React不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
React是双向数据流吗
React不是双向数据流,react是单向数据流
vue和ng都是双向数据流、VM双向数据绑定。而react是单向数据流,model层的数据流向view层。
单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。

单向数据流指只能从一个方向修改数据,姑且我们可以这样理解,如下图所示。一个父组件下有两个子组件1和子组件2,父组件可以向子组件传递数据。假如子组件都获取到了父组件的name,在子组件1中对name重新修改之后,子组件2和父组件中的值并不会发生改变,这正是因为Vue中的机制是单向数据流,子组件不能直接改变父组件的状态。但反过来,如果是父组件中的name修改了,当然两个子组件中的name也就改变了。
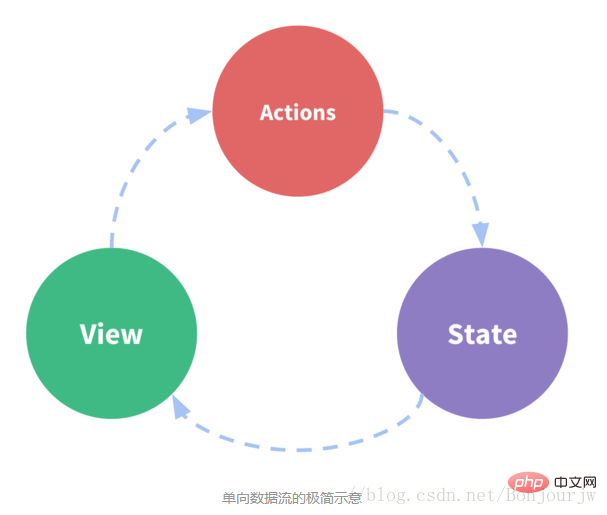
简单的单向数据流(unidirectional data flow)是指用户访问View,View发出用户交互的Action,在Action里对state进行相应更新。state更新后会触发View更新页面的过程。这样数据总是清晰的单向进行流动,便于维护并且可以预测。
React遵循从上到下的数据流向,即单向数据流。
React是单向数据流,数据主要从父节点传递到子节点(通过props)。如果顶层(父级)的某个props改变了,React会重渲染所有的子节点。
单向数据流并非‘单向绑定’,甚至单向数据流与绑定没有‘任何关系’。对于React来说,单向数据流(从上到下)与单一数据源这两个原则,限定了React中要想在一个组件中更新另一个组件的状态(类似于Vue的平行组件传参,或者是子组件向父组件传递参数),需要进行状态提升。即将状态提升到他们最近的祖先组件中。子组件中Change了状态,触发父组件状态的变更,父组件状态的变更,影响到了另一个组件的显示(因为传递给另一个组件的状态变化了,这一点与Vue子组件的$emit()方法很相似)。
推荐学习:《react视频教程》
以上是React是双向数据流吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall
 将索引用作react中的键May 01, 2025 am 12:17 AM
将索引用作react中的键May 01, 2025 am 12:17 AM使用索引作为键在React中是可以接受的,但仅限于列表项顺序不变且不会动态添加或删除的情况;否则,应使用稳定且唯一的标识符作为键。1)在静态列表(如下拉菜单选项)中使用索引作为键是可以的。2)如果列表项可以重新排序、添加或删除,使用索引会导致状态丢失和意外行为。3)始终使用数据的唯一ID或生成的标识符(如UUID)作为键,以确保React正确更新DOM和维护组件状态。
 React的JSX语法:对UI设计的开发人员友好方法May 01, 2025 am 12:13 AM
React的JSX语法:对UI设计的开发人员友好方法May 01, 2025 am 12:13 AMjsxisspecialbecialbecapeitblendshtmlwithjavascript,enableComponent-lase-uidesign.1)itallowsembeddingjavascriptInhtml-likesyntax,EnhancinguidesignAndLogicIntegration.2)
 使用HTML5可以播放哪种类型的音频文件?Apr 30, 2025 pm 02:59 PM
使用HTML5可以播放哪种类型的音频文件?Apr 30, 2025 pm 02:59 PM本文讨论了HTML5音频格式和跨浏览器兼容性。它涵盖MP3,WAV,OGG,AAC和WebM,并建议使用多个来源和后备以实现更广泛的可访问性。
 SVG和Canvas HTML5元素之间的区别?Apr 30, 2025 pm 02:58 PM
SVG和Canvas HTML5元素之间的区别?Apr 30, 2025 pm 02:58 PMSVG和画布是Web图形的HTML5元素。基于向量的SVG擅长可扩展性和交互性,而基于像素的画布则更适合游戏等性能密集型应用程序。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境







