css3怎么设置input不可编辑
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-28 16:41:532702浏览
在css3中,可用“pointer-events”属性设置input不可编辑,该属性可定义元素是否对指针做出反应,属性值设置为none时,元素不对指针事件做出反应,也即不可编辑,语法“input{pointer-events:none}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3怎么设置input不可编辑
pointer-events 属性定义元素是否对指针事件做出反应。
语法为:
pointer-events: auto|none;
属性值 描述如下:
auto 默认值。元素对指针事件做出反应,比如 :hover 和 click。
none 元素不对指针事件做出反应。
initial 将此属性设置为其默认值。
inherit 从其父元素继承此属性。
示例如下;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
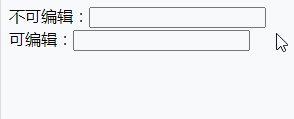
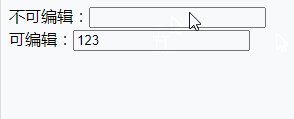
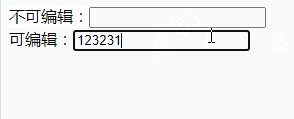
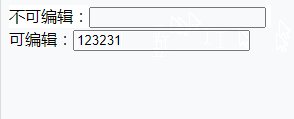
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3怎么设置input不可编辑的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3怎么设置动画旋转速度下一篇:jquery怎么判断某个元素是否显示

