本篇文章带大家聊聊Angular中的响应式表单,通过实例来介绍一下简单的表单实现方法,希望对大家有所帮助!

由于最近公司框架升级,抛弃了原来手动检验表单的方式,将所有的表单改为响应式,由于之前没用过,在一开始我以为只有我没有用过,了解了小组里的其他同事得知基本都不是很熟悉
后面时间比较紧,没办法只能边做边学边改了,所以难免踩了一些坑,当然也花了一些时间学习,虽然对于熟悉的人来说可能很简单,但是还是将学习的过程和小结以及解决的问题的方法总结一下,也算是一种提炼。在这里更多的是理论结合实际业务需求来说,而不是一味的按照官方文档的方式写API介绍,如果那样就是学习笔记,而不是总结了。
为什么主要介绍响应式表单呢?因为响应式表单提供对底层表单对象模型直接、显式的访问。它们与模板驱动表单相比,更加健壮:它们的可扩展性、可复用性和可测试性都更高。适用于比较复杂的表单,其实最重要的是其他的我也不会呀。【相关教程推荐:《angular教程》】
一、响应式表单基本概念
1.FormControl 、FormArray 、FormGroup
1.FormControl: 用于追踪单个表单控件的值和验证状态,例如一个栏位绑定
//初始化一个栏位的值为测试名字,并且不可用
const Name:FormControl = new FormControl({value:'测试名字', disabled: true });2.FormArray:用于追踪表单控件数组的值和状态,例如几个栏位一起,常用的表格或者在表单中嵌入表格
//定义表单对象的属性为aliases的FormArray
this.validateForm = this.fb.group({aliases: this.fb.array([]),});
//获取FormArray
get aliases() {return this.validateForm.get('aliases') as FormArray;}
//给FormArray 添加item
this.aliases.push(
this.fb.group({Id: 0,Name: [null],})
);3.FormGroup:用于追踪单个表单控件的值和验证状态,它可以包含单个或多个FormControl 和 FormArray ,一般一个表单对应一个FormGroup实例,而表单的各个栏位对应FormControl 和FormArray ,当然他们可以互相嵌套,例如FormArray 中可以嵌套FormGroup,它的灵活性就是如此。
validateForm = new FormGroup({Name: new FormControl({value:'测试名字', disabled: true }),});
validateForm = this.fb.group({});4.FormBuilder:是一个可注入的服务提供者,手动创建多个表单控件实例会非常繁琐,FormBuilder 服务提供了一些便捷方法来生成表单控件,以前每一个创建要先生成FormGroup 然后生成FormControl,而使用FormBuilder的group方法可以减少重复代码,说白了就是帮助方便生成表单
validateForm!: FormGroup;
//手动创建
validateForm = new FormGroup({
Name: new FormControl('测试名字'),
});
//FormBuilder表单构建器
validateForm = this.fb.group({
Name:[ { value:'测试名字',disabled:true}],
});2.Validator 表单验证
表单验证用于确保用户的输入是完整和正确的。如何把单个验证器添加到表单控件中,以及如何显示表单的整体状态,通常验证器返回null表示所有的验证通过。
1.同步验证器:同步验证器函数接受一个控件实例,然后返回一组验证错误或 null,在实例化FormControl 时可以将他作为第二个参数传入
//formControlName的值必须和ts代码中FormControl 的实例一致
<input type="text" id="name" class="form-control" formControlName="name" required>
//判断对应的FormControl 是否没通过校验 而有错误信息
<div *ngIf="name.errors?.['required']">
Name is required.
</div>//初始化一个栏位并且加入必填校验验证器
const name:FormControl = new FormControl({'测试名字', disabled: true },Validators.required,);
//获取这个FormControl
get name() { return this.heroForm.get('name'); }2.异步验证器:异步函数接受一个控件实例并返回一个 Promise 或 Observable ,只有在所有同步验证器都通过之后,Angular 才会运行异步验证器,在实例化FormControl 时可以将他作为第三个参数传入
3.内置验证器:例如验证一些长度,不能为空可以使用已经提供的Validator 类来实现
4.自定义验证器:系统内部提供的验证器不能满足现有需求,可以使用自定义验证器做一些个性化的校验,自定义校验器必须返回ValidationErrors类型或者空
//formControlName的值必须和ts代码中FormControl 的实例一致
<input type="text" id="name" class="form-control" formControlName="name" required>
//判断对应的FormControl 是否没通过校验 而有错误信息
<div *ngIf="name.hasError('Invalid')">
名字也太长了吧....
</div>//初始化一个栏位并且加入必填校验验证器
const name:FormControl = new FormControl({'测试名字', disabled: true },this.CustomValidators());
CustomValidators() {
return (control: AbstractControl): ValidationErrors | null => {
if(control.value.length!=10)
{
return {Invalid:true}
}
return null;
};
}3.表单及元素的基本方法和属性
- 方法
| 方法 | 使用效果 |
|---|---|
| setValue() | 使用setVlue可以设置控件FormControl 的值,但是使用时必须FormGroup所有的属性一起赋值,不能单个赋值,常用在修改加载赋值。 |
| patchValue() | 使用patchValue也可以设置FormControl的值,可以根据需要设置指定的FormControl,而不需要全部设置,常用在更新某个字段值 |
| reset () | FormControl 中使用重置当前控件所有状态,FormGroup中使用就是重置表单对象里的内容,例如控件被设为不可用disabled,control.reset({ value: 'Drew', disabled: true }); |
| markAsPristine() | 是将表单控件值标记为未改变,这个方法主要用在表单重置时,此时它的状态pristine为true |
| markAsDirty() | 是将表单FormControl 控件值标记为已改变,此时它的状态Dirty为true |
| updateValueAndValidity() | 重新计算表单FormControl 控件的值和验证状态等 |
| setValidators() | 给表单FormControl 控件设置验证器,如果设置多个就用数组"setValidators([v1,v2,v3])" |
| disable() | 给表单FormControl 控件设置不可用,注意当FormControl 是disabled时,表单的常规取值getValue()对应值会为空,可用getRawValue()取原始值对象得到对应FormControl 的值 |
| enable() | 给表单FormControl 控件设置启用 |
属性
| 属性 | 使用方法说明 |
|---|---|
| touched | 当表单FormControl 控件 的touched为true表示控件已经被获取焦点,反之同理 |
| untouched | 当untouched 为true表示控件未被获取焦点,反之同理 |
| pristine | 表示表单元素是纯净的,用户未操作过,可以使用markAsPristine方法设为true |
| dirty | 表示表单元素是已被用户操作过,可以使用markAsDirty方法设为true |
| status | 获取表单FormControl 控件上的的状态 |
| Errors | 获取当前控件的错误信息 |
二.实例分析及应用
1. 简单的表单实现
######需求1
我们主要用到的框架版本是Angular 12 + NG-ZORRO, 所以在下面很多实现和示例代码将与他们有关,虽然可能代码不一样,但也只是在UI层面的区别稍微大一点点,但对于TS代码,只是换汤不换药,稍微注意一下就好了,其实下面实例中的需求,基本就是我在工作时需要做的的一些基本内容和遇到的问题,经过查阅资料后解决的思路和过程,甚至截图都一模一样。
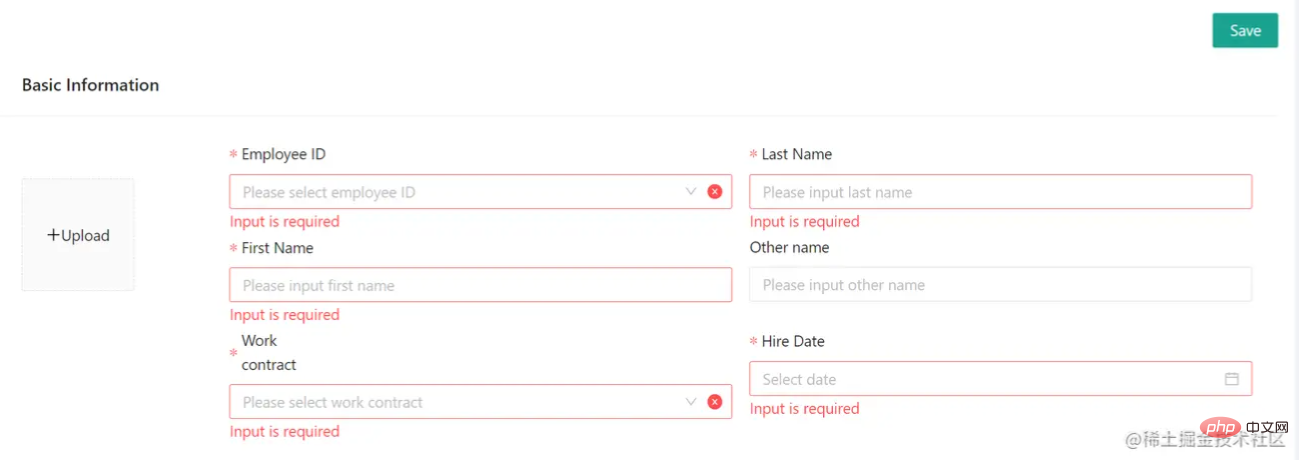
实现最基本的表单新增功能并且校验员工ID为必填以及长度不能超过50,要实现的效果图如下

分析
1.首先需求未提出有特殊注意点,基本都是简单的输入框赋值然后保存,只要基本的概念搞清楚实现这种最简单
2.我们用一个FormGroup和6个FormControl 完成和界面绑定即可
3.绑定验证器用于校验长度和必填
实现步骤
1.定义html 表单结构
<!-- formGroup 属性绑定表单对象 -->
<form nz-form [formGroup]="validateForm" nzLayout="vertical">
<nz-form-label nzRequired>Employee ID
</nz-form-label>
<!-- Employee_ErrorTrip为验证不通过弹出的提示信息 -->
<!-- formControlName绑定表单元素FormControl -->
<nz-form-control [nzErrorTip]="Employee_ErrorTrip">
<input nz-input formControlName="EmployeeID" placeholder="" />
</nz-form-control>
<ng-template #Employee_ErrorTrip let-control>
<ng-container *ngIf="control.hasError('required')">
员工编号为必填项目
</ng-container>
</ng-template>
</form>2.在TypeScript代码中声明表单对象,在构造函数中注入FormBuilder,并且在ngOnInit中进行表单初始化
//定义表单对象
validateForm:FormGroup;
//构造函数注入FormBuilder
constructor(private fb: FormBuilder){}
//在声明周期钩子函数中初始化表单
ngOnInit() {
//初始化并且绑定必填验证器和长度验证器
this.validateForm = this.fb.group({
EmployeeID: ['', [Validators.required, Validators.maxLength(50)]],
})
}2.在表格中应用表单
需求2
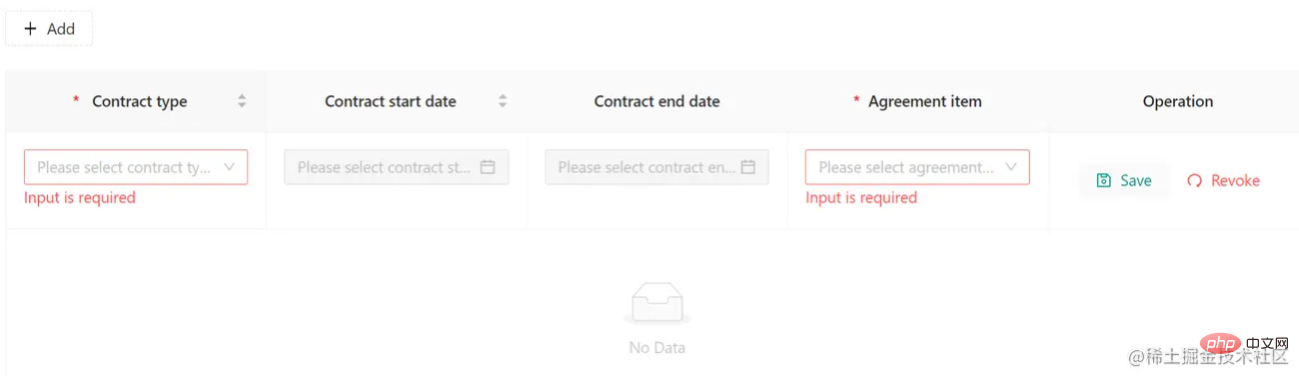
需要实现表格的表单新增和提交以及个性化定制需求,要实现的效果图和需求描述如下
1.点击Add 添加一行表格 ,编辑完毕,点击Save保存数据,点击Revoke取消编辑
2.默认开始时间和结束时间禁止使用
3.当选择Contract Type为 “短期合同” Contract start date 和Contract end date可用,当选择Contract Type为 “长期合同”不可用
4.如果Contract start date 和Contract end date可用,需要验证开始结束时间合法性,例如开始事件不能超过结束时间

分析
1.在表格中使用表单,虽然表单在表格中,但是他的每一列同样都是一个个FormControl
2.一共4列需要输入值,就说明有4个FormControl 然后最后一列就是2个按钮
3.我们根据上面的基础知识知道,FormControl 不能单独使用,所以需要被FormGroup包裹,此时说明一行对应一个FormGroup
4.由一行对应一个FormGroup知道,我们的表格时多行的,也就是有多个FormGroup,我们可以使用FormArray来存储,因为他代表一组表单组
5.根据需求第2点默认开始时间和结束时间禁止使用,我们知道在一开始初始化时,设置开始结束时间对应的FormControl 为disabled就行了
6.第3点需求需要涉及联动,也就是当Contract Type对应的FormControl 的值为“短期合同”时,需要将 “开始结束时间”对应的FormControl设置为可用,这个需要自定义验证器来完成
实现步骤
1.首先定义Html表单结构
<nz-table [nzData]="CONTRACTS" nzTableLayout="fixed" [nzShowQuickJumper]="true">
<thead>
<tr>
<th>Contract type</th>
<th>Contract start date</th>
<th>Contract end date</th>
<th>Agreement item</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<!-- 绑定表单组属性aliases -->
<ng-container formArrayName="aliases">
<!-- 将表单组中当前行的索引与formGroup绑定 -->
<tr [formGroupName]="i" *ngFor="let data of aliases.controls;index as i">
<td>
<nz-form-item>
<nz-form-control nzSpan="1-24">
<!-- AccountName绑定FormControl -->
<nz-select nzShowSearch nzAllowClear nzPlaceHolder="" formControlName="Type">
<nz-option *ngFor="let option of Type" [nzValue]="option.Code" [nzLabel]="option.Value">
</nz-option>
</nz-select>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzSpan="1-24" [nzErrorTip]="StartDate">
<nz-date-picker id="StartDate" formControlName="StartDate" nzPlaceHolder="">
</nz-date-picker>
<!-- 校验提示模板用于时间验证器 -->
<ng-template #StartDate let-control>
<!-- 判断时间验证器是否存在beginGtendDate属性,如果有说明没有通过验证 然后展示提示信息 -->
<ng-container *ngIf="control.hasError('beginGtendDate')">
开始时间不能晚于结束时间
</ng-container>
</ng-template>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzSpan="1-24" [nzErrorTip]="EndDate">
<nz-date-picker style="width: 100%;" formControlName="EndDate" nzPlaceHolder="">
</nz-date-picker>
<ng-template #EndDate let-control>
<ng-container *ngIf="control.hasError('beginGtendDate')">
开始时间不能晚于结束时间
</ng-container>
</ng-template>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzSpan="1-24">
<nz-select nzShowSearch nzAllowClear nzPlaceHolder="" formControlName="ContractType">
<nz-option *ngFor="let option of ContractTypes" [nzValue]="option.Code" [nzLabel]="option.Value">
</nz-option>
</nz-select>
</nz-form-control>
</nz-form-item>
</td>
<td>
<button style="color: #009688;" nz-button nzType="text">
<i nz-icon nzType="save"></i>Save
</button>
<button nz-button nzType="text" nzDanger>
<i nz-icon nzType="redo"></i>Revoke
</button>
</td>
</tr>
</ng-container>
</tbody>
</nz-table>2.在TypeScript代码中声明表单对象validateForm,然后初始化一个FormArray类型的属性aliases的实例作为表格formArrayName的值
3.点击Add按钮时向表单对象validateForm的属性aliases添加一条数据
4.定义Contract Type 联动的自定义校验器 contractTypeValidation()方法
5.定义时间校验器 timeValidation()方法,如果时间不合法,将FormControl的错误状态设置属性beginGtendDate,然后在模板中根据这个属性来选择是否渲染日式信息
//定义表单对象
validateForm:FormGroup;
//构造函数注入FormBuilder
constructor(private fb: FormBuilder){}
//在声明周期钩子函数中初始化一个表单对象validateForm
ngOnInit() {
this.validateForm = this.fb.group({
aliases: this.fb.array([]),
});
}
//声明aliases属性用作界面formArrayName绑定
get aliases(){
return this.validateForm.get('aliases') as FormArray;
}
addNewRow() {
const group = this.fb.group({
//添加给Type初始化验证器
Type: [null, [CommonValidators.required, this.contractTypeValidation()]],
//初始化禁用StartDate和EndDate的FormControl
StartDate: [{ value: null, disabled: true }, []],
EndDate: [{ value: null, disabled: true },[]],
ContractType: [null, [CommonValidators.required, CommonValidators.maxLength(20)]],
})
this.aliases.push(group);
}
//自定义Contract Type验证器
contractTypeValidation() {
return (control: AbstractControl): ValidationErrors | null => {
let contents: any[] = this.validateForm.value.aliases;
if (control.touched && !control.pristine) {
//获取表单组
const formArray: any = this.validateForm.controls.aliases;
//找到正在编辑的行的索引
const index = contents.findIndex((x) => !x.isShowEdit);
//获取开始结束时间FormControl 实例
const StartDate: AbstractControl =
formArray.controls[index].get('StartDate'),
EndDate: AbstractControl = formArray.controls[index].get('EndDate');
if (control.value === "短期合同") {
//给开始结束时间设置验证器用于验证时间合法性
StartDate.setValidators([CommonValidators.required, this.timeValidation()]);
EndDate.setValidators([this.timeValidation()]);
//启动开始结束时间控件
EndDate.enable();
StartDate.enable();
} else {
//Contract Type不是短期合同就清除验证器
StartDate.clearValidators();
EndDate.clearValidators();
//禁用开始结束时间
EndDate.disable();
StartDate.disable();
}
}
return null;
}
}
//自定义时间验证器
timeValidation()
{
return (control: AbstractControl): ValidationErrors | null => {
if (!control.pristine) {
let contents: any[] = this.validateForm.value.aliases;
const formArray: any = this.validateForm.controls.aliases;
const index = contents.findIndex((x) => !x.isShowEdit);
//获取开始结束时间FormControl实例
const EndDate: string = formArray.controls[index].get('EndDate').value;
const StartDate: string =formArray.controls[index].get('StartDate').value;
if (EndDate === null || StartDate === null) return null;
//如果时间不合法,那就设置当前控件的错误状态 beginGtendDate为true
if (
Date.parse(control.value) > Date.parse(EndDate) ||
Date.parse(control.value) < Date.parse(StartDate)
) {
return { beginGtendDate: true };
}
}
return null;
}
}更多编程相关知识,请访问:编程入门!!
以上是一文浅析Angular中的响应式表单的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具






