jquery中怎么删除一个元素
- 青灯夜游原创
- 2022-04-22 15:09:5211119浏览
删除元素方法:1、用remove(),可将指定元素及其内部的所有内容删除,语法“$(selector).remove()”;2、用detach(),可移除被选元素及其内部的所有文本和子节点,语法“$(selector).detach()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中删除一个元素
1、利用remove()方法
在 jQuery 中,我们可以使用 remove( ) 方法来将某个元素及其内部的所有内容删除。
语法:
$(selector).remove()
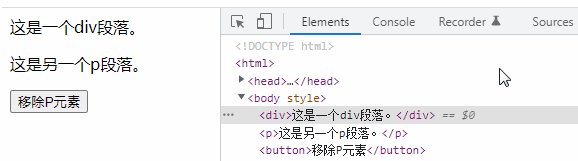
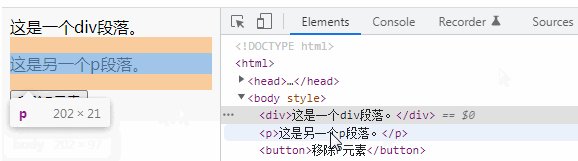
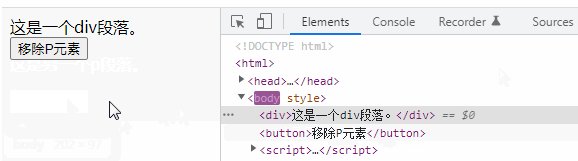
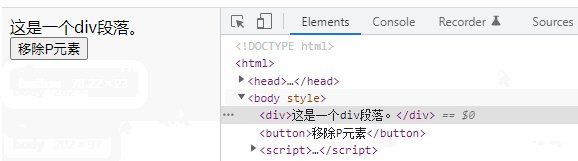
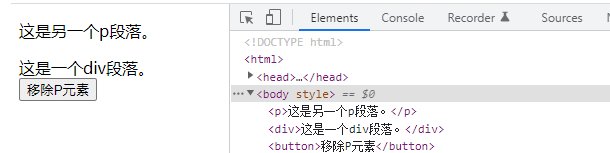
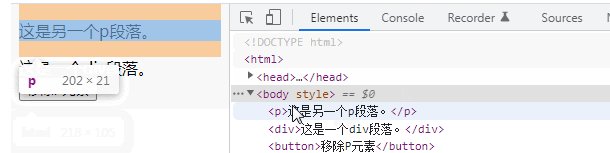
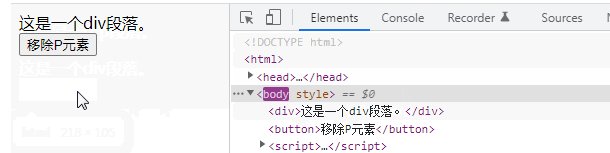
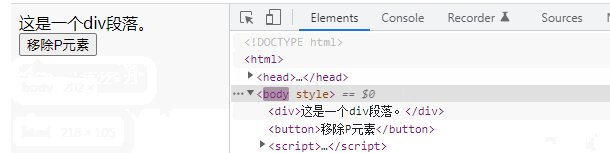
示例:使用remove()移除 p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html>
2、使用detach()方法
在 jQuery 中,我们可以使用detach()方法来移除被选元素,包括所有的文本和子节点。然而它会保留数据和事件。
该方法会保留移除元素的副本,允许它们在以后被重新插入。
语法:
$(selector).detach()
示例:使用detach()移除 p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是另一个p段落。</p>
<div>这是一个div段落。</div>
<button>移除P元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery中怎么删除一个元素的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:node导出模块有哪两种方式下一篇:什么是node转发

