vue中不同情况下怎么进行通讯?下面本篇文章给大家分析一下vue中不同情况下的通讯方式,希望对大家有所帮助!

其实对于vue中组件通讯这件事大家也都不陌生。甚至张口就来,毕竟这也是面试中的经常会问到的。由于之前没有进行过细致的考虑,在写小项目的时候遇到了组件中通讯的需求,然后上来就写,结果发现没有用,查了好久才知道那种方式不适用这样情况。所以经过这次事情决定写篇文章,对于通讯方式进行更清楚更细致的分类,毕竟不是每种通讯方式都适用于所有场景。(学习视频分享:vuejs教程)
同窗口(也就是同浏览器同一个页签内)
同浏览器同页签内主要涉及的就是父子组件的传值。
vuex:状态管理器:适用一个项目里的任何组件,包容性极强
对于状态管理器的概念大家应该也不会陌生。
- 多个组件可以共享一个或者多个状态值。不管组件的层级有多深都可以正常访问。所以这是一种官方直接支持的通讯方式。
- 注意:对于小型单页应用而言,该选择并不是很建议,对于小型项目而言使用vuex反而会变得更加繁琐,就像是一个75斤150cm的人,穿了一件170cm110斤人的衣服一样,看着就很松松垮垮撑不起来。
provide / inject (写法基于v2.2.1及以上版本):适用N级组件,但是必须是单线传承的那种
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
- 就是相当于有一个N层楼的楼房,最顶层的是父级组件,每层楼之间会公用一个管子,这个管子就是provide。而管子在每层楼都有一个出口叫:inject
- 注意:
provide和inject绑定并不是可响应的。不过如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。 - 让咱们来看看代码
// parent.vue
// 此处忽略template模板的东西
<script>
export default {
name: 'parent',
// provide有两种写法
// 第一种
provide: {
a: 1,
b: 2
}
// 第二种
provide() {
return {
a: 1,
b: 2
}
}
}
</script>// child.vue
// 此处忽略template模板的东西
<script>
export default {
name: 'child',
// inject
// 第一种
inject: [ 'a', 'b' ]
// 第二种
inject: {
abc: { // 可以指定任意不与data,props冲突的变量名,然后指定是指向provide中的哪个变量
from: 'a',
default: 'sfd' // 如果默认值不是基本数据类型,那就得改用:default: () => {a:1,b:2}
},
b: {
default: '33'
}
}
}
</script>props:适用相邻两组件的传值(父->子);$emit: 子 -> 父
正经的props/$emit可太常见了,都是用烂了的,就不用写示例代码了吧。
- 只适用于相邻级别的父子组件之间传值
- 对于多级组件的传值虽然也能用props传,但是吧,这样的话会让代码很难维护,极其不推荐。
eventBus: 地位与vuex差不多,适用任意组件,包容性极强
问题:
- 不方便维护:如果在项目里用的多了,可能出现方法名冲突导致异常的问题,而且比较不方便排查。
- 示例:
// utils/eventBus.js import Vue from 'vue' const EventBus = new Vue() export default EventBus
// main.js // 进行全局挂载 import eventBus from '@/utils/eventBus' Vue.prototype.$eventBos = eventBus
// views/parent.vue
<template>
<div>
<button @click="test">测试</button>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
test() {
this.$eventBus.$emit('testBus', 'test')
}
}
}// views/child.vue
<template>
<div>
{{ testContent }} <!-- test -->
</div>
</template>
<script>
export default {
data() {
return {
testContent: ''
}
},
mounted() {
this.$eventBus.$on('test', e => this.testContent = e)
}
}$attrs / $listeners
- $attrs
-
官方解释:
- 从父组件传给自定义子组件的属性,如果没有
prop接收会自动设置到子组件内部的最外层标签上,如果是class和style的话,会合并最外层标签的class和style。 - 如果子组件中不想继承父组件传入的非
prop属性,可以使用inheritAttrs禁用继承,然后通过v-bind="$attrs"把外部传入的 非prop属性设置给希望的标签上,但是这不会改变class和style
- 从父组件传给自定义子组件的属性,如果没有
- 当父组件向子组件传值,但是子组件并没有全部将传过来的值在props中声明时,在子组件里就可以通过
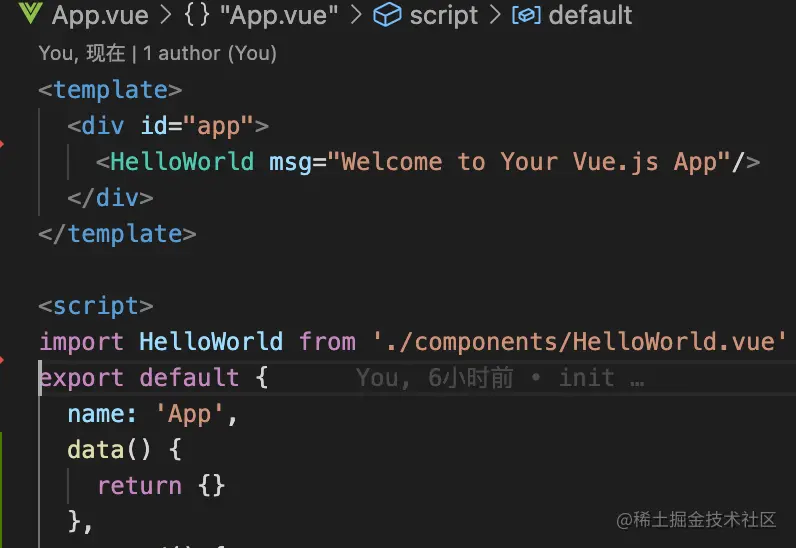
$attrs来代理获取所有父组件传过来的值。 - 示例:这是父组件
-
官方解释:

-
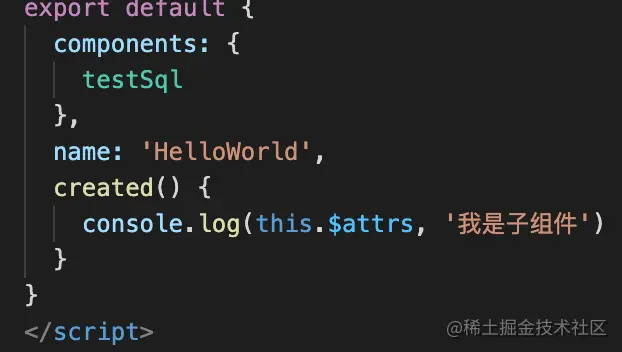
- 这是子组件: 没有声明props

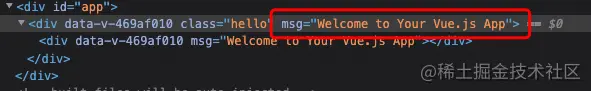
- 这是dom展示:

- 此时,通过dom可以发现,所有没有声明的信息,全部出现在了子组件的根元素上。
- 如果要让没有声明的信息不出现在子组件的根元素上,那就在子组件与data同级的位置加个属性:inheritAttrs: false;这样就不会未通过props接收的变量就不会出现在子组件的根元素上了
- 至于怎么传递给子组件的子组件的子组件的子组件....等,那就需要给子组件的子组件依次都绑定:v-bind="$attrs"即可。
- 注意这样只适用于传递数据。
- $listeners
-
官方解释:包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用 - 当父组件向子组件传递回调时,子组件可以通过$listeners代理所有回调。
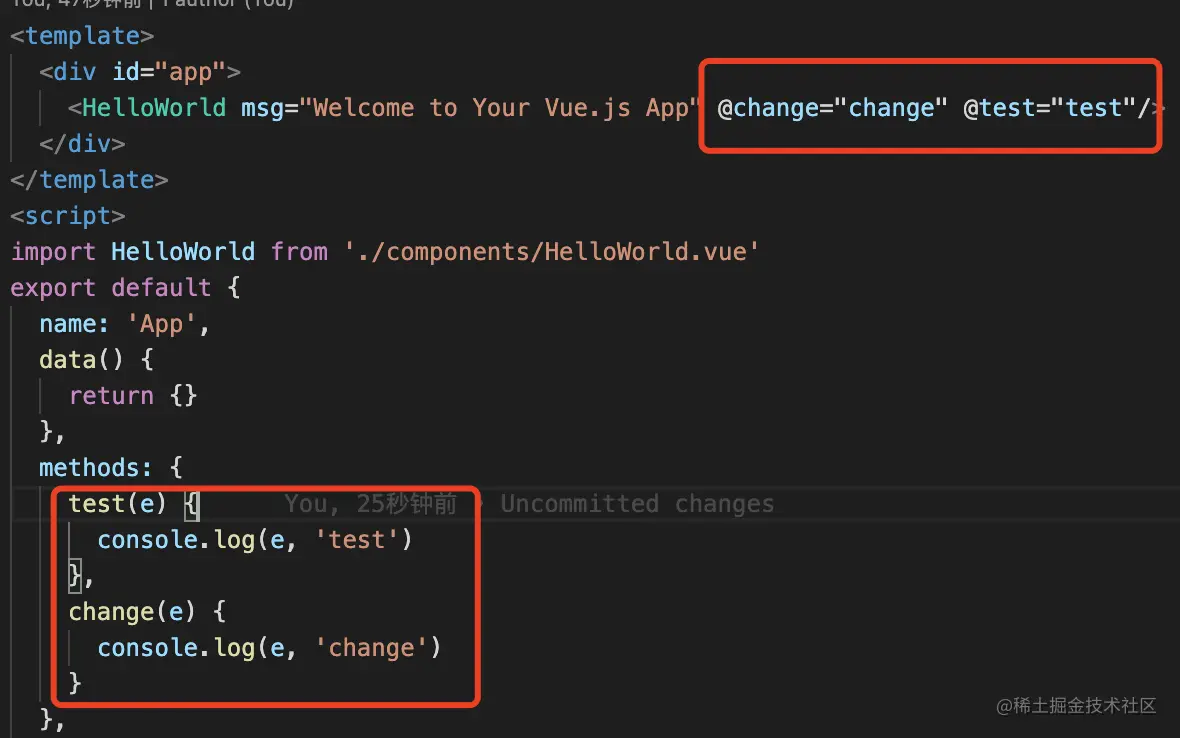
示例:这是父组件
-
官方解释:包含了父作用域中的 (不含

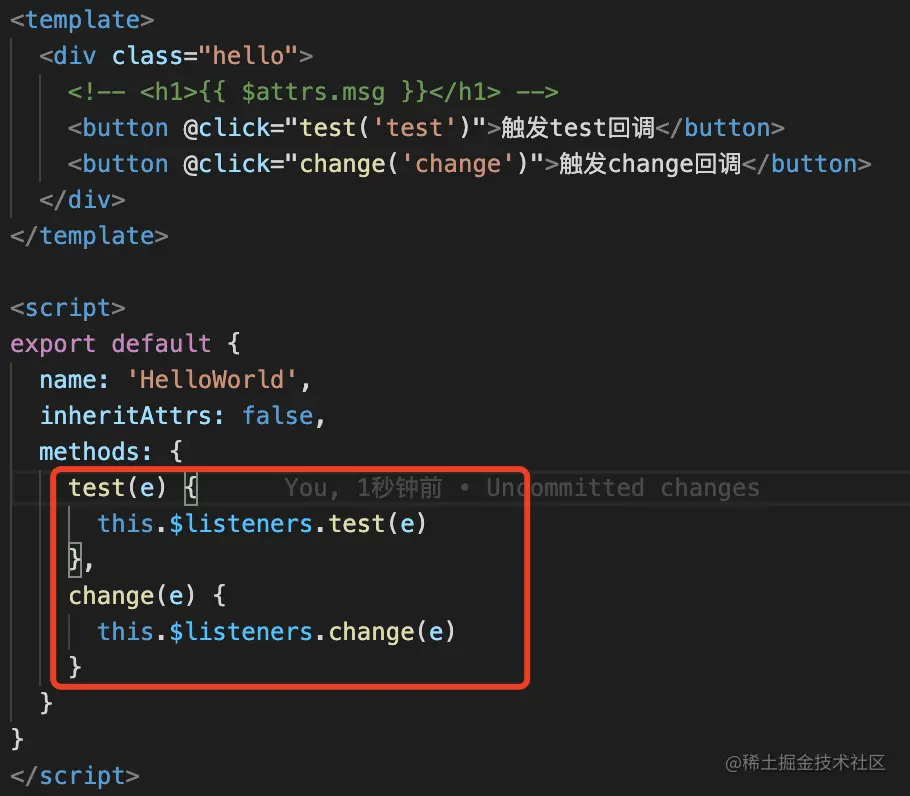
这是子组件

-
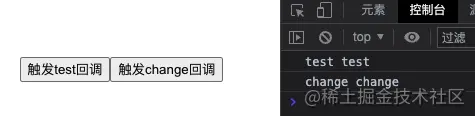
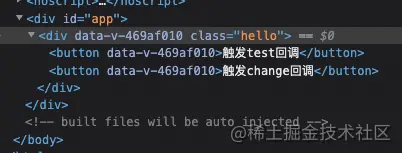
这是执行展示:

-
同时可以发现子组件加上inheritAttrs:false之后根组件里的未声明props接受的变量消失了

- 最后:建议最好不要用这个玩意,虽然他们都可以相对便捷的将第一级组件的属性,方法回调传递给N级子组件中的任一级,但是之后进行bug定位,或者分析需求将会是一个比较大的挑战。
不同窗口(同浏览器不同页签内)
同浏览器的不同页签之间的通讯,大多数的场景是:项目里的增删改查都是打开的新页面,然后新增结束后就触发列表页重新获取列表。这种场景下有什么方法呢?
监听stroage事件
// 需要监听的页面
mounted() {
window.addEventListener('storage', this.storageEvent);
},
beforeDestroy() {
window.removeEventListener()
}
methods: {
storageEvent(e) {
console.log("storage值发生变化后触发:", e)
}
}- 切记:第一条:要记得将监听的事件在组件销毁之前解除监听。否则会给你惊”喜“
- 切记:第二条:其中监听方法回调一定要在methods中定义,然后通过this进行引用,否则你在解除事件监听的时候将无效。
不同浏览器
不同浏览器的同一网站的有通讯的必要吗?
如果有那就:websocket(比如聊天室)
哈哈哈哈
以上是vue中不同情况下怎么进行通讯?方式分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。
 vue引入方式怎么跳转Apr 08, 2025 am 09:12 AM
vue引入方式怎么跳转Apr 08, 2025 am 09:12 AMVue.js提供了三种跳转方式:原生 JavaScript API:使用 window.location.href 进行跳转。Vue Router:使用 <router-link> 标签或 this.$router.push() 方法进行跳转。VueX:通过 dispatch action 或 commit mutation 来触发路由跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具