es6中,“=>”是指箭头函数,是一种函数的简写方式,语法为(参数)=>{函数体};”。箭头函数没原型,没this、arguments、super和“new.target”绑定,其值由外围最近一层非箭头函数决定;也不能通过new关键字调用。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
=>是箭头函数,是ES6标准中新增的一种新的函数。顾名思义,箭头函数是一种使用箭头(=>)定义函数的新语法,箭头函数表达式的语法比函数表达式更简洁,但是它与传统的JavaScript函数有些许不同,主要集中在以下方面:
没有this、super、arguments和new.target绑定,其值由外围最近一层非箭头函数决定
不能通过new关键字调用
没有原型
不可以改变this的绑定
不支持arguments对象
不支持重复的命名参数
函数体内的this的指向始终是指向定义它所在的对象,而不会指向调用它的对象,我们知道es5中的函数是谁执行它,它就指向谁。
基础语法
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:
() => { statements }简单示例
x => x * x
即相当于:
function (x) {
return x * x;
}更短的函数示例
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]三元运算符示例
箭头函数也可以使用条件(三元)运算符:
var simple = a => a > 15 ? 15 : a;
simple(16); // 15
simple(10); // 10
let max = (a, b) => a > b ? a : b;不与new一起使用
箭头函数不能用作构造器,和 new一起用会抛出错误。
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor没有prototype属性
箭头函数没有prototype属性。
var Foo = () => {};
console.log(Foo.prototype); // undefined函数体
箭头函数可以有一个“简写体”或常见的“块体”。
在一个简写体中,只需要一个表达式,并附加一个隐式的返回值。在块体中,必须使用明确的return语句。
var func = x => x * x;
// 简写函数 省略return(简写体)
var func = (x, y) => { return x + y; };
//常规编写 明确的返回值(块体)箭头函数递归
var fact = (x) => ( x==0 ? 1 : x*fact(x-1) );
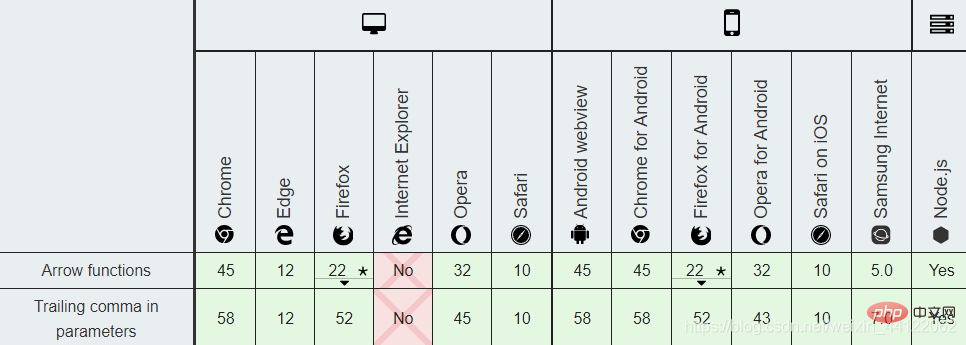
fact(5); // 120浏览器兼容性

【相关推荐:javascript视频教程、web前端】
以上是es6 =>是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6怎么判断是否为数组Apr 25, 2022 pm 06:43 PM
es6怎么判断是否为数组Apr 25, 2022 pm 06:43 PM在es6中,可以利用“Array.isArray()”方法判断对象是否为数组,若判断的对象是数组,返回的结果是true,若判断对象不是数组,返回的结果是false,语法为“Array.isArray(需要检测的js对象)”。
 es6中遍历跟迭代的区别是什么Apr 26, 2022 pm 02:57 PM
es6中遍历跟迭代的区别是什么Apr 26, 2022 pm 02:57 PMes6中遍历跟迭代的区别是:遍历强调的是要把整个数据依次全部取出来,是访问数据结构的所有元素;而迭代虽然也是依次取出数据,但是并不保证取多少,也不保证把所有的数据取完,是遍历的一种形式。
 es6中怎么判断两个对象是否相等Apr 19, 2022 pm 03:34 PM
es6中怎么判断两个对象是否相等Apr 19, 2022 pm 03:34 PM在es6中,可用Object对象的is()方法来判断两个对象是否相等,该方法检测两个变量的值是否为同一个值,判断两个对象的引用地址是否一致,语法“Object.is(对象1,对象2)”;该方法会返回布尔值,若返回true则表示两个对象相等。
 es6怎么将数字转为字符串Apr 19, 2022 pm 06:38 PM
es6怎么将数字转为字符串Apr 19, 2022 pm 06:38 PM转换方法:1、利用“+”给数字拼接一个空字符,语法“数字+""”;2、使用String(),可把对象的值转换为字符串,语法“String(数字对象)”;3、用toString(),可返回数字的字符串表示,语法“数字.toString()”。
 es6中assign的用法是什么May 05, 2022 pm 02:25 PM
es6中assign的用法是什么May 05, 2022 pm 02:25 PM在es6中,assign用于对象的合并,可以将源对象的所有可枚举属性复制到目标对象;若目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性,语法为“Object.assign(...)”
 es6怎么改变数组数据Apr 26, 2022 am 10:08 AM
es6怎么改变数组数据Apr 26, 2022 am 10:08 AM改变方法:1、利用splice()方法修改,该方法可以直接修改原数组的内容,语法为“数组.splice(开始位置,修改个数,修改后的值)”;2、利用下标访问数组元素,并重新赋值来修改数组数据,语法为“数组[下标值]=修改后的值;”。
 sort排序是es6中的吗Apr 25, 2022 pm 03:30 PM
sort排序是es6中的吗Apr 25, 2022 pm 03:30 PMsort排序是es6中的;sort排序是es6中用于对数组的元素进行排序的方法,该方法默认不传参,按照字符编码顺序进行排序,排序顺序可以是字母或数字,并按升序或降序,语法为“array.sort(callback(a,b))”。
 import as在es6中的用法是什么Apr 25, 2022 pm 05:19 PM
import as在es6中的用法是什么Apr 25, 2022 pm 05:19 PM在es6中,import as用于将若干export导出的内容组合成一个对象返回;ES6的模块化分为导出与导入两个模块,该方法能够将所有的导出内容包裹到指定对象中,语法为“import * as 对象 from ...”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





