xml中node和element的区别是:Element是元素,是一个小范围的定义,是数据的组成部分之一,必须是包含完整信息的结点才是元素;而Node是节点,是相对于TREE数据结构而言的,一个结点不一定是一个元素,一个元素一定是一个结点。

本教程操作环境:windows10系统、xml3.0版本、Dell G3电脑。
xml中node和element的区别是什么
元素(Element)和结点(Node)的区别,元素是一个小范围的定义,必须是含有完整信息的结点才是一个元素,例如
...
。但是一个结点不一定是一个元素,而一个元素一定是一个结点。什么是node:
NODE是相对TREE这种数据结构而言的。TREE就是由NODE组成。这个部分你可以参考离散数学的树图。
什么是element
ELEMENT则是XML里的概念,
素(Element)和结点(Node)的区别,元素是一个小范围的定义,必须是含有完整信息的结点才是一个元素,例如
...
。但是一个结点不一定是一个元素,而一个元素一定是一个结点。对Element和Node有困惑是因为对xml整个结构不了解,以下作为一个简要概述:

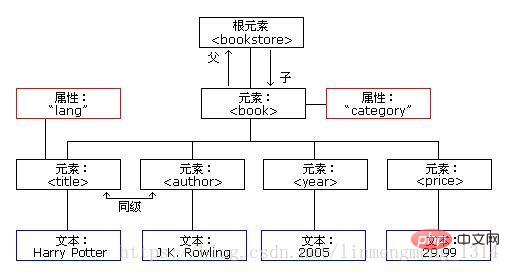
从上图可以看出,一个xml文档由元素节点,属性节点,文本节点构成,其中bookstore被称为文档元素或根元素,也是一个元素节点
XML DOM是这样规定一个节点的
XML 文档中的每个成分都是一个节点。
整个文档是一个文档节点 即Document节点。在java中Document接口是继承于Node接口,表示整个XML 文档
每个 XML 标签是一个元素节点 即ELEMENT节点。在Java中Element接口继承于Node接口 表示XML 文档中的一个元素
包含在 XML 元素中的文本是文本节点即Text节点。在java中Text接口继承于CharacterData接口,而CharacterData继承于Node接口,表示Element 或 Attr 的文本内容
每一个 XML 属性是一个属性节点 即Attr节点。在java中Attr接口继承与Node接口。 注释属于注释节点即Comment节点。在java中Comment接口继承于CharacterData接口,而CharacterData继承于Node接口
所以其实xml文档中每一个对象都是一个节点。元素一定是节点,而节点不一定是元素。
推荐学习:《nodejs视频教程》
以上是xml中node和element的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







