="color: #0000ff;">null</span><span style="color: #000000;">;
ResultSet rs </span>= <span style="color: #0000ff;">null</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">try</span><span style="color: #000000;"> {
conn </span>= DBUtil.getConnection(); <span style="color: #008000;">//</span><span style="color: #008000;">获取与数据库的连接</span>
String sql = "select * from alldata where data_taizhan_num = ? and data_date >= ? and data_date //<span style="color: #008000;">初始化SQL查询语句</span>
pstmt = conn.prepareStatement(sql); <span style="color: #008000;">//</span><span style="color: #008000;">创建preparedStatement语句对象 </span>
pstmt.setString(1, name); <span style="color: #008000;">//</span><span style="color: #008000;">设定查询参数</span>
pstmt.setString(2<span style="color: #000000;">, fiveDaysAgoStr);
pstmt.setString(</span>3<span style="color: #000000;">, nowStr);
rs </span>= pstmt.executeQuery(); <span style="color: #008000;">//</span><span style="color: #008000;">获取查询到的结果集</span>
<span style="color: #0000ff;">while</span><span style="color: #000000;"> (rs.next()) {
</span><span style="color: #008000;">//</span><span style="color: #008000;">封装Record对象</span>
Record r = <span style="color: #0000ff;">new</span><span style="color: #000000;"> Record();
r.setTaizhan_num(rs.getString(</span>1<span style="color: #000000;">));
r.setDate(rs.getTimestamp(</span>2<span style="color: #000000;">));
r.setTem(rs.getString(</span>3<span style="color: #000000;">));
r.setHum(rs.getString(</span>4<span style="color: #000000;">));
r.setPa(rs.getString(</span>5<span style="color: #000000;">));
r.setRain(rs.getString(</span>6<span style="color: #000000;">));
r.setWin_dir(rs.getString(</span>7<span style="color: #000000;">));
r.setWin_sp(rs.getString(</span>8<span style="color: #000000;">));
</span><span style="color: #008000;">//</span><span style="color: #008000;">将时间转换成给定格式便于echarts的X轴日期坐标显示</span>
SimpleDateFormat sdf = <span style="color: #0000ff;">new</span> SimpleDateFormat("yyyy-MM-dd HH:mm:ss"<span style="color: #000000;">);
String str </span>= sdf.format(rs.getTimestamp(2<span style="color: #000000;">));
r.setDateStr(str);
</span><span style="color: #008000;">//</span><span style="color: #008000;">System.out.println(r.getTem()+" | "+r.getHum()+" | "+r.getPa()+" | "+r.getRain()+" | "+r.getWin_dir()+" | "+r.getWin_sp()); </span>
records.add(r); <span style="color: #008000;">//</span><span style="color: #008000;">将封装好的Record对象放入列表容器中</span>
<span style="color: #000000;"> }
} </span><span style="color: #0000ff;">catch</span><span style="color: #000000;"> (SQLException e) {
System.out.println(</span>"查询出错,操作未完成!"<span style="color: #000000;">);
e.printStackTrace();
} </span><span style="color: #0000ff;">finally</span><span style="color: #000000;"> {
</span><span style="color: #008000;">//</span><span style="color: #008000;">查询结束后释放资源</span>
<span style="color: #000000;"> DBUtil.close(rs);
DBUtil.close(pstmt);
DBUtil.close(conn);
}
</span><span style="color: #008000;">//</span><span style="color: #008000;">======================================连接数据库操作(完)============================================================================================
</span><span style="color: #008000;">//</span><span style="color: #008000;">将list中的对象转换为Json格式的数组</span>
Gson gson = <span style="color: #0000ff;">new</span><span style="color: #000000;"> Gson();
String json </span>=<span style="color: #000000;"> gson.toJson(records);
</span><span style="color: #008000;">//</span><span style="color: #008000;">System.out.println(json);
</span><span style="color: #008000;">//</span><span style="color: #008000;">将json数据返回给客户端</span>
response.setContentType("text/html; charset=utf-8"<span style="color: #000000;">);
response.getWriter().write(json);
}
}</span></record></record>
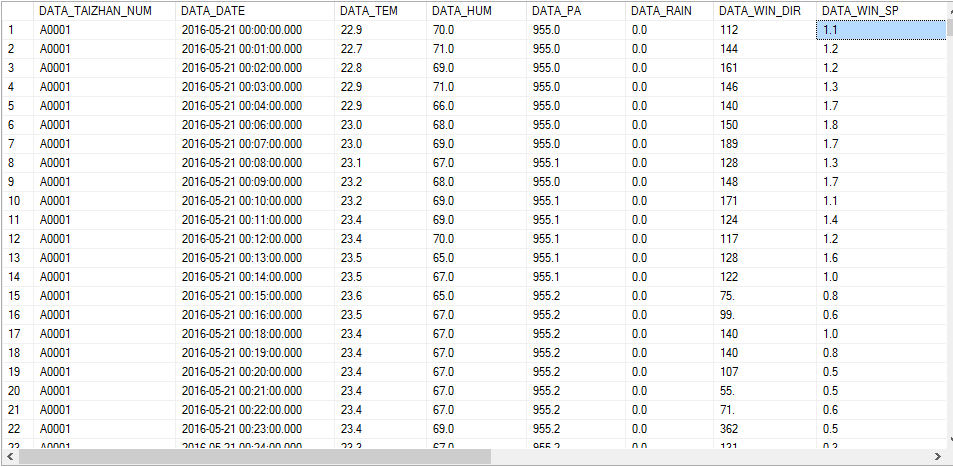
alldata表部分数据截图:
Record类代码如下:
<span style="color: #0000ff;">package</span><span style="color: #000000;"> EchartsExample;
</span><span style="color: #0000ff;">import</span> java.sql.*<span style="color: #000000;">;
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 封装气象数据信息
* </span><span style="color: #808080;">@author</span><span style="color: #008000;"> zhong
*
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">class</span><span style="color: #000000;"> Record {
</span><span style="color: #0000ff;">private</span> String taizhan_num; <span style="color: #008000;">//</span><span style="color: #008000;">台站名</span>
<span style="color: #0000ff;">private</span> String tem; <span style="color: #008000;">//</span><span style="color: #008000;">温度</span>
<span style="color: #0000ff;">private</span> String hum; <span style="color: #008000;">//</span><span style="color: #008000;">湿度</span>
<span style="color: #0000ff;">private</span> String pa; <span style="color: #008000;">//</span><span style="color: #008000;">压强</span>
<span style="color: #0000ff;">private</span> String rain; <span style="color: #008000;">//</span><span style="color: #008000;">雨量</span>
<span style="color: #0000ff;">private</span> String win_dir; <span style="color: #008000;">//</span><span style="color: #008000;">风向</span>
<span style="color: #0000ff;">private</span> String win_sp; <span style="color: #008000;">//</span><span style="color: #008000;">风速</span>
<span style="color: #0000ff;">private</span> String dateStr; <span style="color: #008000;">//</span><span style="color: #008000;">观测日期(用于Echarts显示格式)</span>
<span style="color: #0000ff;">private</span> Timestamp date; <span style="color: #008000;">//</span><span style="color: #008000;">观测日期(原始格式)</span>
<span style="color: #008000;">/**</span><span style="color: #008000;">
* 获取观测日期(用于echarts图表展示);
* </span><span style="color: #808080;">@return</span><span style="color: #008000;"> 观测日期值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span><span style="color: #000000;"> String getDateStr() {
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> dateStr;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 设置观测日期(用于echarts图表展示);
* </span><span style="color: #808080;">@param</span><span style="color: #008000;"> dateStr 待设置观测日期值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> setDateStr(String dateStr) {
</span><span style="color: #0000ff;">this</span>.dateStr =<span style="color: #000000;"> dateStr;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 获取产生该观测记录的台站名称;
* </span><span style="color: #808080;">@return</span><span style="color: #008000;"> 台站名称
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span><span style="color: #000000;"> String getTaizhan_num() {
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> taizhan_num;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 设置产生该观测记录的台站名称;
* </span><span style="color: #808080;">@param</span><span style="color: #008000;"> taizhan_num 待设置台站名称
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> setTaizhan_num(String taizhan_num) {
</span><span style="color: #0000ff;">this</span>.taizhan_num =<span style="color: #000000;"> taizhan_num;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 获取温度;
* </span><span style="color: #808080;">@return</span><span style="color: #008000;"> 温度值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span><span style="color: #000000;"> String getTem() {
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> tem;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 设置温度;
* </span><span style="color: #808080;">@param</span><span style="color: #008000;"> tem 待设置温度值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> setTem(String tem) {
</span><span style="color: #0000ff;">this</span>.tem =<span style="color: #000000;"> tem;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 获取湿度;
* </span><span style="color: #808080;">@return</span><span style="color: #008000;"> 湿度值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span><span style="color: #000000;"> String getHum() {
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> hum;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 设置湿度;
* </span><span style="color: #808080;">@param</span><span style="color: #008000;"> hum 待设置湿度值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> setHum(String hum) {
</span><span style="color: #0000ff;">this</span>.hum =<span style="color: #000000;"> hum;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 获取压强;
* </span><span style="color: #808080;">@return</span><span style="color: #008000;"> 压强值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span><span style="color: #000000;"> String getPa() {
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> pa;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 设置压强;
* </span><span style="color: #808080;">@param</span><span style="color: #008000;"> pa 待设置压强值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> setPa(String pa) {
</span><span style="color: #0000ff;">this</span>.pa =<span style="color: #000000;"> pa;
}
</span><span style="color: #008000;">/**</span><span style="color: #008000;">
* 获取雨量;
* </span><span style="color: #808080;">@return</span><span style="color: #008000;"> 雨量值
</span><span style="color: #008000;">*/</span>
<span style="color: #0000ff;">public</span><span style="color: #000000;"> String getRain() {
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> rain;
}
</span>
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn